
2021年1月にはてなブログ→ワードプレスに移行したA1理論です。移行時には羽田空港サーバーさんにお世話になりました。
それからずっとこのブログの「目次」はプラグイン『Table of Contents Plus』を使っていたのですが、『Table of Contents Plus』はここ数年間アップデートされておらず、2023年9月の数年ぶりのアップデートで僕が使っているワードプレステーマ「AFFINGER6」のレイアウトが崩れる事態に!
そこで今回は『Table of Contents Plus』の代わりにAFFINGER6購入特典の『すごいもくじLITE』を導入したので、導入までのいきさつと導入方法、そして今後のレイアウト崩れ時の対策としての「プラグインの自動更新」のミニマリズムについて書きます!
AFFINGER6ユーザーでレイアウトが崩れている方、『すごいもくじLITE』を導入を検討中の方、ワードプレスやAFFINGER6の府導入を検討している方などの参考になれば嬉しいです!
最初にこの記事のミニマムなまとめ!
- AFFINGER6ユーザーの目次プラグインは『すごいもくじLITE』がオススメ!
- 『すごいもくじLITE』はダウンロード→インストール→カスタマイズするだけ!
- プラグインの自動更新は極力無効化し、ブログ不具合時の原因プラグインの特定をスムーズに!
ある日いきなりブログのレイアウトが崩れた!
2023年9月20日、いきなり僕のこのブログ(ワードプレスでテーマはAFFINGER6)のレイアウトが崩れました!
具体的にはブログ画面の一番上のブログタイトルバーが白くなり、文字が左寄せになり、カテゴリの文字が詰まり、パソコン画面では右側のバーが消えました!
正直「なんじゃこりゃあ!!!」って思いましたね。
▼これが正常な時のパソコンのブログ画面

▼今回のレイアウトが崩れた時のパソコンのブログ画面

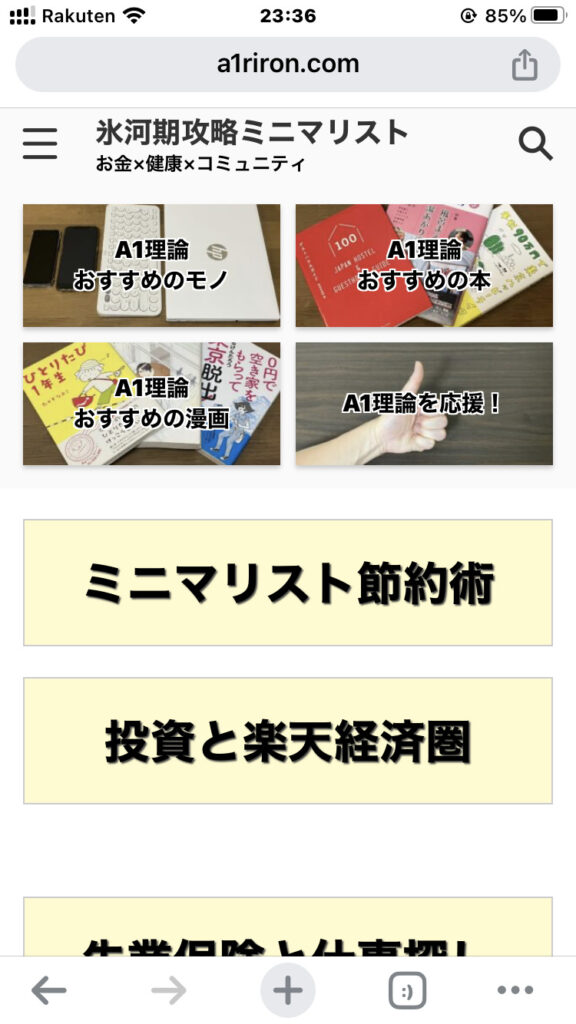
そしてスマホで確認するとやはりスマホの画面もレイアウトが崩れていました。
▼これが正常な時のパソコンのスマホ画面

