2021年1月1日より、はてなブログからワードプレスにブログ移行してきたA1理論です。
今回は「プラグインのミニマリズムとそのセキュリティ」に関して考え、実行してみたのでその軌跡を記します!主に行ったのは1/24(日)と1/30(土)です!
この記事がこれからワードプレスを始める方やプラグインに悩まれている方の参考になれば幸いです!!
あと、横文字がいっぱい出てきますが「そういうドラクエの呪文」「そういうスペルカード」くらいに気軽に覚えましょう!
まずは結論!2021年2月11日時点でのプラグイン状況は以下の通りです!
このブログ記事を最初書いた時、「結局、どのプラグインを有効化したのか、まとめて欲しい」という要望が、主ににゃんす方面からあったので、まずは結論から書いて、その後、その思考過程を書きます!
2021年2月11日時点でのプラグインは状況は以下の通りです!
(アルファベットABC順)
【有効化中(使用中)】(17個)
- All in One SEO(Site Kitと機能が被るので将来的には削除するかも)
- BackWPup(必須。バックアップ)
- ConoHa WING コントロールパネルプラグイン(必須。最初から入っているコントロールパネル)
- ConoHa WING 自動キャッシュクリア(自動でブログ高速化。最初から入っている)
- Customizer Export/Import(AFFINGER5【アフィンガー5】デザイン済データダウンロードのために使った。削除するかも)
- EWWW Image Optimizer(必須。ブログにアップした画像を軽くする)
- Google Analytics for WordPress by MonsterInsights(Site Kitと機能が被るので将来的には削除するかも)
- Google XML Sitemaps(必須。All in One SEOのSitemap機能は無効化する)
- Invisible reCaptcha(必須。Akismetはもう時代遅れかと)
- Redirection(はてなブログからワードプレスに来た人には必須)
- Site Kit by Google(個人的には必須。2019年に出来た比較的新しいプラグイン。アドセンス、アナリティクス、サーチコンソールのグーグル3兄弟の管理ツール)
- SiteGuard WP Plugin(必須。最初から入っている。セキュリティ強化)
- Table of Contents Plus(目次生成。ユーザビリティとSEO対策のために必須)
- Two Factor(必須。2段階認証)
- WebSub/PubSubHubbub(必須。インデックスが早くなる。Google XML Sitemapsと併用)
- Widget Importer & Exporter(AFFINGER5【アフィンガー5】デザイン済データダウンロードのために使った。削除するかも)
- WP Multibyte Patch(必須。初めから入っている。日本語環境で動作させる。)
【無効化中(停止中)】(2個)
- Akismet Anti-Spam (アンチスパム。最初から入っている。登録はしたけどちょい保留。現在はInvisible reCaptchaが優位。商用化利用禁止がネック。)
- Bulk Media Register(サーバー上のファイルをメディアライブラリに一括登録するプラグイン。ちょい保留)
【削除済み】
- Classic Editor(これからワードプレスするならブロックエディタに慣れたほうがいいと判断)
- Hello Dolly(最初から入っているネタプラグイン。不要。全く要らない)
- TypeSquare Webfonts for ConoHa(最初から入っている。不要と判断)
【今後導入予定】(2個)
- Rinker(ブログをマネタイズするなら必須。物販用)
- Broken Link Checker(リンク切れチェッカー。リライトするときに必須)
2021年2月14日追記:
AFFINGER5は「Classic Editor」メインなのと、ブロックエディタだと文字を大文字にできなくなった(不具合?)ので、再度、「Classic Editor」をインストールしました。どちらを使うかは現時点ではまだ答えが出ていません。
また、画像読み込みを早くするためにさらに『a3 Lazy Load』と『WP Fastest Cache』を入れましたがtwittwerペタペタ系記事は読み込みが早くなりません。
それでは以下に、この結論に達した思考過程を書いていきます!
プラグインの数はミニマムであればあるほどいい理由3つ!
僕は今回、ワードプレスのプラグインの数は最小限にしたほうがいいということを学びました!薄々、そんな気がしていたのですが、調べるとやっぱりそうでした!!
で、調べた結果、僕なりに考えたプラグイン・ミニマリズムの理由は大きく分けて3つです!
