
ワードプレスの『プラグイン・ミニマリスト』のA1理論です。
今回、約1年ほどずっと悲願だったワードプレスのテーマをアフィンガー5からアフィンガー6にアップデートし、約1年ぶりにプラグインもさらにミニマムにしてみたのでご報告いたします!
プラグインをミニマムにしたい方、アフィンガーユーザーの方、ワードプレスやアフィンガー移行を考えている方のご参考になれば幸いです!
最初にこの記事のミニマムなまとめ!
- ついにアフィンガー6にアップデートして各種いろいろ調整!
- 現時点での僕なりの『プラグイン・ミニマリズム』はこの記事の通り!
- サイトヘルスの文章はミニマムにしたほうがいいけど、ゼロにすることには執着しないのがベスト!
- キャッシュ系プラグインを入れるなら「WP Fastest Cache」ひとつだけがベスト!
- ブログタイトルが表示されないなどのキャッシュ系の不具合はプラグイン・ブラウザ・サーバーの3つのキャッシュ消去で直る!
最初に結論!現時点での僕の『プラグイン・ミニマリズム』!
プラグインをミニマムにしたい方向けに、まずこの記事を書いている2023年5月2日時点での僕の『プラグイン・ミニマリズム』の結果をお伝えします!
昨年5月の『プラグイン・ミニマリズム』記事同様、以下に、 「残したプラグイン」「削除したプラグイン」「新しく入れたプラグイン」「将来的に入れるかもしれないプラグイン」の順に記載します!
それぞれの判断の理由はその名前のあとに()でミニマムな文で記載します!またはてなブログからワードプレスへ移行した時に最初から入っていたプラグインには名称の最初に●印をつけておきました!
参考までに僕のワードプレステーマはAFFINGER6で、サーバーはConoHa WINGです。
残したプラグイン
【問答無用で必須系プラグイン】
●ConoHa WING コントロールパネルプラグイン(コントロールパネルを使うので当然必須)
●ConoHa WING 自動キャッシュクリア(自動でブログを高速化してくれるので必須)
●WP Multibyte Patch(ワードプレスを日本語で使うので当然必須)
【ブログ分析系プラグイン】
・Site Kit by Google(Google公式なので)
【ヒトデ推奨プラグイン】
●SiteGuard WP Plugin(セキュリティ向上のためにほぼ必須)
・(Google)XML Sitemaps(1週間以内にGoogle検索結果にインデックスさせるためにほぼ必須。最近、頭のGoogleの名前が取れたようです)
・EWWW Image Optimizer(画像を多く入れるのでほぼ必須)
・Invisible reCaptcha(スパムコメント防止。Akismetの上位互換に近い。コメント欄を開く際にはほぼ必須)
・Two Factor(ログイン時のセキュリティのためにほぼ必須)
【リベ大推奨プラグイン】
・BackWPup(毎日バックアップしてくれるのでほぼ必須)
・WebSub (FKA. PubSubHubbub)(Google検索結果のインデックス高速化のためにほぼ必須。まえは名前が長かったのですが最近、短縮されたようです)
【羽田空港サーバーさん推奨プラグイン】
・Redirection(はてなブログからのリダイレクトのためにはてなブログから移行したブロガーは必須)
・Table of Contents Plus(見出しの自動作成のためにほぼ必須)
削除したプラグイン!
●Google Analytics for WordPress by MonsterInsights(Site Kit by Googleと競合することがわかったので)
・Customizer Export/Import(AFFINGER5のデザイン済データの設定時に入れた。1年間無効化していても問題なかったので)
・Widget Importer & Exporter(AFFINGER5のデザイン済データの設定時に入れた。1年間無効化していても問題なかったので)
・Bulk Media Register(はてなブログ→ワードプレスのお引越し時に使用?1年間無効化していても問題なかったので)
新しく入れたプラグイン!
・WP Fastest Cache
(きっかけはサイトヘルスの「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」を消すため。また『画面真っ白問題』の原因がキャッシュ系プラグインではないとわかったので。サイトのレスポンス向上のために『キャッシュ系のプラグイン』をなにか1つ入れるとするとトーマスさんオススメのこのWP Fastest Cacheでした)将来的に入れるかもしれないプラグイン!
将来的に入れるかもしれないプラグインです!
・broken link checker(リンク切れを教えてくれるプラグイン。過去記事全部リライト後に)
・blog floating button(キラーページを作成した際に検討)
僕が2021年1月にワードプレスに来てからこれまでのお話!
というわけでここでは僕がはてなブログからワードプレスに来て格闘し続けた2年4ヶ月の歴史をお送りします!自分用のメモなのでご興味ない方は読み飛ばしでOK!
▼まずは2021年の元旦にワードプレスに移行してきてからしばらくの記事。まだ初々しいですw
本日2021年1月1日より、このブログ『A1理論はミニマリスト』はワードプレス&独自ドメインで運営いたします!!
はてなブログからワードプレスへ羽田空港サーバーさんのサービスで移行する方法・過程をまとめました!
はてなブログからワードプレス移行直後に行った『アカウント関連の作業』をまとめました!
移行後の『アカウント関連の作業』②はてなブログの過去記事を下書きに戻す作業は自分の過去と向き合う『禅』の時間と割り切ろう!
移行後の『アカウント関連の作業』③ads.txtファイル設定はConoHa WINGの公式ページよりもそのやり方を書いたブログ記事のほうがわかりやすいよ!
▼2021年春の最初の『プラグイン・ミニマリズム』記事!毎年春に『プラグイン・ミニマリズム』記事を書いているな、俺。
【2021年春】ワードプレスのプラグインのミニマリズムとセキュリティ強化を考えて実行してみた!
▼その『プラグイン・ミニマリズム』の直後の「デザイン済みデータ」記事。結局この「デザイン済みデータ」は手間がかかる上にアフィンガー6にアップデートすると設定リセットされるので意味なかった。。。今はオススメしません!
WING(AFFINGER5)の「デザイン済みデータ」と「定番カスタマイズ」でワードプレスのデザインをミニマムな労力でオシャレに変身させることができました!
▼2021年8月にはこんな問題も発生しました。その後Twitterで情報を頂き、記事下に補足しているように解決!
サイト閲覧やConoHa WINGで『この接続ではプライバシーが保護されません』NET::ERR_が表示された時の対処方法!
▼2021年10月にワードプレスでもアドセンス復活!
Googleアドセンス審査承認後、9ヶ月ほど設置せず放置していたら再審査に。その後の対応手順などを書きます!
▼2022年夏、今から1年ほど前の『プラグイン・ミニマリズム』記事です。
【2022年夏】ワードプレスのプラグインをミニマムに!その他ブログの設定も変更してモードチェンジ!
▼その直後にRinker導入。
【2022年夏】ブログ初心者&中級者向けのRinker登録オススメASP!(Amazon &楽天市場&もしもアフィリエイト&バリューコマース)
▼ここで一旦、アドセンスからアフィリエイトメインに切り替えますが、今回、またアドセンスメインに切り替えました!
Googleアドセンスをブログから削除したらスッキリ!今後はブロガーもアフィリエイトメインのマネタイズ時代になると思います!
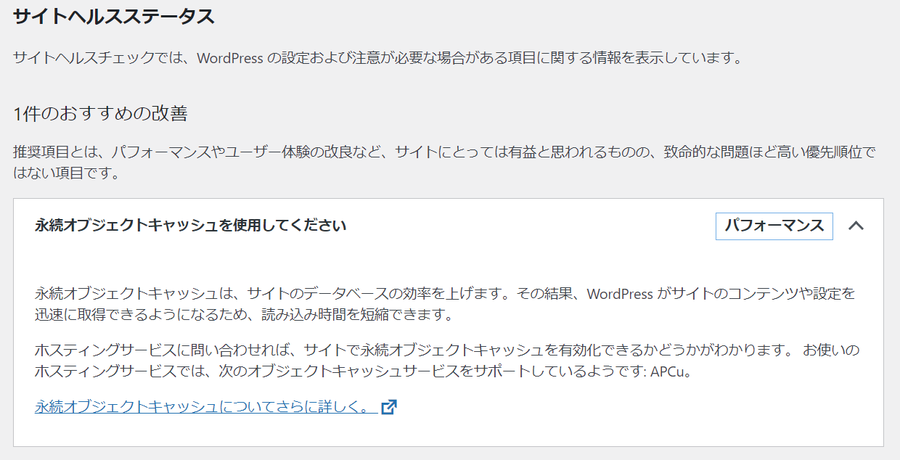
▼2022年12月にこの「永続オブジェクト」問題が発生!
「永続オブジェクトキャッシュを使用してください」と「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」はしばらく放置で様子見!
▼そして古いMacだとアフィンガー6にアップデートできないことがわかって新しいパソコンになるまで延期!
ワードプレスのパソコン本体(ローカル)へのバックアップは古いMacだとできなかったのでアフィンガー6へのアップデートは延期!
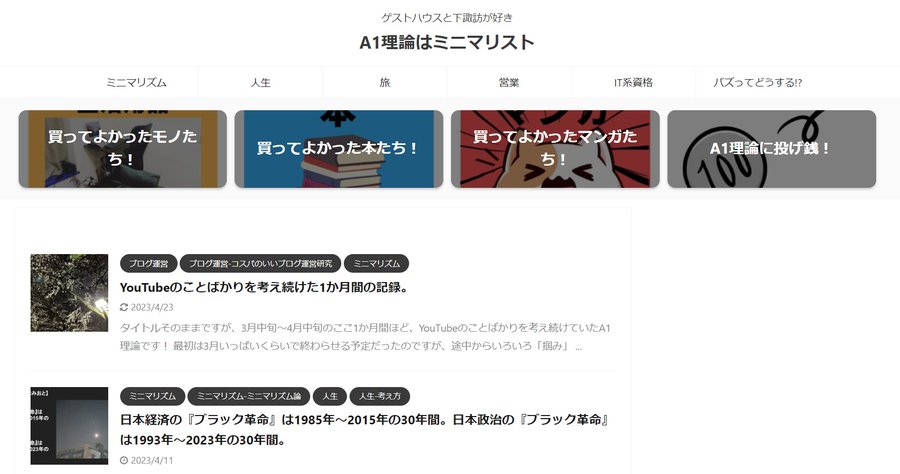
▼2023年2月に念願のヘッダーカードを設置!
自分のブログに4枚のヘッダーカードを設置してブログを『自動販売機』化してみたのでそのコツをお伝え!
▼2023年1月末に新しいパソコンを購入し、2月末にセットアップ!
【重さ957gで軽い!】日本HP製の軽量Windows11パソコンを購入して初期セットアップしてみた!【HP Pavilion Aero 13-be(Laptop)】
その後、3月上旬は新しいパソコンに慣れながら確定申告、3月中旬から4月中旬くらいまではYouTubeの新方針にどっぷりで、やっとこの4月下旬にアフィンガー6にアップデート&2023年版の『プラグイン・ミニマリズム』が完成!以下にそのタイムラインをお伝えします!
アフィリエイトメインからアドセンスメインに戻す!
2年前にこの記事を参考にしてワードプレスのアフィンガー5のトップページに最新記事のスライドショーを設置したけどやはりトップページだけが重いので明日スライドショーを撤去予定。
3月半ばから1ヶ月以上格闘していたYouTube運営の方針が固まってきたので今日からブログのアップデートとリライトに向けて動き出してます! このGW前後でこのブログのアップデートとリライトを終わらせたら、5月半ばくらいから新天地活動しながらKindle本を増やしていく予定です! 三位一体で頑張る!
だいぶYouTubeに寄り道してたけどブログに戻ってきた時の高揚感がすごいな! パソコンも新しくなったのでやっとアフィンガー6にもアップデートできる!!
すべてのブログ記事の下に付けていた楽天系アフィリエイトの記事を削除! スッキリ!
ブログをパソコンで見た時の左にずっと出ていたスクロール広告記事も削除! スッキリ!
パソコンで見た時のサイドバートップの楽天系アフィリエイトリンクも削除! スッキリ!
ブログのプロフィール欄にYouTubeのミニマリストークとAmazonのKindle本の作品一覧ページを追加! この1年で増えた2つのメディアですな!
ブログをパソコンで見た時の左のスクロール広告を以下のように昨年前半のように戻しました。
・検索
・アーカイブ
・カテゴリー
・01_STINGERサイドバーメニュー
細かいけど、サイドバートップの「検索」が画面上にピッチリと張り付いていたので <br> タグで改行して余白を作ってみた! 予想以上に見やすくなった!
Googleアドセンスをブログ記事の見出し前に設置。 トライアルで1,2,3番目に設置。 まだ反映されていない。
この記事を参考にしてアドセンス広告を記事下に設置してみました! スマホ版の記事下にも設置! まだ反映されていない。
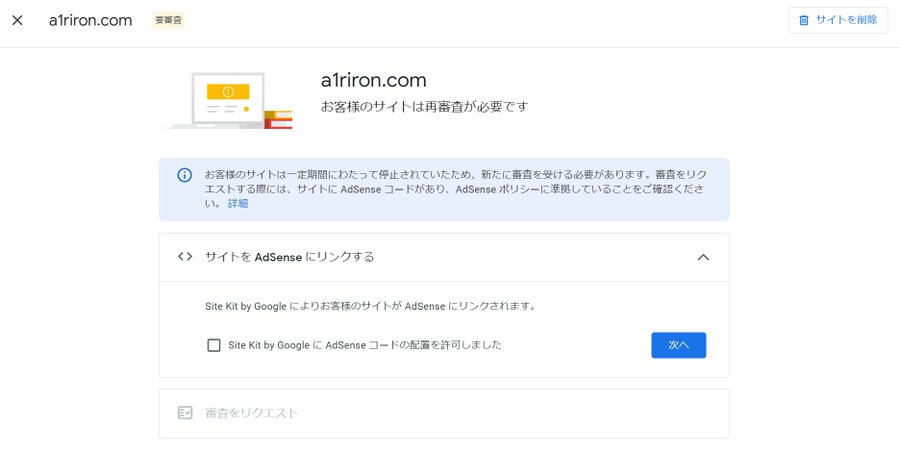
あ、アドセンスが「要審査」になってる。 これまえにもあったような。。。
とりあえずアドセンスはまだ表示されていないけど
●ブログ記事の見出し前3つ
●記事下
●サイドバートップ
という鉄板場所に設置した。 再審査が下りたら反映されると思われ。
あ、アドセンスのサイトにこんなん出てた。