▼今回のレイアウトが崩れた時のスマホのブログ画面

▼ちなみにブログ仲間のにゃんすのブログ画面も同じ症状のレイアウト崩れを起こしていました!(にゃんすのブログも僕と同じくワードプレスでテーマはAFFINGER6、下記スクショ画像はにゃんすの掲載了承済み)

はてなブログからワードプレスに来て2年半以上経ちました、ワードプレスに来る前は、
「ワードプレスは不具合多いよ。特にプラグインの不具合には気を付けて!」
とよく言われていましたが、2年半ほど、
「全然、不具合ないじゃん。プラグインの不具合って昔の話なんじゃない?」
とずっと思っていましたが、
「ついに来たか!!」
という感じでした。
いやー、これ本当、心臓に悪いですね。しかも確か真夜中にパソコンでYouTube動画をアップする直前だったと思うので非常にパニクりましたよ!w
原因はプラグイン『Table of Contents Plus』と判明!
僕は不幸中の幸いだったのか、不具合が出る直前にブログ画面が正常であることを確認していて、手動でプラグイン『Table of Contents Plus』をアップデートした直後にレイアウトが崩れたのですぐに原因が『Table of Contents Plus』だと特定できました。
でももし『Table of Contents Plus』や他のプラグインも自動更新にしていて、しかも数日間ブログを開いてなかったらかなりパニクってただろうと思いました。実際、Twitter(X)で検索してみるとやはりワードプレスのデザイン崩れでパニクっていた人が多くいました。
ワードプレスの目次プラグインは『Table of Contents Plus』がほぼ基本インフラみたいになっていたので、2021年以降にワードプレスを始めたり、はてなブログから移行してきた人はかなり焦ったと思います!
とりあえず僕は応急処置として『Table of Contents Plus』を無効化してデザイン崩れを直しました。なのでブログから目次は消えましたが、目次対策は少し様子を見ることにしました。
なぜなら僕はそこまでガチのブロガー(アフィリエイター)ではないので、しばらくしてからTwitter(X)で『Table of Contents Plus』で検索したらブロガーやアフィリエイターたちの「最適解」が出てるだろうと判断しました。
ワードプレスの「目次」を作るプラグインのTable of Contents Plusをアップデートしたらデザインが劇的に崩れた。。。 なのでTable of Contents Plusを無効化した。 しばらくは僕のブログは目次なし!
▼当初は別のプラグイン『Easy Table of Contents』を導入しようかと思っていました。
ググったらEasy Table of Contentsという目次プラグインもあるっぽい。しばらく様子見してデザインが直らないようならこっちを入れるかも。
いろいろ情報収集してAFFINGER6購入特典の『すごいもくじLITE』を導入することに!
不具合から2週間ほど経ち、Twitter(X)で『Table of Contents Plus』で検索しました。
ブログの目次が表示されない問題、アフィンガー側からの公式見解が翌日くらいにすでに出ていた。
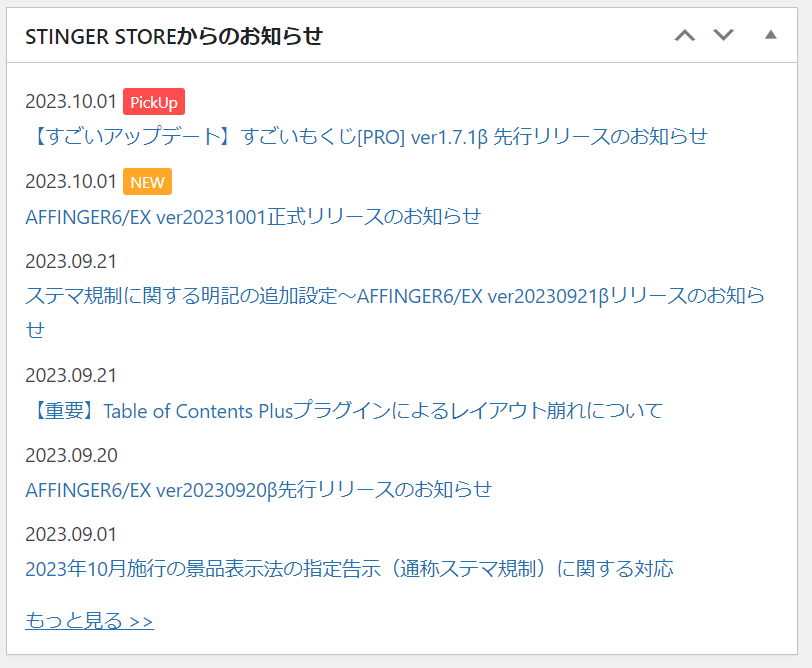
ワードプレスのダッシュボードの「STINGER STOREからのお知らせ」に目次トラブル翌日くらいにお知らせされていたけど僕は普段は右上の▼ボタンで閉じてたので気づかなかった。今後は上のほうに移動して▲で常時表示することに。 そして10/1に「すごいもくじ[PRO]」の新バージョンをリリースしているw