- サイトが重くなる
- 不具合が起きる
- 自分の管理コスト(脳内リソース)が増大する
そもそも、プラグインってなにか?っていうと、ブログが借りているサーバーを「部屋」としたらその中に入れる「モノ」に似ていると思う。
モノは少なければ少ないほどフットワークが軽くなるし、自分の管理コスト(脳内リソース)もミニマムになる。
なので、モノは少なければ少ないほどいい、というミニマリズムがプラグインにもあてはまるようです。
しかも、プラグインはプラグインどうしで競合(ケンカ)もして不具合の原因にもなるので、さらに少ないほうがいいです。
けど、どうやら単純にプラグインの数を減らせばいいというモノではないようです!!それは以下の理由からです!!
『単機能のシンプル系プラグイン』と『多機能なパック系プラグイン』があるので注意!!
実際にいろんなプログインを入れて実感したのですが、どうやらプラグインには大きく分けて、
『単機能のシンプル系プラグイン』
『多機能なパック系プラグイン』
の2種類があるようです。
なので、調べると「プラグインの数は多くても15〜20個!」みたいなことを書いているブログ記事があったりして、それ自体はまぁまぁ正しいんだけど、多機能なパック系のプラグインはそれだけで20個くらい機能がある巨大なモノだったりするので注意が必要ですね!
で、そう書くとミニマリスティックな読者の方はパック系プラグインを避けようとするかもしれないけど、コトはそう簡単じゃなさそうです!
「じゃあ、プラグイン導入の判断の基準は?」
と聞かれると、答えはシンプルで、
「ブロガーからの最新の情報で判断。特にYouTubeで『プラグイン』で検索して上位に出てきた動画から総合的に判断!」
になるかと思いました!
情報が古いとプラグイン自体も古いモノが多かったりします、古いプラグインは不具合のモトですし、プラグインはどんどんいいモノが出てきているようです。もう1年もあれば情報が古くなるくらいに。
で、ブログ記事ではなく『動画』にしていて、しかもかなり再生されている時点で評価に足りると言えると僕は思います。
もちろん、再生数だけではなく、動画の中身もちゃんとチェックです!!
2021年1月時点ではヒトデ動画とリベ大動画から総合的にミニマムなプラグインを判断すべき!!
というわけで、このプラグイン導入を行った2021年1月時点では▼以下のヒトデ動画とリベ大動画(講師はあんばーさん)がむちゃくちゃ参考になりました!!
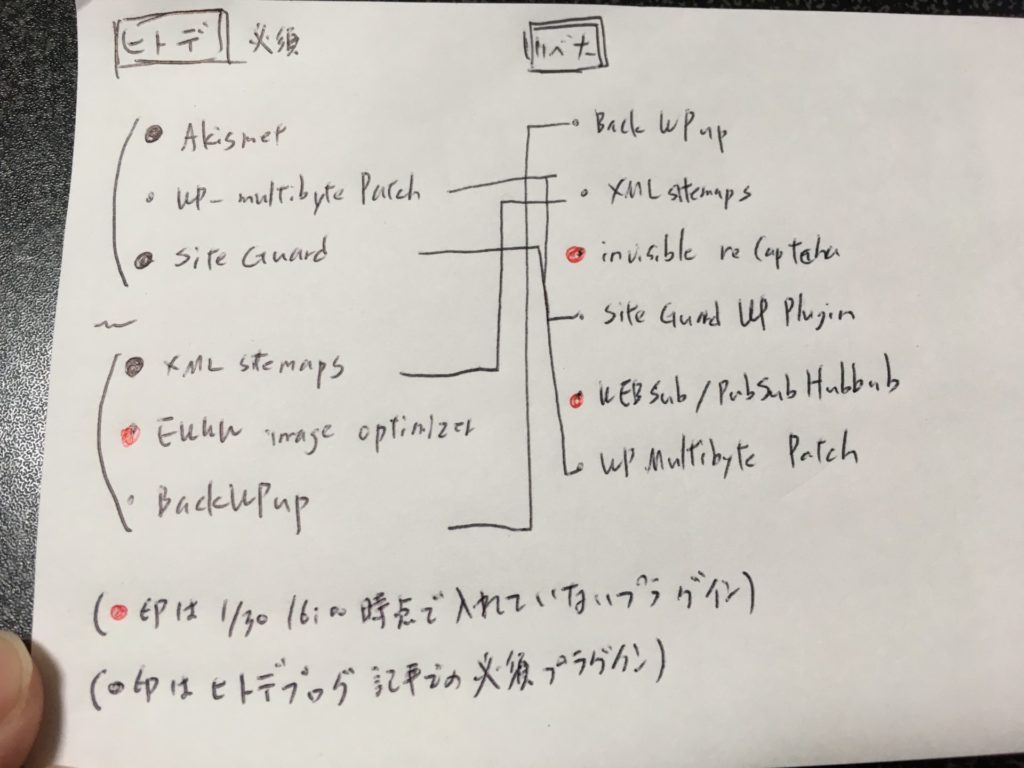
で、プラグイン導入には『正解』は無いのですが、この2人の「いいとこ取り」をするのがいいと思って、動画を見ながら以下のようなメモをとりました!