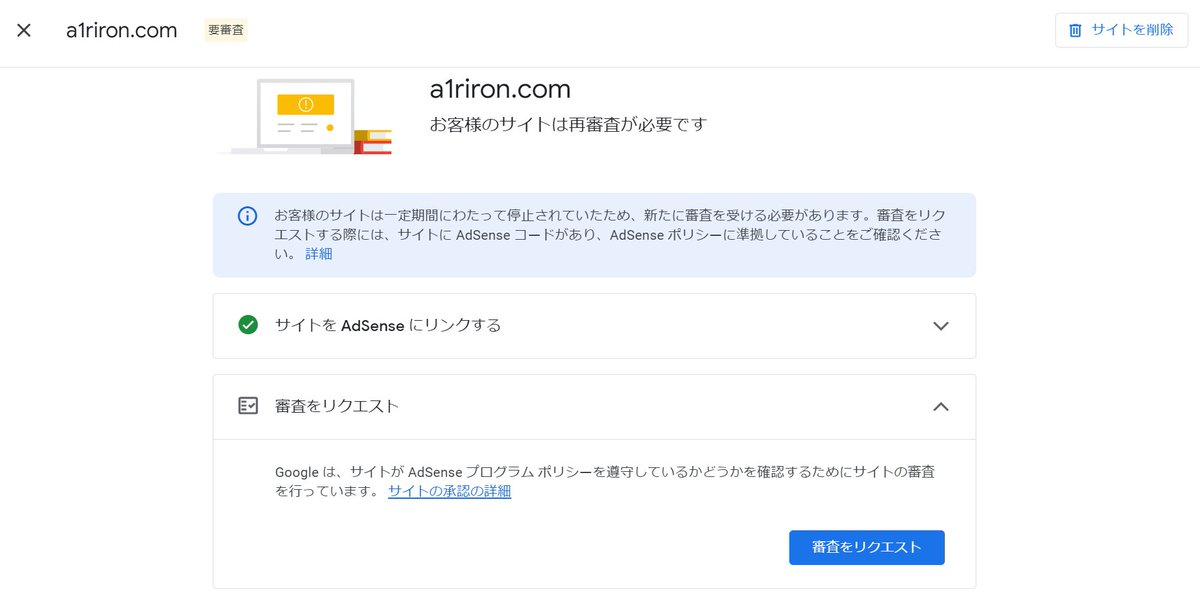
とりあえずアドセンスの再審査申請完了。現在、審査待ち。


あ、こんな記事を書いていた時期もあったなぁ。 デジャブ感w
ワードプレスのプラグイン『Sit Kit Google』の自動アップデートをオンにしてみた。 新しいGoogleアナリティクス4に関しては一旦、保留だけど後日アップデート予定。
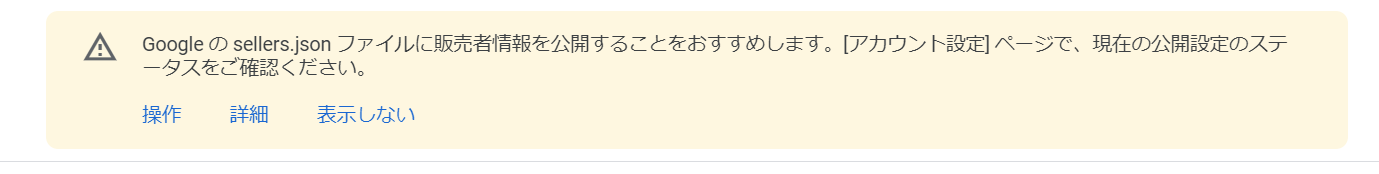
これなんのことだろ?1週間前のことなのに全然覚えてないw
アドセンスのこのsellers.json ファイルの公開に関して、いろいろググって調べて公開することに。 広告主に情報を渡すだけなので副業バレはしないと思われる。

だいぶブログをバージョンアップさせた。 PC閲覧時のサイトの幅を広げたのでパソコン画面で見やすくなったと思う。
ブログの設定をいじるとものすごく疲弊する。 もう今日の俺はだいぶ頑張ったと思う。 とりあえず昨年秋くらいからのアフィリエイトメインからアドセンスメインに戻した。
明日はブログのトップページのカルーセル(スライドショー)を撤去したい。
とりあえず、あと2.3日でブログというかワードプレスのアップデートを終わらせて、ゴールデンウィークからは過去記事をリライトしまくりたい。 下書きに戻した過去記事も合わせると2000記事くらいある(笑)
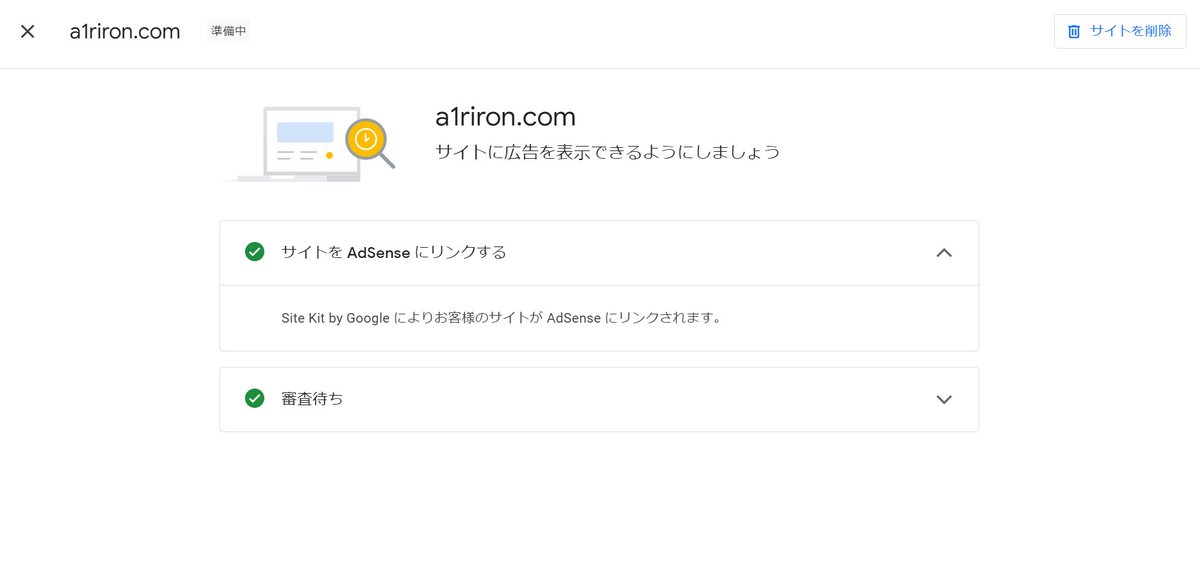
準備中になった。

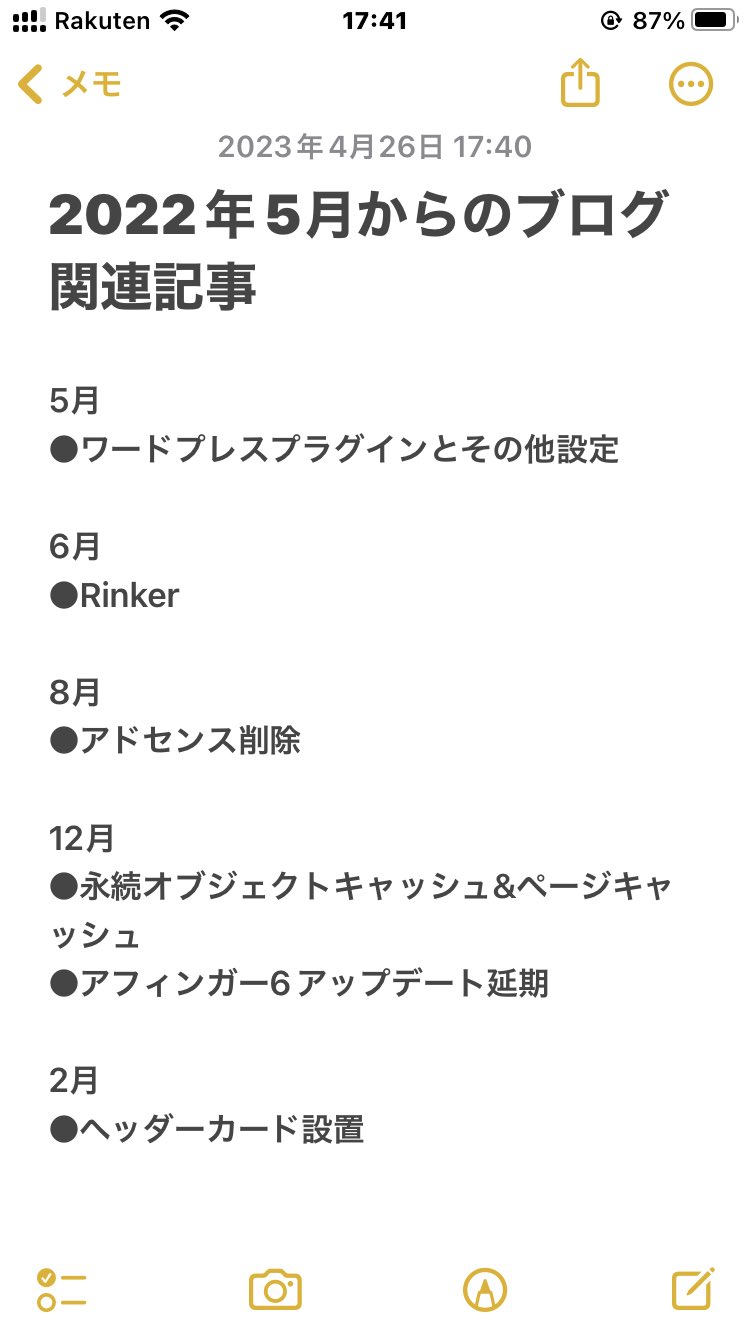
ここ1年間のブログ関連記事を自分用にまとめてみた。 昨年2月のマインドセットからブログ活動開始! 並行して健康活動・楽天経済圏活動の続き、スマホ&パソコン買い替え活動、note活動、Kindle本活動、YouTube活動をしてきた。 このゴールデンウィークでここ1年のブログ活動に決着をつけたい所存!