すごいもくじ[PRO]は5,980 円もするwさすがに目次に6千円は払えないw 趣味ブロガーは無料版のすごいもくじLITEで十分だと思う。
アフィンガーでのTable of Contents Plusの不具合はたぶん当分は直らないっぽい。 もうひとつの有名な無料目次プラグインのEasy Table of Contentsを使うか、アフィンガー公式のすごいもくじLITE(無料)を使うかのほぼ二択。 また外部プラグインで不具合あると焦るのですごいもくじLITEかな?
すごいもくじLITEの設定方法。なんかこれでよさげ。
というわけで、いろいろ情報収集しているとAFFINGER6での『Table of Contents Plus』の不具合は当分は直らないっぽいです。
もうひとつの有名な目次プラグイン『Easy Table of Contents』は頻繁にアップデートはされているものの、外国人が作成したプラグインなので日本製のワードプレステーマAFFINGER6だといつ不具合が出てもおかしくないし、さらに今回のデザイン崩れのような不具合が忙しい時に出たりしたらかなりパニクると思いました。
というわけで、AFFINGER6にはAFFINGER6購入特典の『すごいもくじLITE』を入れるのが最適解と判断し、先ほど(2023年10月21日)導入しました!
以下は『すごいもくじLITE』のダウンロード・インストール・カスタマイズの方法を記載します!
『すごいもくじLITE』をダウンロード!
まずはAFFINGER6の公式ページ『STINGER STORE』から『すごいもくじLITE』を自分のパソコンにダウンロード!
ちなみに▼この記事がすごく参考になります!
AFFINGER6 期間限定特典「無料で使える」SUGOIMOKUJI(すごいもくじ)LITEの導入・設定・使い方
購入ユーザー限定ページにログイン
まずは▼『STINGER STORE』の購入ユーザー限定ページにログインします。『STINGER STORE』未登録の方は新規登録(無料ですが2週間ほどかかります)を。
「購入ユーザー限定ページ一覧」→「AFFINGER6」をクリック
ログイン後は「購入ユーザー限定ページ一覧」に遷移するので、商品ページの「AFFINGER6」をクリック。僕はここで少し迷ったので▼画像を載せておきます!ここ!