僕の判断基準は、2人ともオススメしているプラグインは基本的に導入。なので、同じプラグインは線で結びました。で、最初からワードプレスに入ってたり、この日までに入れていたプラグイン以外をチェックしました!
すると現時点で足りないプラグインがわかりました。あと、自分の悩みも『見える化』できました。
ちなみにワードプレス全体のバックアップをとってくれる絶対的に必須で、一番最初に入れるべきと判断したプラグイン『BackWPup』に関してはこの前の週の日曜日に設定でいろいろ格闘したけど、結局、いろいろやった結果、ヒトデの▼この記事通りにするとすぐにできた。やっぱりヒトデブログの情報が鉄板なんだよねぇ。(バ●部の記事とかはそこそこITやWEBがわかってないと厳しいし、わかっていてもたぶんよくわからないと思うw)
https://hitodeblog.com/how-backwpup#ho01
2021年現在では『Akismet』より『invisible reCapture』のほうが良さげ!
上記動画と自分で作成したメモを見て考えてつぶやいたのが以下。
ワードプレスに最初から入ってて、ヒトデもオススメしている『Akismet』だけど、商用化不可&手動削除というトラップ・プラグインだったw
ヒトデも今は使っていないらしく、ヒトデ動画のほうがリベ大動画より少し古いので、今回はリベ大のあんばー講師の『reCapcha』のほうを優先!
しかし▼『Google reCapcha』のホームページのデザインが変わっててかなり焦ったw動物画像は断捨離された模様。そして画面右上の『AdminCnsole』の部分がわかりにくくなってる。なんで青くなってないんだw
https://www.google.com/recaptcha/about/
また、その後、あんばー先生オススメの、インデックスが早くなるプラグイン『WebSub/PubSubHubbub』をインストール!調べたところ特にデメリットもないように思われるし、設定も特にないシンプル系プラグイン。ヒトデはなんで必須プラグインに入れてないんだろう??
あと、最初から入ってた『All in One SEO』と有効化させた『Google XML Sitemaps』が競合しているという警告がダッシュボードで出たので▼この記事を参考にして解決。パック系の『All in One SEO』自体が要らないんじゃないか説もあるけど、とりあえず今日時点では保留。
『EWWW Image Optimizer』のアップロード済み画像の一括最適化は寝る前にやろう!
また、ヒトデ動画と▼この記事を参考に画像を自動で圧縮してくれるプラグインである『EWWW Image Optimizer』を入れてみたけど設定がかなり変わっていて「コンバージョンリンクを非表示」ができなかった。あと僕は過去記事の最適化できる画像が28,319点もあったので、寝る前にすることに!
https://hitodeblog.com/ewww-image-optimizer
結局、僕は4時間くらいかかりました。僕のブログ記事が多いのと、僕のブログに写真が多いというのもありますが、、、
とりあえず、作業は中断されるので、寝る前にやったほうがいいです。
ひとつわかったのは、僕は2016年くらいからtwitterを記事にペタペタと貼る記事が多かったのですが(当時のはてなブログでは簡単にツイートが貼れた)、おそらくこの『EWWW Image Optimizer』を入れて過去記事画像を圧縮してもtwitterペタペタ記事は重いままだろうということ。まぁ、そりゃそうですよねぇ、記事に貼り付けられている画像ではなく、単なるリンクですから。
これに関しては、この後、少し考えて、そもそも僕の記事の書き方を根本的に変えないといけないと思いました。(なのでさっそくこの記事もtwitter貼り付けを少なめにしてみました)
どちらにしてもワードプレスはtwitterの貼り付けはめんどくさいし、読者の方が少しまえのスマホ機種だとそもそも記事自体が表示されなかったりもするので、今年春以降のリライト祭りで過去記事を改善させていきたい。(ていうか、そもそも僕が使っているiPhoneSEでも表示されなかったりするしな。。。)
ワードプレス移行後すぐの『プラグイン』導入と『セキュリティ』対策は同時に行おう!この2つは切っても切り離せない関係!!