スライドショー(カルーセル)をついに撤去!
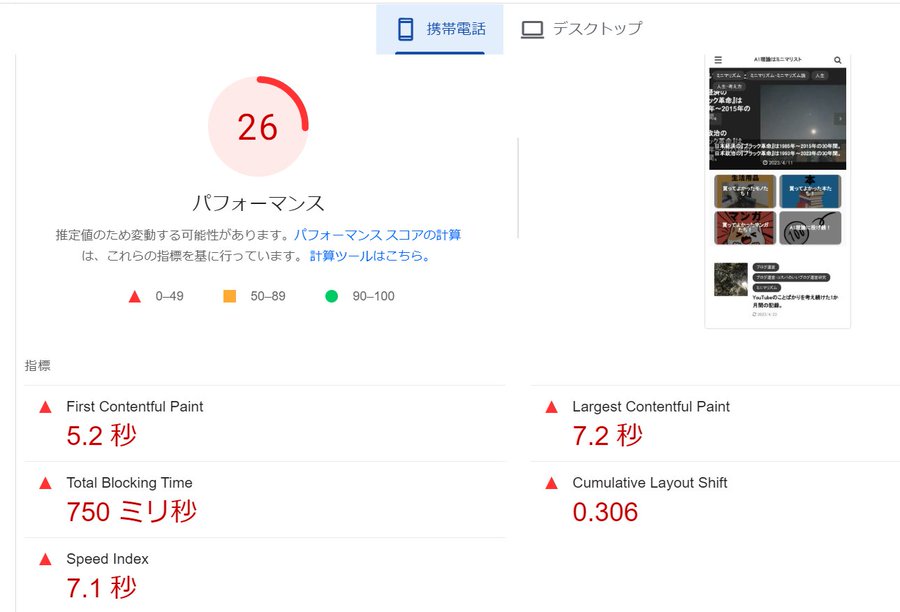
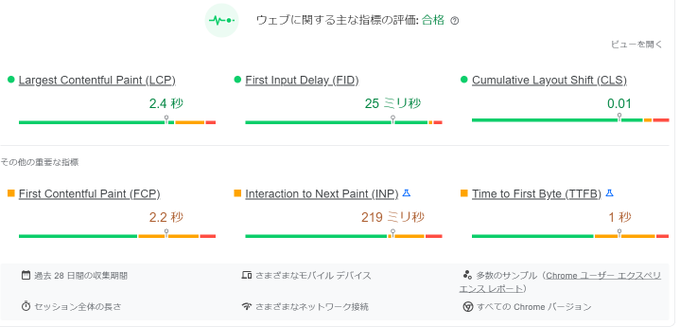
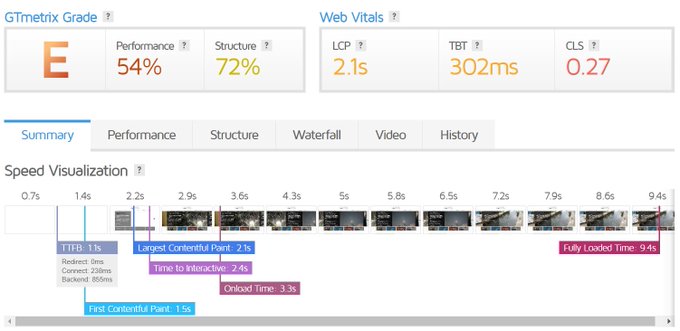
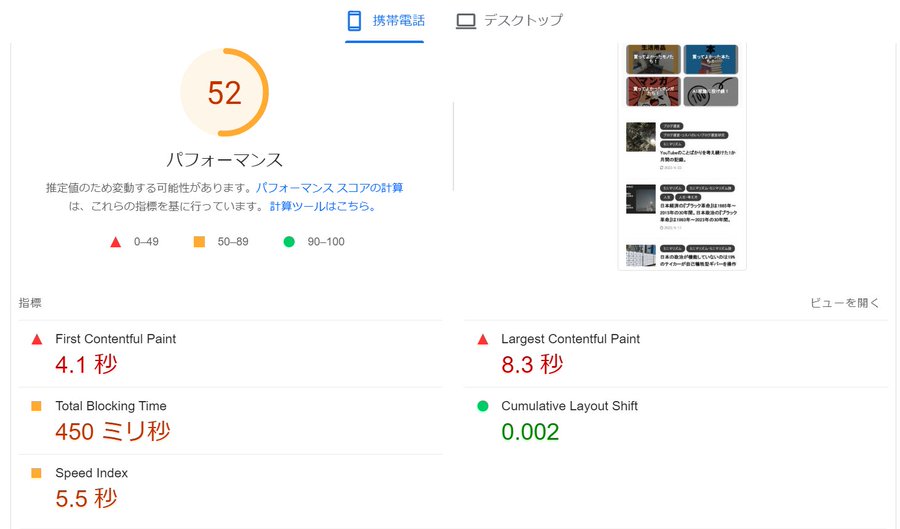
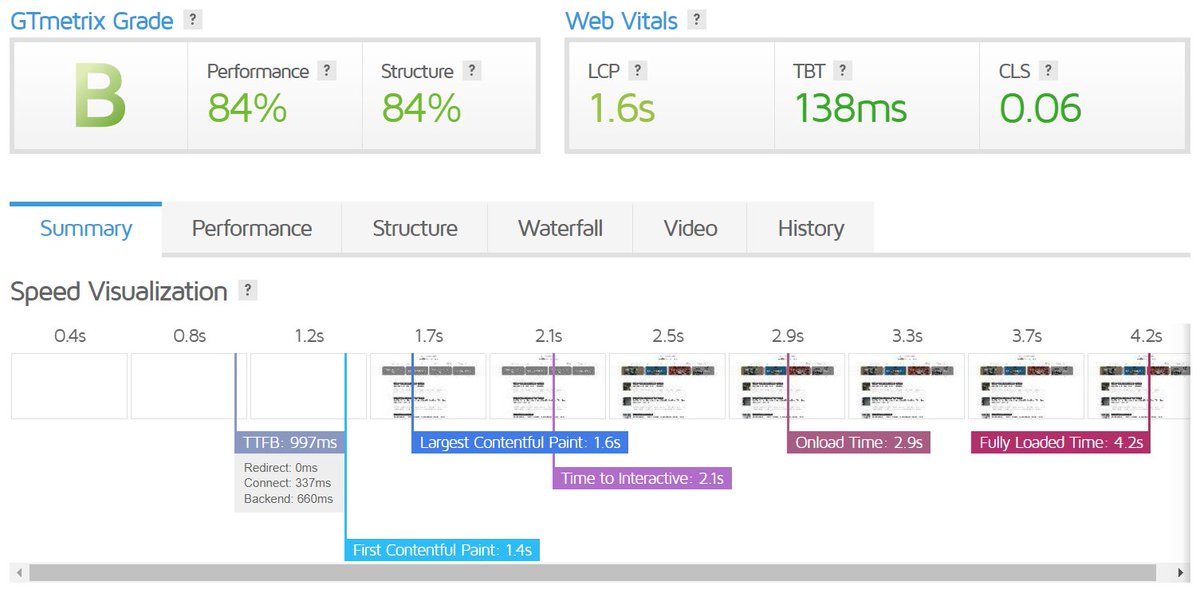
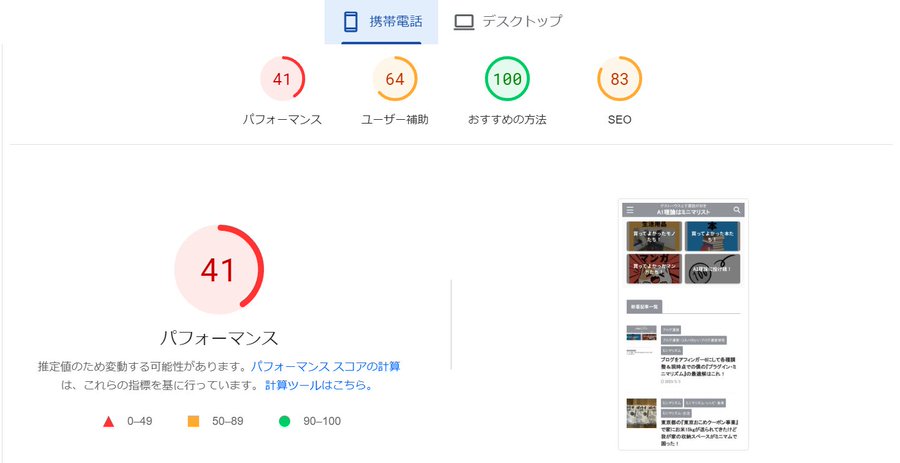
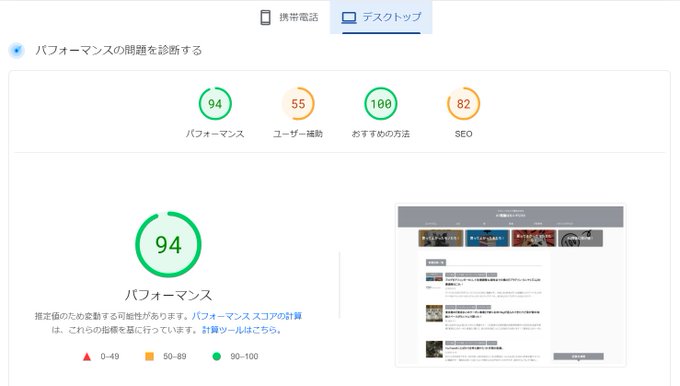
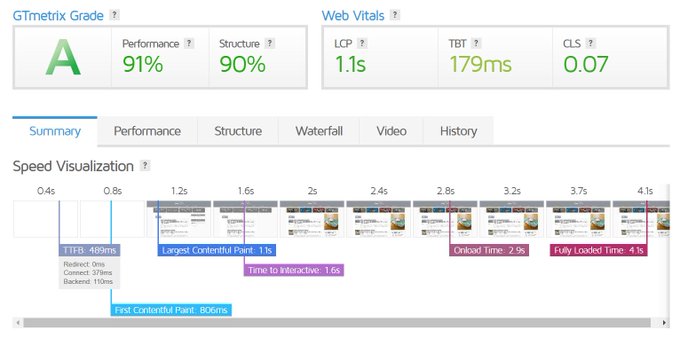
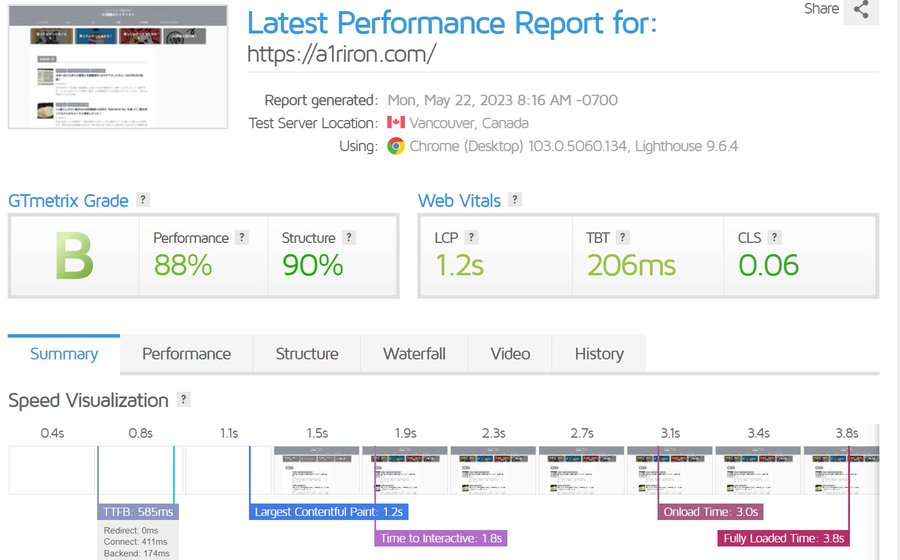
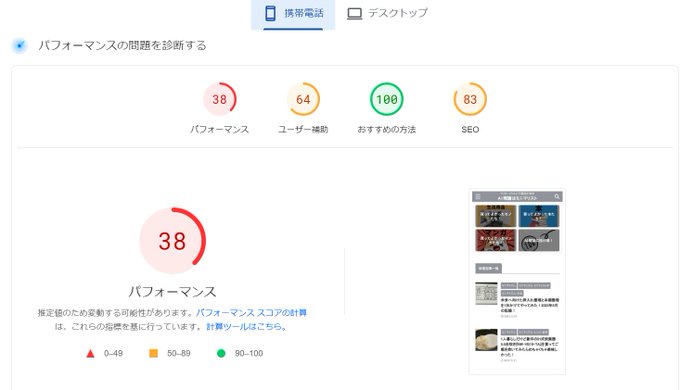
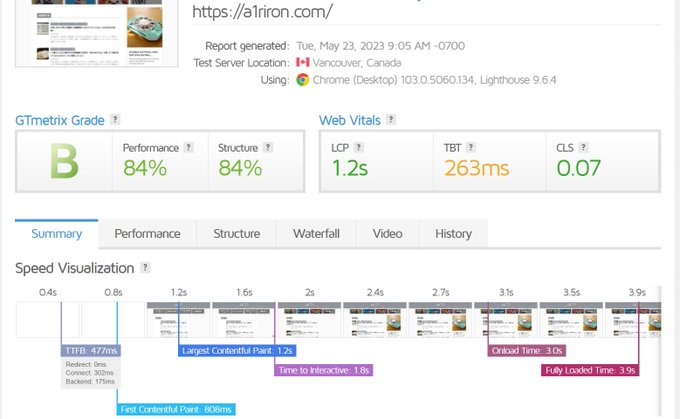
相変わらずブログのトップページの表示スピードはダメダメ。 PageSpeed InsightsとGTmetrixで計測



ブログのTOPページから2年以上設置していたスライドショー(カルーセル)を撤去! まず「AFFINGER5管理」→「ヘッダー」→「ヘッダーコンテンツ設定」で既存のコードを削除。 次にその下の「画像スライドショー設定」で「ヘッダー画像をスライドショーで表示する」のチェックを外したら撤去できた!