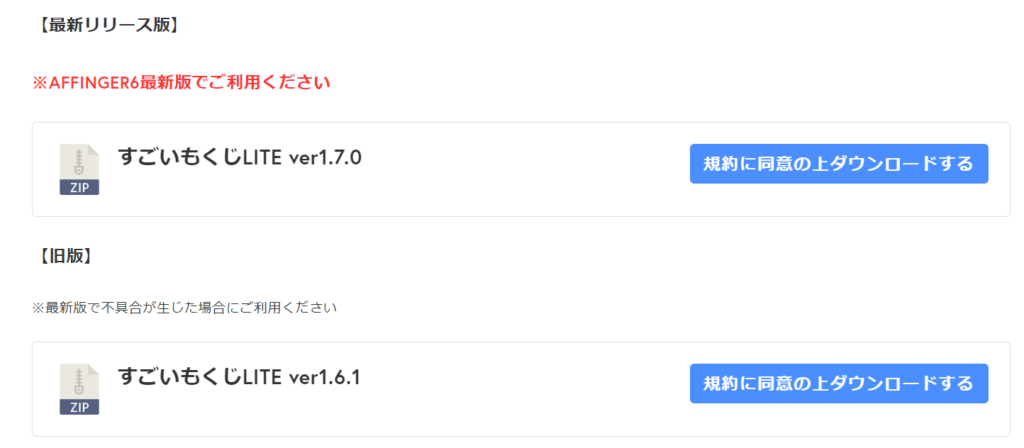
すごいもくじLITEの【最新リリース版】をダウンロード
「AFFINGER6」クリック後、下のほうにスクロールし、『特典について』の『【ACTION対応】すごいもくじLITE』から『すごいもくじLITE』の【最新リリース版】をダウンロードします。その下の【旧版】は無視!

【最新リリース版】のzipファイルは解凍する必要なし!
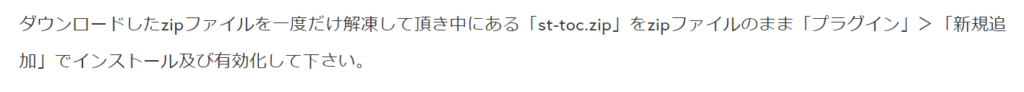
【旧版】の下のほうに▼このような但し書きがありますが、これは【旧版】の但し書きかな?少なくとも【最新リリース版】のzipファイルは解凍する必要はありません!というか解凍できませんw

『すごいもくじLITE』をインストール!
『すごいもくじLITE』をパソコンにダウンロードできたら、WordPressにインストールします!
WordPress管理画面で▼この順番にインストール!
①左側の黒いバーの『プラグイン』
②その中の『新規追加』
③その画面上の『プラグインのアップロード』
④その画面中の『ファイルを選択』で先ほどのzipファイルを選んでインストール
⑤インストール後、画面下にあるボタンで『有効化』
インストールが完了し、『有効化』ボタンを押したらすぐにブログの各記事に目次が表示されます!
『すごいもくじLITE』の基本設定とデザインをカスタマイズ!
『すごいもくじLITE』の目次が表示されていることを確認したら基本設定とデザインをカスタマイズしましょう!
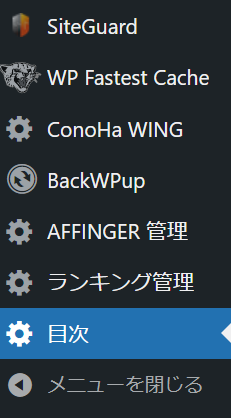
①WordPressのダッシュボード『目次』から基本設定をカスタマイズ
基本設定はWordPressの▼ダッシュボードの『目次』から管理画面でカスタマイズ可能です!