というわけで、これらをやっているうちにワードプレスにおいては『プラグイン』と『セキュリティ』は切っても切り離せないなぁと思いました。
必須『プラグイン』の1/3くらいは『セキュリティ』に関するモノだし、ワードプレスの『セキュリティ』は基本的に『プラグイン』で行うモノだし。
特にワードプレス始めた直後に『セキュリティ』対策をしておかないと、記事を書き始めてからだとかなりおっくうになったり、忘れちゃったりしそうです!
で、その『セキュリティ』に関してかなりちゃんとまとまっている記事がやはりヒトデブログの▼この記事!!
https://hitodeblog.com/wordpress-security
この記事の要点は3つで最後に書かれています!
①WordPressやプラグインのバージョンアップ
②2段階認証の設定
③WordPressのバックアップ
①は今後もこまめにワードプレスやプラグインをバージョンアップするといいと思います。これはダッシュボードに常に赤い数字で表示されるので!
③はこの記事を書いた「けんちゃん」さんはいろんなバックアップアプリを紹介していますが、僕はやはり上記の『BackWPup』でいいと思います。
あとはやはり『Google reCAPTCHA』の重要性がこの記事からもわかりますねぇ。自分の大事なブログを他人に侵入されたり、情報を抜き取られるのはイヤですからねぇ。
これを機会にブログ関係だけではなくスマホアプリ『Google Authenticator』でいろんなIDを2段階認証に!!
そして、むちゃくちゃ大事だと思ったのは②の2段階認証の設定です!!
そもそも『2段階認証』ってなんでしょう?
ミニマムに説明すると、WEBサービスにログインした時に6桁くらいの数字がスマホに飛んできて、その数字を画面入力して再度、ユーザーがログインするシステムで、これでかなりログインが強固になります。
最近のアカウント、例えばfacebookやAppleIDなんかはすでに2段階認証に対応しています。▼僕自身も過去にAppleIDが乗っ取られた時にその重要性を痛感し、2段階認証を設定し、それからはIDは乗っ取られていません。
最近では2019年に7payの不正アクセスの事件で、社長が会見で2段階認証の存在自体をそもそも知らずに大炎上していましたね。最近のWEBサービスではもはや必須の認証方式になりつつあると僕は思います。
で、上記のヒトデブログでセキュリティ記事を書いている「けんちゃん」さんは自分のブログで▼ワードプレスに2段階認証をかける方法を解説しています。
https://www.braveryk7.com/wordpress-two-factor-authentication/
プラグインは『Two Factor』というプラグインですが、その『Two Factor』で画面表示されたQRコードをスマホで読み取る神アプリが▼『Google Authenticator』です!
https://www.braveryk7.com/google-authenticator/
これはワードプレスだけではなく、いろんなサービスに2段階認証をかけることができるアプリです!知らなかった!!
というわけで、僕はこれを機会に、
- ワードプレス
- サーバー(ConoHa WING)
- GoogleID
等々、ことごとく2段階認証をかけました!(twitterアカウントも昔、乗っ取られてレイバンのサングラスツイートされたからなぁ。。。)
そして、いろんなIDを2段階認証すると、ものすごく心が満たされました、ちゃんと家に鍵がかかった感じ。
ちなみに「はてなブログ」には2段階認証機能がありません(『Google Authenticator』に表示させるQRコードがない)。その時点でもうワードプレスの勝ちですねぇ。
というわけで、上記をすべて成し終えたあとの▼つぶやき。(『EWWW Image Optimizer』のアップロード済み画像の一括最適化はこのつぶやきのあと、寝る前に行った)
やっぱり、ワードプレスに来て、一通りの▼『アカウント関連の作業』が終わったらすることは、まずはこの『プラグイン』と『セキュリティ』の強化だと思った。
この時点ではまだブログ画面が質素で、すぐにデザインいじりたくなるのはわかるけど、ここはグッと我慢して『プラグイン』と『セキュリティ』強化だなぁ。
というわけで、次回はいよいよブログのデザインをいじります!ミニマムな労力でやっつける方法をお伝えします!!