その後、試しに先ほどの「ヘッダーコンテンツ設定」に元のコードを入れてみたらなんか変な画面になった。 まぁいいや。 TOPページにスライドショーを入れることはもうないと思われ。
ブログTOPページのスライドショー(カルーセル)撤去でトップページの表示速度が劇的に改善! まぁそりゃそうですよねぇ。。。 体感的にもわかるレベルでTOPページの表示がめちゃくちゃ早くなった!


ブログTOPページのスライドショー撤去の影響かわからないけどヘッダーカードの読み込みがすごく遅くなってる気がするので後日対応予定です。 またiPhoneなどから見た時にブログのカテゴリがずれているのでこれも後日対応予定。 その他ブログについて気になることがあればお気軽に教えて下さい!

ブログTOPページのスライドショー撤去で格闘していたらアドセンスが再承認されていてブログ記事にも広告が反映されていました! ついさっきまで空白だったのでおそらくたった今承認されたかと! 前回はざっくり12時間ほど、今回はざっくり24時間ほどで再審査がおりました! https://a1riron.com/entry/google-adsense-reexamination…

ブログのTOPページが軽くなったので試しにアドセンスの自動広告もONにしてみた。 反映されるまで1時間ほどかかるらしい。
先ほどのヘッダーカードの読み込みが遅くなった問題。 スライドショー撤去の影響かと思ってたけど、もしかしたら偶然同じタイミングでアドセンス承認がおりてアドセンス広告の設置が始まったからかもしれない。 まぁどちらにしても後日対応予定。
Googleが提供していたサイト表示スピード測定のサイト「Test My Site」のサービスが2022年9月で終了していた。 今後は同じGoogleが提供する「PageSpeed Insights」(以前は不安定だった)のみでサイト測定せよとのこと。 個人的には「GTmetrix」とダブル測定がオススメ!
iPhoneで見た時にブログ内のリンクを2回タップしないと開かなかった問題を解決!
『A1理論はミニマリスト』をiPhoneで見た時にブログ内のリンクを2回タップしないと開かなかった問題を解決してみた! ミニマリストはiPhone所持率高いのでワードプレスでミニマリストブログ運営している人は是非! <head>や<body>部分にこのコードをコピペするだけ!
アフィンガーの場合は<head>や<body>は「AFFINGER管理」→「その他」→「</>コード」の出力に先ほどのコードをコピペして「保存」を押せばOK!
Chromeのお気に入りのブログフォルダを大幅整理した。 このGWはブログを大幅にパワーアップさせるぞー!!
ついにアフィンガー6へアップデート!
新しいWindows11のパソコンに買い替えても「BackWPup」でバックアップデータをパソコンに保存しようとしたらまたChromeでネットワークエラーが出たのでFirefoxインストールしたら念願のバックアップデータ保存ができた! 今後も定期的にFirefoxでデータ保存だな。
ワードプレスのパソコン本体(ローカル)へのバックアップは古いMacだとできなかったのでアフィンガー6へのアップデートは延期!
ちなみに今時点での僕のブログのバックアップデータ容量は4GBほどでChromeだとやはり昨年12月と同じく半分未満でネットワークエラーが発生する。 Firefoxだと5分ほどで4GBほどがダウンロード完了! Edgeは試してないけどChromeが重いデータのダウンロードを途中で強制終了していると思われ。
もしアフィンガー6のアップデートに失敗してブログがぶっ飛んだらこの "「BackWPup」のバックアップデータを使ったサイトの復元方法" を参考にしてサイトを復元だな。
アフィンガー6アップデートのための『インフォトップ購入ページ利用申請』が完了。(アフィンガー5はインフォトップ経由の購入のため) 承認には最大7営業日かかるとのこと。 GW前にやっておけばよかった。。。
▼この記事がものすごく役に立ちました!

あ、なんか「infotop購入ページ利用申請状況」のページを見に行くと速攻で「承認済み」になってた。 たぶん問題ないユーザーは営業日を待たずして自動的に承認されるんだろうな。

とりあえず1年ほどまえから念願だったワードプレスのテーマをアフィンガー5→6にアップデートする準備が完了!(1月に新PCを購入したため) ちょっと疲れたのでまた少し仮眠してから作業再開したい。 日々少しずつパワーアップしていきたい。
とりあえずブログのアップデートは焦らずにひとつずつ着実に行っていこう。 どれだけブログのアップデートが遅くなってもゴールデンウィーク中には出来るだろうから、そこからはブログの過去記事のリライトしまくりながら新天地活動も頑張る!!
ゴールデンウィークで世の中が止まってる間にブログ全体のアップデートという大事な『ハードウェアのアップデート』を行って残りは記事リライトという『ソフトウェアのアップデート』のみの状態にしてからゴールデンウィークが明けて世の中が動き出すのを待つ! 世の中が動き出したら新天地活動!
この記事を参照してワードプレスのテーマをアフィンガー5→6へアップデート! かなりわかりやすいのでアフィンガー6へのアップデートを考えている方にはオススメです!
アフィンガー6アップデート後の「キャッシュ削除」は公式サイトよりこの記事のほうが参考になりました!
①ブラウザキャッシュのやり方はChromeでのやり方は知らなかったのでありがたい!
②サーバーキャッシュはConoHa WINGのサイトを参照
③WPキャッシュはプラグイン
この3つのキャッシュクリアの概念とその方法はワードプレス運営にはめっちゃ大事!!
プラグイン『WP Fastest Cache』は僕は一度、アンインストールしたんだけど再インストール検討中です!
WP Fastest Cache
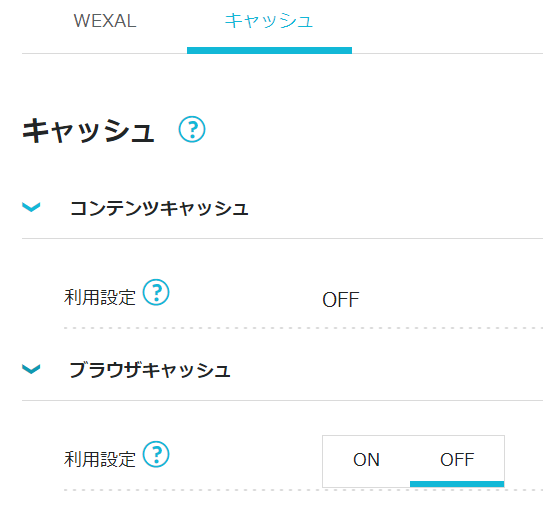
ConoHa WINGのコントロールパネルにログインし、コンテンツキャッシュをクリア! これ半年に1度くらいしないと画面が真っ白になる可能性あり。 あと試しにブラウザキャッシュもONにしてみた!
このGoogleChromeのヘルプを参照にして自分のスマホのiPhoneとAndroidのブラウザキャッシュもクリアしてみた! ブラウザにChromeを使っていてキャッシュをクリアしたい方はご参照を!
アフィンガー6になったら真っ先にしたかったこと! 投稿記事のタイトル下にKindle本の紹介記事を移動! これで記事のタイトルの上にヘッダーカード、タイトルの下にKindle本の紹介、という見やすい画面になった!



アフィンガー6にアップデートしたらブログのタイトル部分がグレーになった。 原因はおそらくfunctions.phpファイルが初期化されたことによってアフィンガー5のデザイン済みデータがリセットされたからかと。 また7の時にリセットされるので6からはデザイン済みデータは使わない方針で行きます!

スマホで自分のブログのアフィンガー6アップデート版を見たらこんな感じ。 デザイン済みデータがリセットされたことによりサブタイトル『ゲストハウスと下諏訪が好き』が出現して左ハンバーガーメニューや右虫眼鏡も大きくなった。 アドセンス自動挿入も反映されたと思う。 こっちのほうがいいな。

デザイン済みデータがあることがアフィンガーシリーズのメリットとも言われていたけどアフィンガー5で2年以上使ってみた感想だとデメリットのほうが多いのでオススメしない。 最初に手間がかかってサイト構造崩れる割にそこまでオシャレじゃない。 むしろ素のほうがモノトーンでオシャレだと思う。
というわけで1年前から念願だったアフィンガー6アップデートが出来たから本日のブログ業務は終了としたい。 明日はGoogleアナリティクス4へアップデートしたりプラグインを入れ替えたりキーボード設定もするかも。 雨が上がったからウォーキングしたい所存。
とりあえずゴールデンウィーク中にブログのテーマとかプラグインとかのハード的な部分をひととおり片付けてゴールデンウィーク明けたらひたすらブログリライトだけすればいい状態にもっていきたい。 ゴールデンウィーク明けたら世の中も動き始めるのでひたすらブログをリライトしながら新天地活動!!
はてなブログからワードプレスに引っ越してきて今日でちょうど2年と4ヶ月。 ワードプレスは前評判通り、いろんな不具合がありました。。。 でもまぁひとつひとつ不具合を解決していったので自信がついてきました。 やっとワードプレスという暴れ馬を乗りこなせるようになってきた感じ。
今週いっぱいかけてワードプレスの『ガワ』を整えたら来週からは中身の記事をリライトしながら新天地活動を進めていきたい。 リライトに関してはまずはマネタイズ目的の特定記事の『マネタイズリライト』、次に今までの10年間かけて書いてきたすべての記事を軽めに『オールリライト』!
あ、ちなみにブログのリライト方針は去年、策定したのであとはその方針に従ってリライトしていくだけ!!
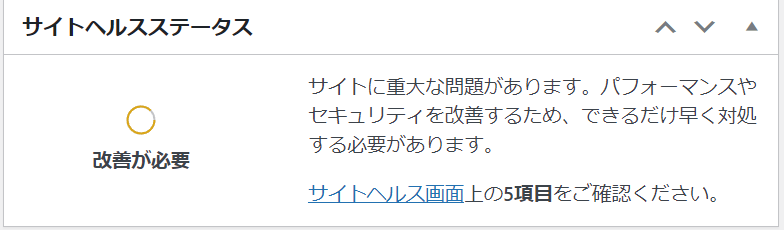
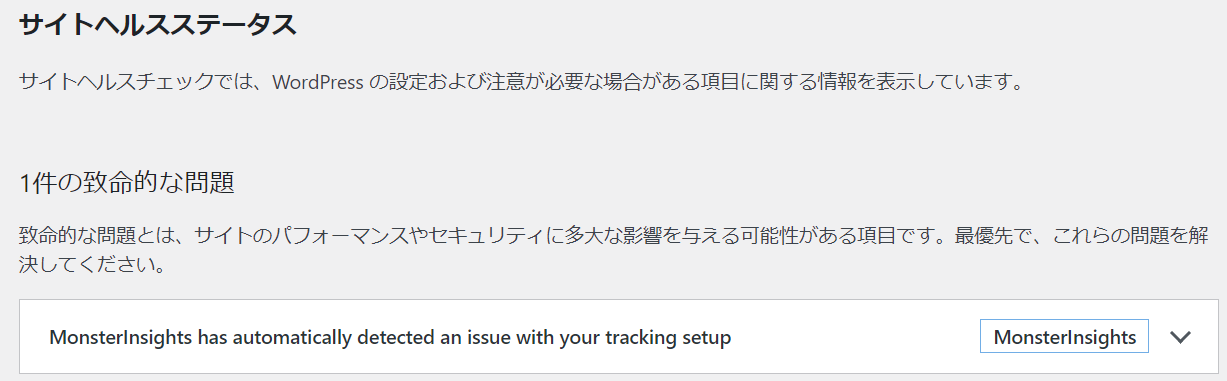
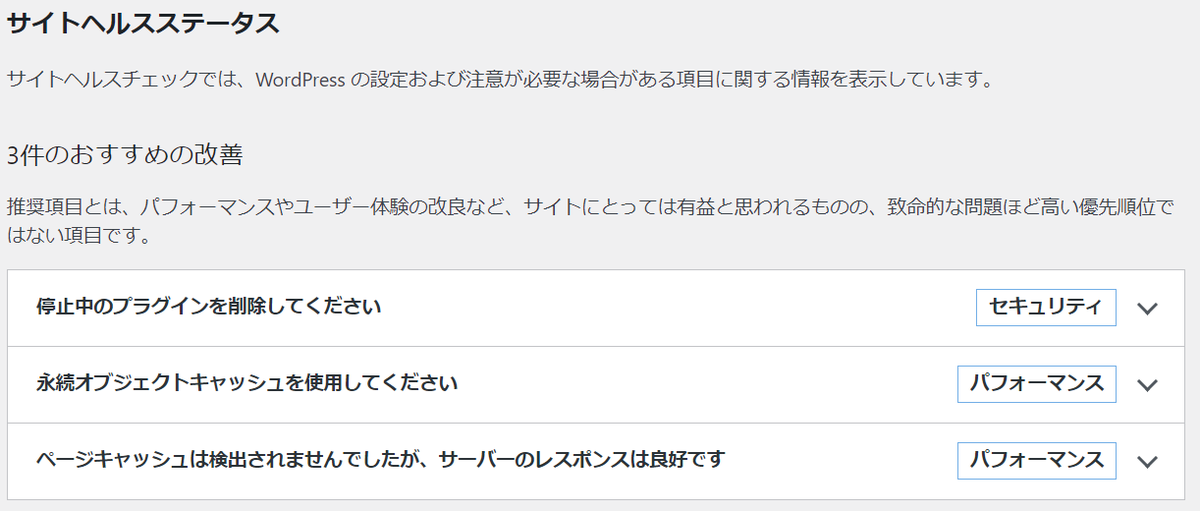
ワードプレスのサイトヘルスステータスを改善させたい!
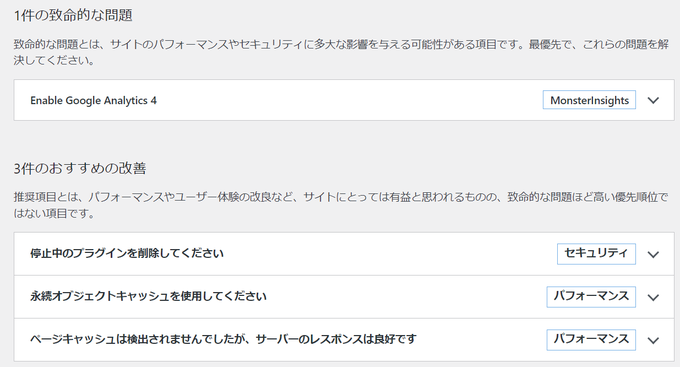
昨日、ワードプレスのテーマをアフィンガー6にアップデートしたので今日は今からこの『サイトヘルスステータス』を改善させる活動を行います! ウソッ! 私のブログの健康リテラシー低すぎ!!w