『すごいもくじLITE』は『Table of Contents Plus』と違って初期設定では目次が閉じたままなので、開いて表示させたい方は『最初は目次を非表示』のチェックを外しましょう。
ちなみに僕がこの管理画面で行ったカスタマイズは『最初は目次を非表示』のチェックを外しただけですw
②WordPressのダッシュボード『外観』からデザインをカスタマイズ
デザインはWordPressのダッシュボード『外観』からカスタマイズが可能です!
WordPressのダッシュボード『外観』
→『カスタマイズ』
→『オプション(その他)』
→『目次プラグイン(すごいもくじ)』
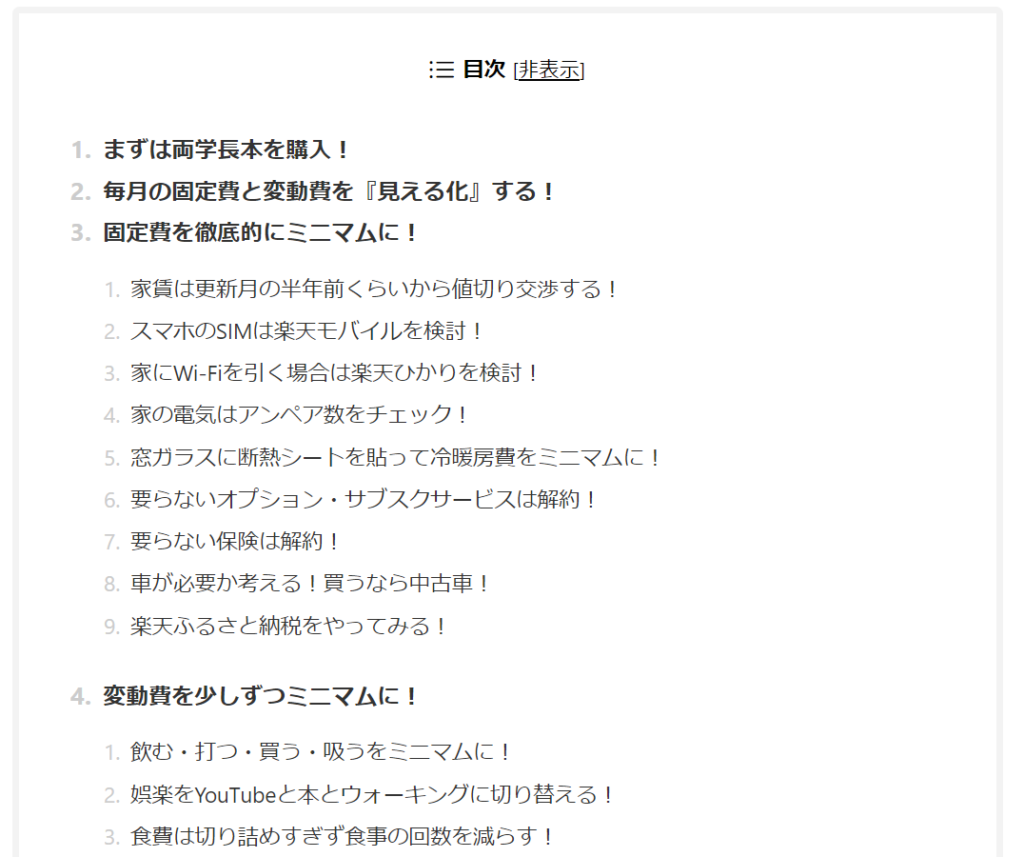
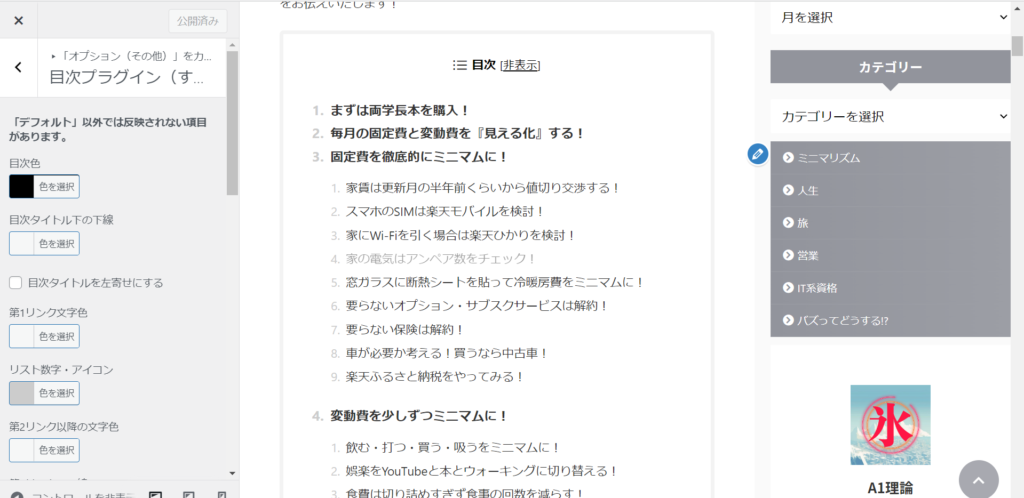
▼実際の目次を見ながらカスタマイズでき、「公開」ボタンで決定します!