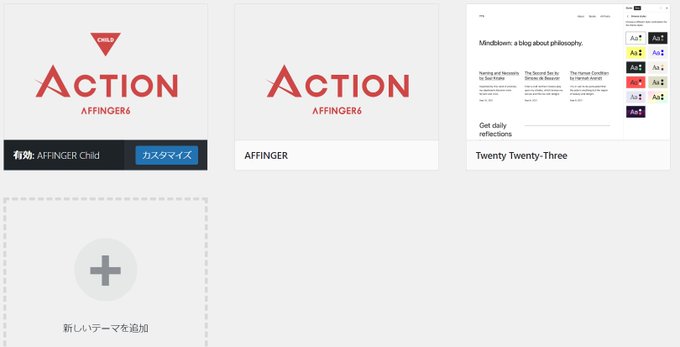
誤ってWordPress のデフォルトテーマ Twenty Twenty-Threeを削除してしまってめっちゃ焦った! でもテーマのページの下のほうの「新しいテーマを追加」からすぐに再インストールできたので安堵。 サイトになにか問題があったときにデフォルトテーマに切り替わるらしい。有効化しないように注意!


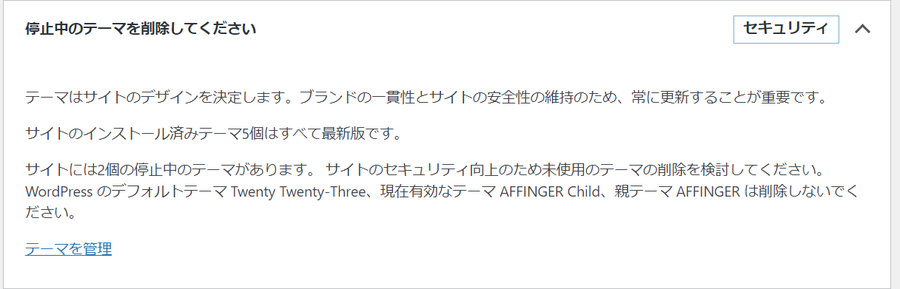
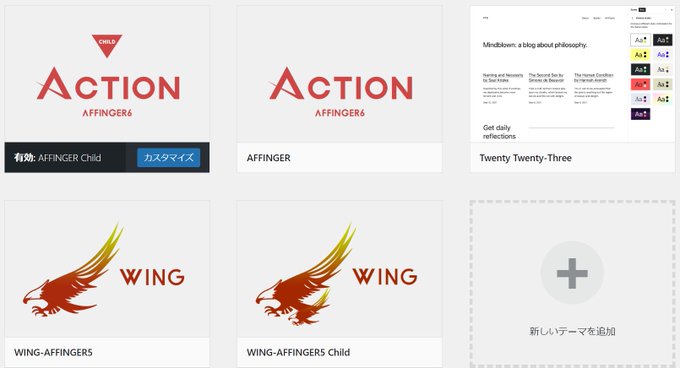
旧テーマだったアフィンガー5の親テーマと子テーマを削除したら「停止中のテーマを削除してください」が消えた! この勢いでガシガシ改善していくぞ!




Googleアナリティクス4にアップデートしたけどサイトヘルスの文章が消えない!
なんかいろいろ格闘中。 とりあえずプラグインのSit Kit GoogleのGA4のボタンをポチって、アナリティクスのサイトに行ってGA4にもアップデートしたけどまだサイトヘルスの文章が消えない。。。 まだしばし格闘!



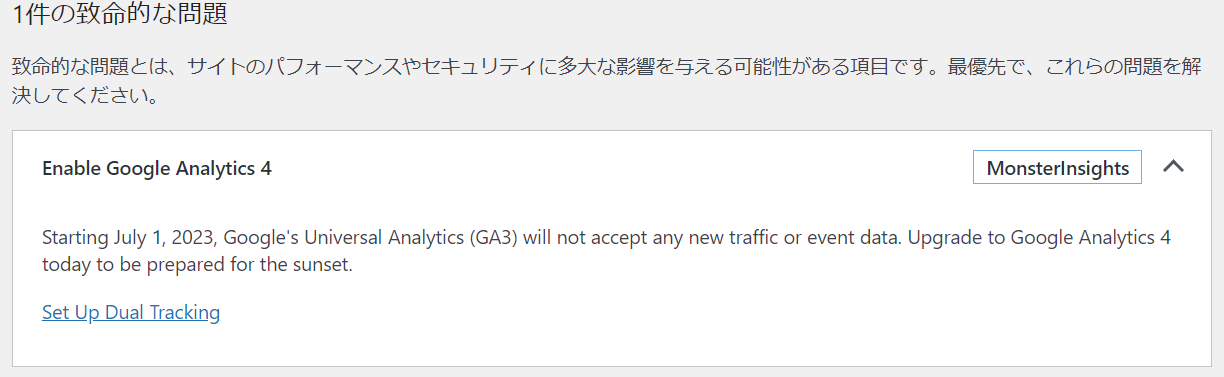
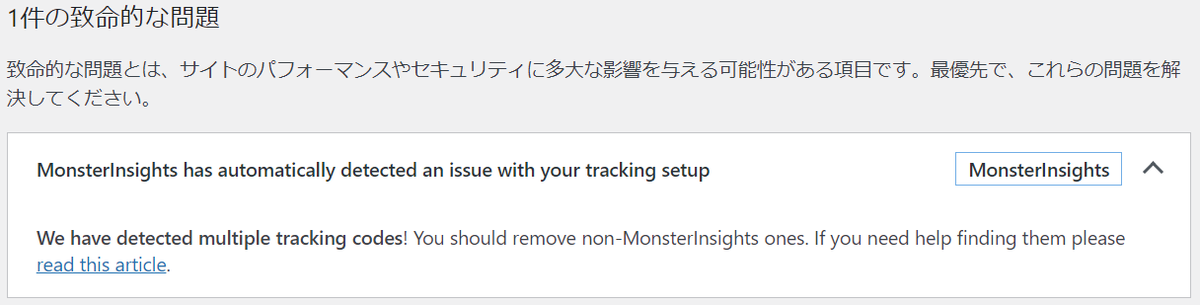
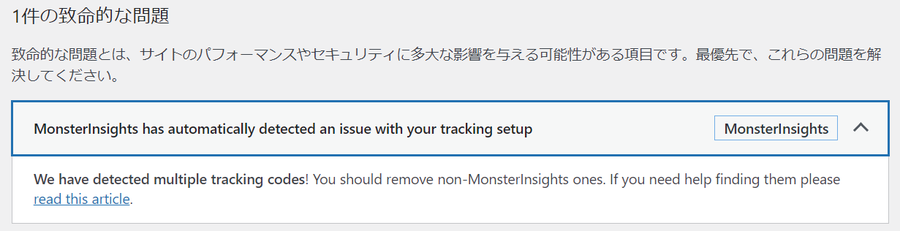
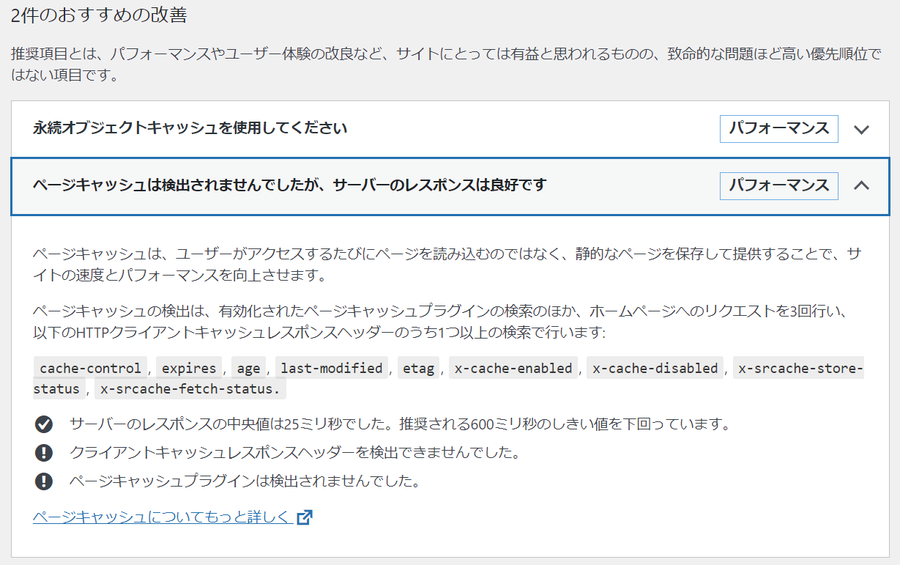
GA4にアップデートしたのにサイトヘルスのこの警告文がずっと消えなくて小一時間ほど格闘。 リンク先にあるtagの欄をいくら調べてもtagが見当たらないのでいろいろ調べるとこの警告文の原因が分かった!

原因はSite Kit GoogleとMonsterinsightsの競合!
なんと! そもそもSite Kit GoogleとMonsterinsightsが競合していた!僕の場合は2年4ヶ月もずっと! "MonsterinsightsとSite Kitは競合してしまうのでいっしょに使えません。
この記事にも!
"「MonsterInsights」のようなプラグインを使用して二重でアナリティクスとの連携をしてしまっている場合は、二重計測となり正しいアクセス結果が取得できなくなってしまう恐れがあるからです。"
試しにMonsterInsightsプラグイン自体を無効化してみたら今までずっと出ていた警告文が消えてサイトヘルスも「良好」になった! MonsterInsightsはSite Kit Googleがリリースされるまでの「つなぎ」の分析ツールだったと思う。 競合するなら「プラグインミニマリズム」の観点から削除予定。


不要なプラグインを削除しまくる!
というわけでMonsterInsightsのプラグイン自体も削除! よく考えたらMonsterInsightsプラグイン入れてたけど2年4ヶ月ほどMonsterInsightsの画面を見に行くことはなかった。むしろ各種通知がウザかった。 今後はGoogle公式アプリのSite Kit Googleのみでシンプルに計測!スッキリ!
AFFINGER5のデザイン済データの設定時に入れたプラグインで1年ほど無効化していた以下の2つを削除!
Customizer Export/Import
この記事に不要と書いてあった。
"「AFFINGER5」のデザイン済みデータを取り込むには、3つのプラグインが必要となりますが、インポート後は削除しても問題ありません。あくまでインポート時に必要となるだけで、サイトを運営している中では利用しないからです。"
Bulk Media Registerプラグインを削除。 これなんのために入れていたのかよくわからなかったけど、おそらく最初にはてなブログ→ワードプレスにお引越しした際に羽田空港サーバーさんが使用したものと思われます。 1年ほど無効化していたけど問題なかったので削除!
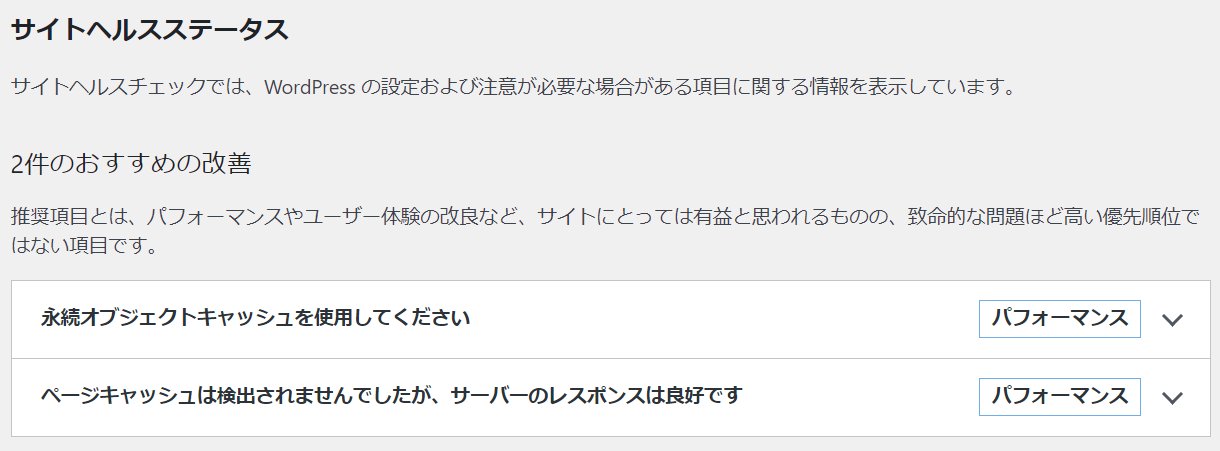
というわけで停止中のプラグインをすべて停止したらサイトヘルスの警告がまたひとつ減った! あと2つ消したい!!


ついにWP Fastest Cacheを導入!
この2つの文章に関しては年末からずっと表示されている。 「WP Fastest Cache」を再導入することで消える?
「永続オブジェクトキャッシュを使用してください」と「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」はしばらく放置で様子見!
WP Fastest Cacheを「再導入」と書いていますが、おそらく初導入!
「WP Fastest Cache」を再導入してみたけど今時点では例のサイトヘルスの2つの改善文章は消えていない。 でも単にまだキャッシュが読み込まれていないからかもしれないのでしばらく様子見。 本日の作業はこれで打ち止めでいいや。

さっきダッシュボードの下でWP Fastest Cacheの設定をしてシステムキャッシュを有効化したらページキャッシュの推奨文章が消えた! やはりなんらかのページキャッシュ系プラグインをインストールして有効化したら消えるんだな! W3 Total Cacheはエラーで有名らしいのでWP Fastest Cacheでいきます!

「永続オブジェクトキャッシュを使用してください」は再び放置へ!
いろいろ調べても『永続オブジェクト』改善文がどうしても消えないのでサーバーのConoHa WINGに「APCu」の有効化についてメールで問い合わせ。 Xサーバーやさくらのレンタルサーバー利用者は解決しているっぽい。 キャッシュ系プラグインを2つ入れたくないので問い合わせで解決しなければ放置予定。

とりあえず、さすがにぶっ続けの作業で疲れたけどサイトヘルスはかなり改善したかなと。 新しいワードプレス環境になったので、軽く、軽めのブログ記事を書いてみるか。
MonsterInsightsのプラグインを削除したのでダッシュボードの左側にSite Kit Google、右側にサイトヘルスステータス・Rinker・概要が並んでめちゃくちゃ見やすくなった! 今までサイト分析を左右2つ表示していた意味がなかったなw
WP Fastest Cacheの仕業でスマホでブログタイトルが表示されない事態に!
スマホからブログを見るとブログタイトルが表示されない事態に。 「WP Fastest Cache」の仕業らしい。 キャッシュ削除しても直らないので一度無効化してから有効化したら直ったけどやっぱりキャッシュプラグインは不具合あるなーという印象。 あ、ついでにタイトルバーの縦サイズ変えてみました。


各記事へのリンクだとブログタイトル表示されるようになったけどホーム画面に飛ぶとブログタイトルが表示されないまま。 流石にこれは冗談キツいので「WP Fastest Cache」は無効化した。 ブログタイトルとキャッシュプラグインのどちらを取るかのトレードオフ状態!


再度「WP Fastest Cache」を有効化してすべてのキャッシュをクリアしたらスマホでブログのトップページに飛んでもブログタイトルが表示されるようになった。 今は安定してるけどまたそのうちどうなるかわからないな。 とりあえずブログタイトル非表示の犯人は「WP Fastest Cache」だと覚えておく。

ちなみにスマホでのブログタイトル非表示問題に関してはこのサイトを参考にさせて頂きました!
さすがに6時間もパソコン作業は疲れた。 雨も止んだし、歩きたい。
ワードプレスのテーマやプラグインという『ハードウェア』はこれでほぼアップデート出来た。 GW後半はヘッダーカードという『ミドルウェア』を再度大幅にアップデート! そしてGW終わって世の中が動き始めたら新天地活動しながらブログ記事という『ソフトウェア』をリライトしまくる!!
翌日まで格闘してスマホでタイトル非表示問題を解決!
今日もいろいろ「WP Fastest Cache」をいじってみたけど、どうしてもスマホで見た時の楽天経済圏本のページだけブログタイトルが表示されない。 でも内臓脂肪の本のページはブログタイトルが表示される。 このページだけ「WP Fastest Cache」が原因ではないのかな??

スマホで見た時の楽天経済圏本のページのタイトル見れない問題はしばらくペンディングで次行こうw
試しにプロフィールカードの背景(ヘッダー画像)を削除してみた! 外観→カスタマイズ→オプション(その他)→プロフィールカード→ヘッダー画像を削除 白ミニマリストっぽくなってよき!
プロフィールカードの背景(ヘッダー画像)を削除したんだけど楽天経済圏本のページだけがヘッダー画像が削除されていない! ということは何らかの理由で楽天経済圏本のページだけWP Fastest Cacheのキャッシュ削除してもキャッシュが削除されない状況にあるということだな!
楽天経済圏本のページだけブログタイトルが表示されない&まえの画像が残る問題。 「WP Fastest Cache」を無効化して、かつサーバーのConoHa WING側のキャッシュをクリアしても表示されない。 そして試しにスマホでsafariで開いたら表示された。 俺のスマホのChromeのキャッシュの問題か!
iPhoneのブラウザのChromeのキャッシュをクリアしたらChromeアプリでは楽天経済圏本のページのブログタイトルは見れた! けどTwitterから飛んだらまだ見れなかった。 でもiPhone再起動してページ再読み込みしたらタイトル見れた! 謎はすべて解けた! 犯人は俺だった!!(笑)

結局ワードプレスで『キャッシュ』という場合は以下の3種類があって
①サーバー側(ConoHa WINGなど)
②ワードプレス内(WP Fastest Cacheなど)
③ユーザーのブラウザ(Google Chromeなど)
のどれかに不具合があればページに不具合がでるけどその3つをチェックすればいつかは直りそうだな。
WP Fastest Cacheの設定方法に関して検索してでてきたこのサイトに習って設定してみた。 このサイトはまえにも参考にしたことがあるから個人的には信頼している。 この記事の説明も非常に論理的なのでひとまずはこの通りでいいと判断。
ワードプレスのキャッシュ系プラグインについての最適解がわかってきた。 入れるなら1つだけでWP Fastest Cacheのみ。設定はBBC記事参照。 サイトヘルスの永続オブジェクトキャッシュ表示は気にしない。 不具合はプラグイン・ブラウザ・サーバーのキャッシュ消去で直る。
そして僕が2年ほど懸念していた『画面真っ白問題』はWP Fastest Cacheを導入して1日経っても起きていない。 おそらく『画面真っ白問題』はサーバー側の動的なキャッシュに負荷がかかっていたからかと。 TOPページのカルーセル(スライドショー)削除したのでそもそも動的な部分もミニマムにした。
というわけで『プラグインミニマリズム』を目指す僕的には現時点でのワードプレスのプラグインの最適解は出た感じ。 アフィンガー6アップデートとプラグインミニマリズムの最新のまとめ記事を書いたらGW後半はヘッダーカードの大幅アップデートだな。 ハードウェア→ミドルウェアへ移行!
今更ながらワードプレスのコントロールパネルのConoHa WINGの設定でコンテンツキャッシュの設定やキャッシュクリアができることを知った! 今までは毎回、ConoHa WINGのコントロールパネルにログインして設定したりキャッシュクリアしていた。

2023年5月3日追記:ConoHa WINGからAPCuの件で返信が来てWEXALに!
ConoHa WINGからAPCuの件で返信きた。 超訳すると 「APCuをとるか、ConoHa WINGのコンテンツキャッシュ機能やWEXALをとるかの二択。」 「APCuをとるなら自己責任でphpの文章を該当箇所に書籍などで勉強して書け」 という感じ。 僕の結論はAPCuは無し。 サイトヘルスの文章は放置で。
代わりにConoHa WINGの『WEXAL』を導入してみた。 ConoHa WINGユーザーならコントロールパネルにログインしてボタン押すだけ。これをしばらく使ってみて不具合なければ継続で。
なるほど。 ConoHa WINGの『コンテンツキャッシュ』と『WEXAL』も2択らしい。 とりあえず試しにしばらく『WEXAL』モードに。 僕が昨年まで懸念していた『画面真っ白問題』が発生したら『コンテンツキャッシュ』の「静的のみ」に戻す予定。

WEXALはConoHa WINGではKUSANAGIという仕組み無しで導入できるということなのかな? 再び問い合わせてみる。
昨日書いたブログ記事をパソコンで見た時に画面上にワードプレスの黒いバーが発生しないという不具合が発生。 WEXALにしたからと思ったけどそうではないらしい。 WP Fastest Cacheのキャッシュ消去しても直らない。 しばらく放置。
ああ、また原因は俺のChromeのキャッシュの問題だった。。。 もうキャッシュのことは考えたくないw でもとりあえずしばらくサーバー側のキャッシュについてはWEXALで様子見!
ConoHa WINGの『WEXAL』、2022年の春くらいにConoHa WINGに導入されたっぽい。
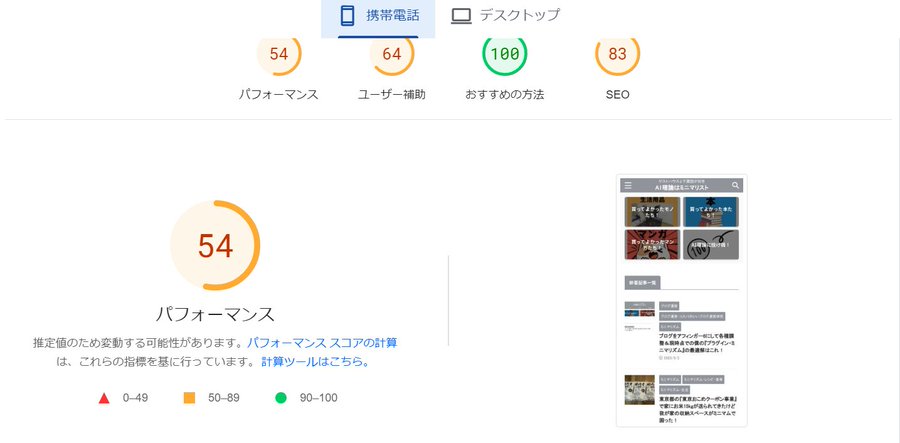
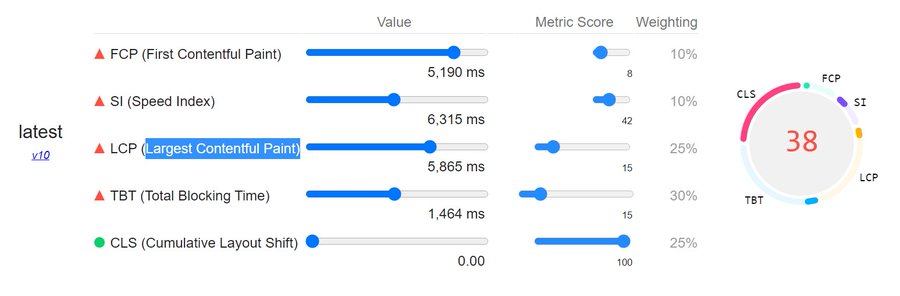
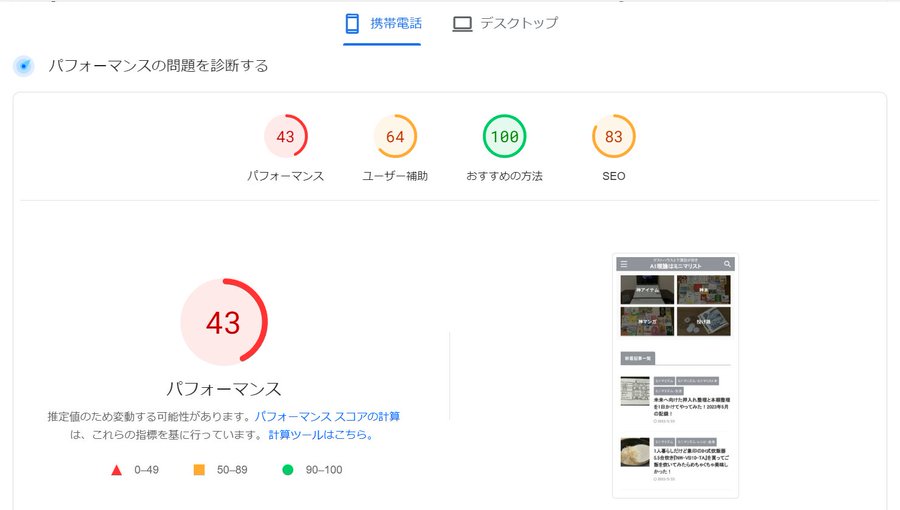
昨日今日とキャッシュ系についていろいろ頑張ったけどスマホのスコアはそんなによくないw 体感的にはかなり速くなったんだけどなぁ。。。 まぁ日々これ修行、という感じで。