ちなみに僕がこのデザインカスタマイズで行ったことは「背景を角丸にする」「第1リンクの数字を表示」にチェックを入れたぐらいです。
ミニマリスト系ブログならカスタマイズなしの初期設定でも問題なし!
これは僕の意見ですが、ミニマリスト系ブログでシンプルなデザインやモノトーン系の配色の場合は『すごいもくじLITE』のカスタマイズは初期設定でも問題ないような気がしました。
導入直後は僕のように気になったところだけカスタマイズし、あとは使いながらちょくちょく変更するのがオススメかな。
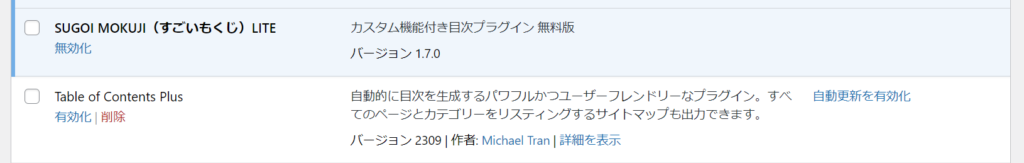
『Table of Contents Plus』の削除も忘れずに!
『すごいもくじLITE』の導入とカスタマイズが終わったら『Table of Contents Plus』の削除も忘れずに!無効化しているプラグインは全削除がワードプレスの基本です!理由は無効化しているプラグインでも不具合が起きる場合があるからです!

プラグインの自動更新も極力無効化!不具合時の原因プラグインの特定をスムーズに!
そして今回は僕がたまたま手動更新に設定していた『Table of Contents Plus』だったから、不具合が起きてもすぐに原因プラグインを特定できましたが、自動更新していたらと思うとぞっとしました。
実際、Twitter(X)では自動更新していて原因プラグインの特定にかなりの時間がかかった人もいたみたいです。
なので僕はこれを機にプラグインの自動更新も極力、ミニマムにしてみました!
と言っても、調べてみると僕が自動更新していたプラグインは『Site Kit by Google』と『SiteGuard WP Plugin』の2つだけだったので、『Site Kit by Google』を自動更新→手動更新に変更!
『SiteGuard WP Plugin』はセキュリティ系なので少し迷いましたが自動更新のままにしました。もしなにか不具合がいつのまにか起きていて、その原因がプラグインだったら『SiteGuard WP Plugin』ってことで。
プラグインの手動更新化はダッシュボードの「プラグイン」画面のプラグイン一覧画面の左側の青い「自動更新を無効化」をクリックして「自動更新を有効化」にすればOK!(無効化したいときは「有効化」、有効化したいときは「無効化」にするので注意!)

最後にこの記事のミニマムなまとめ!
- AFFINGER6ユーザーの目次プラグインは『すごいもくじLITE』がオススメ!
- 『すごいもくじLITE』はダウンロード→インストール→カスタマイズするだけ!
- プラグインの自動更新は極力無効化し、ブログ不具合時の原因プラグインの特定をスムーズに!
という感じです!この記事が皆様のお役に立てば幸いです!