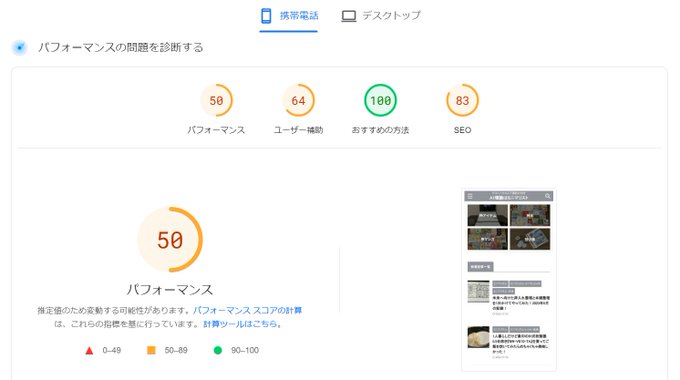
試しにConoHa WINGのコンテンツキャッシュに戻して計測してみた。 キャッシュクリアしたのもあるけどこんなに悪いんだ。。。 しばらくWEXALで様子見だな。 せめてオレンジ色にならないと。。。

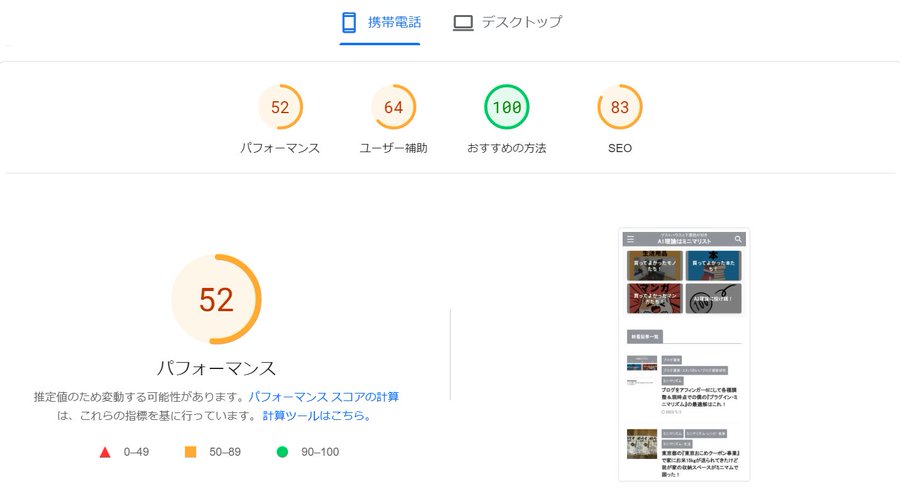
一応再びWEXALで計測。 やっぱり10近くスコアが違うし、オレンジ色になる。 しばらくWEXALモードにしてみて『画面真っ白問題』が起きなければWEXAL継続かな。今のところ。

●サーバー側のキャッシュ
●ワードプレス内のキャッシュ
●自分のブラウザのキャッシュ
に関しては今後も格闘していくことになりそうです。。。
先ほどもパソコン画面で自分のブログのワードプレスのバーが出現しない問題が発生。 これが続くようならサーバー側かWP Fastest Cacheの設定を変えないと。 サーバー側の「ユーザーにキャッシュを残す」の設定をONにしたのが原因かな? しばし様子見。
微妙にSite Kit Googleの「Total Unique Visitors」の数値が向上していた。 ここ数日でブログをいろいろいじったからかな? GW明けからのブログ記事リライトでこの数字をどんどん向上させていきたい。
さらに追記:キャッシュの最適解を求め続ける旅へ!
2023年5月8日現在、まだまだキャッシュの最適解を探し続けています!
結局、WP Fastest Cacheを導入してもこの改善文章は出るのか。。。

自分のブログを自分のパソコンで見る時にどうしても記事の表示が遅くなったので試しにConoHa WINGのブラウザキャッシュをOFFに戻してみた。 これでも改善しなければWP Fastest CacheのブラウザキャッシュもOFFにしたりConoHa WINGをWEXAL→コンテンツキャッシュに戻したりして最適解を探したい。
「モバイルの表示スピードの体感値の速さを自分のiPhone&Android基準でキープしながら、自分のパソコンでの表示スピードを快適にする」 という最適解を速めに出したい。 モバイルはかなり速いと思うのでキャッシュレベルを徐々に落としていって自分のパソコン作業が快適になるレベルが最適解だな。
ConoHa WINGのブラウザキャッシュをOFFに戻すと少なくとも自分のパソコンでのブログ閲覧が快適になったしワードプレスの上のバーが時々消える問題もなくなった。 もしかしたらWP Fastest CacheのブラウザキャッシュとConoHa WINGのブラウザキャッシュが競合していたのかも。
現時点ではこの状態で自分のモバイル&パソコンで体感値では快適にブログが見れているのでしばらくこの設定で行こうかなと。
【ConoHa WING】
WEXALをON
コンテンツキャッシュをOFF
ブラウザキャッシュをOFF
【WP Fastest Cache】
システム キャッシュをON
ブラウザキャッシュをON
あ、ヘッダーカード3つの表示が遅い問題はまもなく対応予定です。 これはサーバーとかキャッシュというシステム上の問題ではなく、おそらく3つのヘッダーカード内の【関連記事】へのリンクが多すぎるのが問題かと。 近く大幅にリライト予定。
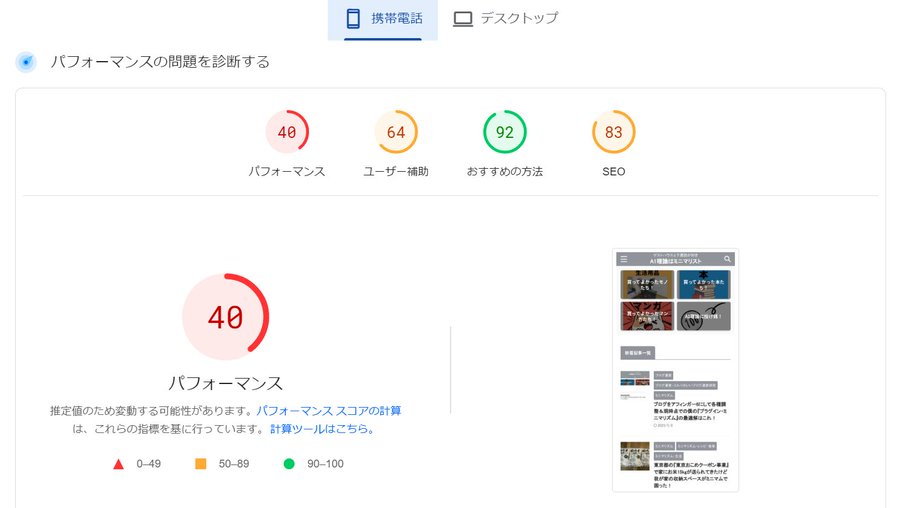
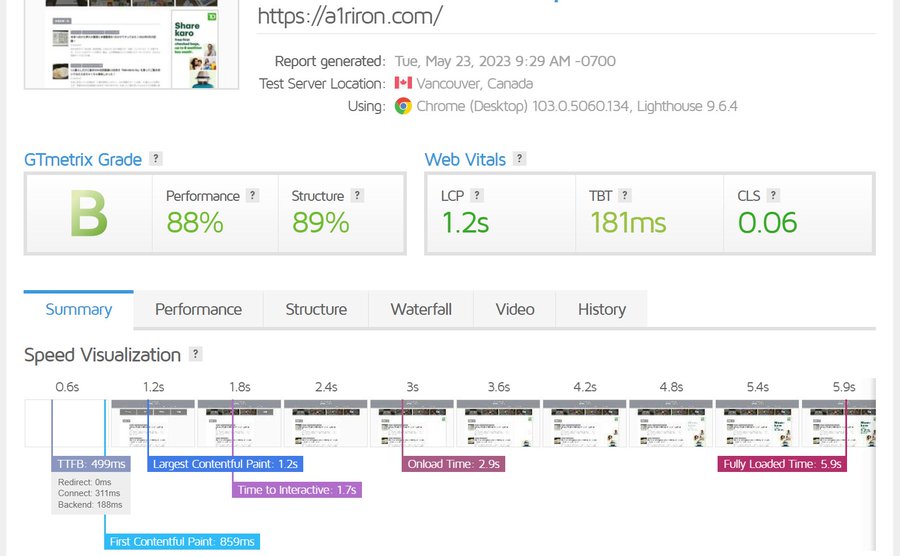
PageSpeed Insightsではモバイルのスコアは相変わらずダメダメだけどデスクトップのスコアはものすごくいい。 そしてGTmetrixでは初のAスコアを獲得! モバイルスコアはダメダメだけど我が家のスマホ3つでの表示体感値はかなり速いからもう今の状態がベストのような気がする。



また自分のパソコンのブログのTOPページでワードプレスの上のログインバーが表示されないようになってしまった。 でもブログ自体の表示速度は速いし、個別記事に飛べばバー表示されるし、おそらくChromeのキャッシュ削除すればまた表示されると思うので過度に気にしないことにしよう。
あ、自分のパソコンのブログのTOPページでワードプレスの上のログインバーが表示されなかったのがいつの間にか表示されるようになった。 キャッシュ削除はしていない。 まぁやはり過度に気にするのは良くなさそう。
ConoHa WINGのお客様センターから返信が来ていた。連休中はやはり休みだった模様。 ①ConoHa WINGのWEXALはKUSANAGIのインストールは不要(やはりボタンをポチるだけでOK) ②WP Fastest Cacheなどのワードプレス内のキャッシュ系プラグインはサポート対象外でもし不具合出たら自分で無効化を試す
2023年5月10日追記:▼キャッシュ系単体のまとめ的なブログ記事を作成しました!
-

-
『ワードプレスの表示速度最速ミニマリズム』!僕の現時点での最適解をお伝えします!
ワードプレスの表示速度をミニマムにしたくてしたくて、ここ2週間ほど試行錯誤したA1理論です! 僕は2021年1月にはてなブログ→ワードプレスに引っ越ししてきたのですが、2年4ヶ月の試行錯誤を繰り返し、 ...
続きを見る
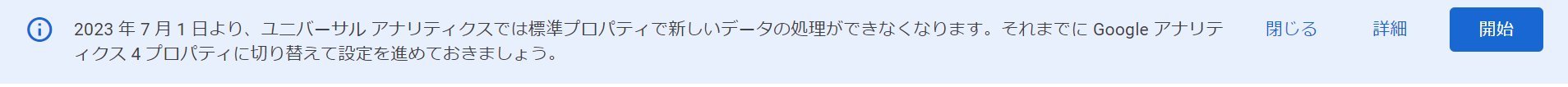
スマホのGoogleアナリティクスアプリの上部に出ていた赤い帯状の注意喚起、パソコンのアナリティクスのサイトでいろいろ7つくらい『完了とする』というボタンみたいなの押したら出なくなったけどパソコンのアナリティクスのサイトではいつまでも出ててどうやっても消えないから考えるのをやめた。
スマホのGoogleアナリティクスアプリの上部に出ていた赤い帯状の注意喚起がまた出たのでGoogleアカウントログインボタンを押した後にログインし、その後パソコンでGA4に切り替えたプロパティにスマホで選んでみたら注意喚起が消えて画面が変わった。 そしてパソコンでも画面が変わっていた。
2023年5月17日追記:そもそも自分のパソコンのGoogle Chromeが遅かった。これはかなり盲点!特にChromeアップデートはすべて自動では行われないことを学びました!
そもそも自分のパソコンのChromeの読み込み自体が遅いと思った。Firefoxでいろんなサイトを開くとめちゃくちゃ速い!なので検索したらこのページが出てきたのでいろいろ試してみた!少し速くなった!試してみて!
パソコン自体も再起動! パソコン自体がずっとウィンウィン言っていたのが直った! 「いらすとや」さんのサイトとか重くて全然動かなかったのがスイスイ動くようになった。 Chrome高速化は盲点だったなぁ。。。
あ、僕のブログのヘッダーカードが重いのは僕のブログのせいなので近く対応予定です!w
特にパソコンでのGoogleChromeの更新は盲点だった。スマホは自動更新?今後も定期的にこの方法で更新していきたい。
スマホのGoogle Chromeはやはり自動更新になっていた。 パソコンのブラウザのGoogle Chromeは自動更新になる場合と手動更新になる場合があるっぽい。 手動更新も右上に更新ボタンが出るときと出ないときがあるので注意が必要。 完全な自動更新のやり方は良くわからない。
2023年5月23日追記:『画面真っ白問題』が頻繁に起きたのでWEXAL→コンテンツキャッシュをON(HTML/CSS/JS以外静的コンテンツのみ)に戻しました!
ConoHa WING設定をWEXALにして約3週間ほどが経ちましたがここ数日、▼このような『画面真っ白問題』が頻発しました!

検索すると原因はWEXALのキャッシュが強力すぎるとのことで、WEXALから再び「コンテンツキャッシュをON(HTML/CSS/JS以外静的コンテンツのみ)」に戻しました!以下はその経過つぶやきです!
今月に入って時々、自分のブログがこんな状態になるので改めてググったらおそらくConoHa WINGのWEXALのキャッシュが強すぎて起こっていると思われる。 今からWEXAL→キャッシュに戻そう。 確かに表示スピードは速くなったけどなにごともバランスが大事ってことで。
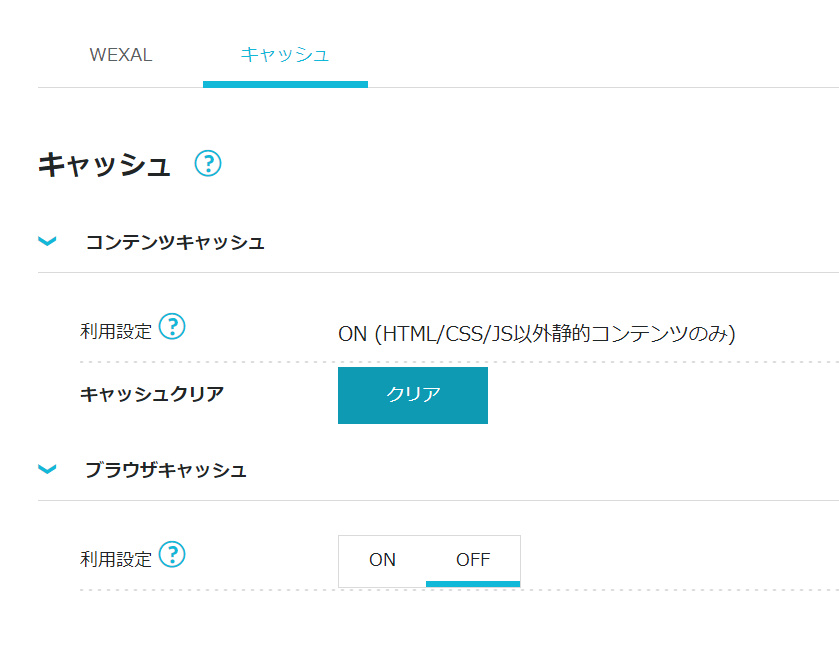
ConoHa WINGのコントロールパネルでWEXALをOFFにして再びコンテンツキャッシュを ON(HTML/CSS/JS以外静的コンテンツのみ) に戻す。 おそらく重いJSをサーバー側のキャッシュに残してしまうから読み込みが遅くなって『画面真っ白』になるのでは? WEXALだとおそらくオートでそうなるので解除!

今、ConoHa WINGのコントロールパネルのWEXAL部分をちゃんと見たら『JavaScript最適化』のON/OFFボタンがあったけどJavaScriptが問題なのかWEXAL自体が問題なのか今時点では判別不能なので今のところやはりコンテンツキャッシュを
ON(HTML/CSS/JS以外静的コンテンツのみ)
に。
他のブログはどうかわからないけど少なくともうちのブログは
ON(HTML/CSS/JS以外静的コンテンツのみ)
が最適解な気がする。 ブラウザキャッシュは引き続きOFFで。
ConoHa WINGのコントロールパネルの設定変更を行ったので、いつも通りWP Fastest Cacheですべてのキャッシュを消去し、自分のブラウザのGoogle Chromeのキャッシュもクリア!
①ConoHa WING(サーバー)
②WP Fastest Cache(プラグイン)
③Google Chrome(ブラウザ)
キャッシュクリア3点セット。
改めてGTmetrixとPageSpeed InsightsでブログTOP画面表示のスピードテスト。 GTmetrixはWEXALの時でもBの時もあったのでほぼ変わらず。 PageSpeed Insightsはスマホは相変わらずダメダメだけどデスクトップは相変わらずいい。 スマホの体感では速いのでそもそもスマホ測定の指標が微妙な気がする。



iPhoneとAndroidのOPPOでしばらく自分のブログをいじってみたけどやはり体感値での表示スピードは速いまま。 やはり表示スピードの要素はWP Fastest CacheやTOPページのスライドショーの削除だと思われ。 ConoHa WINGのWEXALかコンテンツキャッシュかどうかは要素としては大きくなさそう。
僕が2年前から頭を悩ませていたブログの『画面真っ白問題』はおそらくサーバーのConoHa WING側に多くのキャッシュが蓄積していたからだと思う。 動的キャッシュはもちろん、おそらく重いJavaScriptキャッシュが蓄積していて頻繁にオーバーフローを起こしていたのだと今のところは推測。
ConoHa WINGのWEXALだとおそらくキャッシュ蓄積量が増えるので2年前にコンテンツキャッシュを「すべて」残していた時と同様の『画面真っ白問題』の類似画面になるかと。 JavaScriptはキャッシュで蓄積せずに毎回読み込ませてもWP Fastest Cacheを入れていれば少なくとも体感値は遅く感じないと思う。
WEXALでも『JavaScript最適化』をカスタマイズすれば問題が起きないかもしれないけど、起きるかもしれないのでそれを検証するより無難に旧来のコンテンツキャッシュに戻すのが最適解かと。 WEXALも『画面真っ白問題』も不明点がまだまだ多くおそらくエンジニアでも要因追求は容易じゃないと思われ。
『画面真っ白問題』はブログ閲覧時にランダムに起きるのでその度に対応するのはエンジニアならともかくブロガー、特に兼業ブロガーには負担が大きすぎると判断。 要はブログが見れてそこそこ表示速度が速ければいいのでWP Fastest Cacheや不要なスライドショーなどの捨て活対応が最適解かと。
ていうか、こんなのブロガーにわかるか?w まぁ俺もエンジニアではなく、専業ブロガーでさえもなく、兼業ブロガー・YouTuber・Kindlerの派遣社員の旅人なんだけどなw 俺は一体、何屋なんだよw
というわけで2023年5月23日時点でのワードプレスのキャッシュ設定の最適解は以下に変更!
【ConoHa WING】
WEXALをOFF(『画面真っ白問題』回避)
コンテンツキャッシュをON
ブラウザキャッシュをOFF(▼との競合回避)
【WP Fastest Cache】
システム キャッシュをON
ブラウザキャッシュをON
現時点での最適解はブログの表示速度の高速化のメインプレイヤーはプラグインのWP Fastest Cacheで、サーバーのConoHa WINGに残すキャッシュはミニマム(静的キャッシュの一部)にしたほうがいいと思われ。 ConoHa WINGにキャッシュが蓄積すればするほど『画面真っ白問題』のリスクが上がると思う。
先ほどの設定にしたら自分のパソコンのChromeでブログを見た時の画面上に表示されるワードプレスの黒いバーが表示されたりされなかったりする問題が解消された気がする。 このバーが表示されない問題もおそらくサーバー側に非ログイン時のJavaScriptのキャッシュが残っていたからな気がする。
ブログのキャッシュ問題に関して3週間くらいいろいろ格闘してやっと今時点での最適解が見えてきた。 だいぶ時間はかかったけど勉強になったしブログ表示速度もかなり上がったのでまぁ良しとしよう。 表示速度に関してはプラグインのWP Fastest Cacheがたぶんかなり偉大な存在なんじゃないかと。
WP Fastest Cacheはブロガーの間でもかなり評判のいいプラグイン。 ConoHa WINGのWEXALはまだリリース1年でブロガーの間では評価が分かれている気がする。 結論としてはブロガーの間で評価が高いモノは最適解であることが多いという当然の結果になったなw
アフィリエイターどうしは敵対関係になることが多いらしいけどブロガーどうしは仲間関係になって情報共有関係を構築するのが最適解だと思う。 これはYouTuberにも言えると思う。 SNS時代は同業者として敵対するより同じ会社の同僚や仕事仲間のような感じで有益な情報をシェアするほうがいいと思う。
ConoHa WINGの
WEXALをOFF
→コンテンツキャッシュをON(HTML/CSS/JS以外静的コンテンツのみ)
に設定変更したらアドセンスが時々表示されていなかった問題が無くなった気がする。 ブラウザキャッシュの問題かもしれないけど、サーバー側にアドセンスのJavaScriptキャッシュが残っていたからでは?
しかしヘッダーカードの表示は相変わらず遅い。 この問題はこれから対応予定!
少し調べるとPageSpeed Insightsのモバイルの評価が下がるのはやはりアドセンスの自動広告のJavaScriptっぽい。 でもスマホの体感速度が速ければあまり気にすることないかと思う。 ウェブサイト表示速度計測ツール<スマホでの体感速度 かと。あくまでPageSpeed Insightsの指標では評価が低いだけ。
疲れた。。。 でもずっと軽いストレスになってたキャッシュ関連の最適解がわかったし、画面上のワードプレスバーも復活して一安心。 結局、ブログ関連のシステム的なアップデート(僕の言葉で言うハードウェア)でトータル約1ヶ月くらいかかったな。 そしてヘッダーカードの軽量化はこれから着手。
2023年5月24日追記:さらに調べてコンテンツキャッシュをON(HTML/CSS/JS以外静的コンテンツのみ)→OFFに!
ConoHa WINGのコンテンツキャッシュを完全にゼロにしました。キャッシュクリアも実行。
おそらくワードプレスユーザーにとってはキャッシュはConoHa WINGに一切残さず、プラグインWP Fastest Cacheで管理するのが最適解かと思います!
いろいろ調べるとやはりプラグインのWP Fastest Cacheを使う場合はサーバー側のキャッシュ機能は切った方がいいとのことで試しにConoHa WINGのコンテンツキャッシュを完全OFFに。 試しにいつもの2サイトで計測してみたらスピード変わらないかむしろPageSpeed Insightsに関しては速くなってる!



結局、プラグインのWP Fastest Cacheを使うならCohoHa WINGはWEXALもコンテンツキャッシュもブラウザキャッシュもオールOFFが最適解だな。 これで定期的にキャッシュクリアボタンを押す必要がなくなった! 今まで半年に1度くらい手動でキャッシュクリアボタンを押してたw

WP Fastest Cacheについて調べていくといくつかのサイトで
先読み 自動的にサイトすべてのキャッシュを作成する
にチェックを入れたほうがいいと書いてあったので試しにチェックを入れてみた。
いわゆる「Preload(プレロード)」ですね。
キャッシュは通常、一度読み込んだページの表示速度を速めるモノですが、この「先読み」でユーザーがまだ読み込んでないページの表示速度も高めることができます。
「先読み」ボタンを押すといろいろチェックボックスが表示されますが、上記サイトやググって出てきた複数のサイトによると最初の5つか6つにチェックを入れておけばよさげ。
WP Fastest Cacheの 先読み 自動的にサイトすべてのキャッシュを作成する にチェックを入れていつもの2サイトでチェック。 PageSpeed Insightsは下がったがGTmetrixは少し上がった。体感速度は変わらず。 これはTOPページというか全ページに関する項目なのでしばらくこの設定で様子見。


2023年10月22日追記:目次プラグインを『Table of Contents Plus』→『すごいもくじLITE』に変更!
▼ずっと使っていた目次プラグイン『Table of Contents Plus』でレイアウト崩れが発生したのでAFFINGER6購入特典の『すごいもくじLITE』に変更しました!
-

-
『Table of Contents Plus』でAFFINGER6のレイアウトが崩れたので『すごいもくじLITE』を導入!プラグインの自動更新もミニマムに!
2021年1月にはてなブログ→ワードプレスに移行したA1理論です。移行時には羽田空港サーバーさんにお世話になりました。 それからずっとこのブログの「目次」はプラグイン『Table of Content ...
続きを見る








