
ワードプレスの表示速度をミニマムにしたくてしたくて、ここ2週間ほど試行錯誤したA1理論です!
僕は2021年1月にはてなブログ→ワードプレスに引っ越ししてきたのですが、2年4ヶ月の試行錯誤を繰り返し、どうにかこうにか自分が満足できる表示速度になってきたのでこの記事にまとめます!
ワードプレスの表示速度を爆速にしたい方、ワードプレスやブログの初心者の方、アフィンガー6やConoHa WINGユーザーの方などの参考になれば幸いです!
最初にこの記事のまとめ!
- 優先順位は『全体』→『TOPページ』→『ヘッダーカード記事』→『個別記事』の順に!
- キャッシュの設定はサーバーのConoHa WINGとプラグインのWP Fastest Cacheでする。僕の最適解はこの記事の通り。
- TOPページのスライドショー(カルーセル)や無駄な写真などの『飾り』系は全てカット!
- 個別記事やヘッダーカード記事のYouTube貼り付け・Twitter貼り付け・関連記事カードはミニマムに!
僕のワードプレス環境!
まず最初に僕のワードプレスの環境をお伝えします!
テーマは『アフィンガー6』!
テーマは『稼ぐ』に特化した▼アフィンガー6です!ブロガーに人気!

サーバーは『ConoHa WING』!
サーバーはこれもブロガーに人気で処理速度国内最速、かつ管理画面も使いやすい▼『ConoHa WING』です。今回、僕がConoHa WINGのお客様センターに問い合わせたメールも連休の中日にも関わらずすぐに返信が来ました。
キャッシュ系プラグインは『WP Fastest Cache』ひとつだけ!
ワードプレスに複数のキャッシュ系プラグインを入れると競合して不具合が出ます。
僕はいろいろ調べたり考えたりしてブロガーの中で一番評判がいい▼『WP Fastest Cache』ひとつだけにしました。詳細はこのブログ記事の本文で!
最初に『ワードプレスの表示速度最速ミニマリズム』の結論!
2023年5月24日更新!
まずは僕の結論を最初に書きます!ブログやサイトの『全体』に関するキャッシュ系設定の要点です!詳しくは今回のこの記事の続きをお読みください!
【ConoHa WING】(すべてOFF)
WEXALをOFF(『画面真っ白問題』回避のため)
コンテンツキャッシュをOFF
ブラウザキャッシュをOFF(WP Fastest Cacheのブラウザキャッシュとの競合回避のため)
【WP Fastest Cache】
システムキャッシュをON(ダッシュボード画面の一番上のチェックを有効化)
ブラウザキャッシュをON
次にその論拠になる僕の『ワードプレスの表示速度最速ミニマリズム』の指標をご説明します!
僕の『ワードプレスの表示速度最速ミニマリズム』の指標!
僕の『ワードプレスの表示速度最速ミニマリズム』の指標(基準)はこちら!
読者想定ブラウザはGoogle Chromeをメイン!
読者想定ブラウザは『読み込みが重い』と評判なのにもかかわらず、今後もユーザーが拡大していくと思われるGoogle Chromeをメインに計測します!
Google Chromeでの表示速度が速ければ他のブラウザ、例えばMicrosoft EdgeやSafariやFirefoxでも大体、速く表示されます。
Google Chromeでの速度計測時は常にChromeのキャッシュ削除を!
ここでGoogle Chromeでの速度計測時に一点、注意点なのはGoogle Chrome計測時は常にChromeのキャッシュ削除をすることです!
特にブロガーはパソコン作業をすることが多く、自分のパソコンで自分のブログ(ワードプレス)の表示速度が速いと思い込んでいても、それは自分のパソコン(のGoogle Chrome)の表示速度が速いだけの可能性大です!
なのでGoogle Chromeでの速度計測時はパソコン、iPhone、Androidともに常にChromeのキャッシュ削除を!
パソコンでのChromeのキャッシュ削除の方法は▼以下のGoogleアカウントヘルプ『キャッシュと Cookie の消去』をご参照のほど。
ただしCookieを消去してしまうと再度ログインなどでめんどうなので[Cookie と他のサイトデータ]の横にあるチェックボックスを外すことを強くオススメします!一番上の[閲覧履歴]のチェックボックスももし入っていたら外しましょう!
キャッシュと Cookie の消去
- パソコンで Chrome を開きます。
- 画面右上のその他アイコン
をクリックします。
- [その他のツール]
[閲覧履歴を消去] をクリックします。
- 上部で期間を選択します。すべて削除するには、[全期間] を選択します。
- [Cookie と他のサイトデータ] と [キャッシュされた画像とファイル] の横にあるチェックボックスをオンにします。
- [データを消去] をクリックします。
ちなみにパソコンでのChromeのキャッシュ削除に関するショートカットキーもWindows、Macともにあるのですがあまりにも速く表示されすぎてうっかり上記のチェックボックスを外し忘れる可能性があるので特に初心者にはオススメしません。なのでこの記事にもそのショートカットキーは記載しません。気になる方のみ検索などで探してください。
iPhoneのキャッシュ削除方法はこちら、Androidのキャッシュ削除方法はこちらですが、この2つもやはり[Cookie とサイトデータ] のチェックボックスを外してキャッシュのみを削除しましょう。
パソコンよりスマホの体感速度優先!計測スマホはミドルレンジiPhoneとAndroidがオススメ!
現在はブログやサイトは圧倒的にスマホで閲覧されることが多いのでパソコンよりもスマホの体感速度を最優先で!
計測するスマホはあまり最新すぎると「一般人」の平均より速くなってしまうので、できればミドルレンジスマホ(一般的な日本人が使っているであろうスマホ)に近づけることをオススメします。
ちなみに僕はiPhoneSE第三世代とOPPOの下位モデル(A73)を使用しています。このくらいのスペックのスマホで表示速度が速ければOKかなと。
ウェブサイト表示速度計測ツールよりもスマホでの体感速度を優先!
『ワードプレスの表示速度最速ミニマリズム』というとどうしてもウェブサイト表示速度計測ツールの数字を優先してしまいがちになっりますが、ウェブサイト表示速度計測ツールは複数の指標を複合的に見た基準なので個人的には一般的な日本人目線ではないような気がします。
なのでウェブサイト表示速度計測ツールよりも体感速度を優先!
特に上記の日本でのミドルレンジスマホでの体感の表示速度を最優先するのがいいと思います。
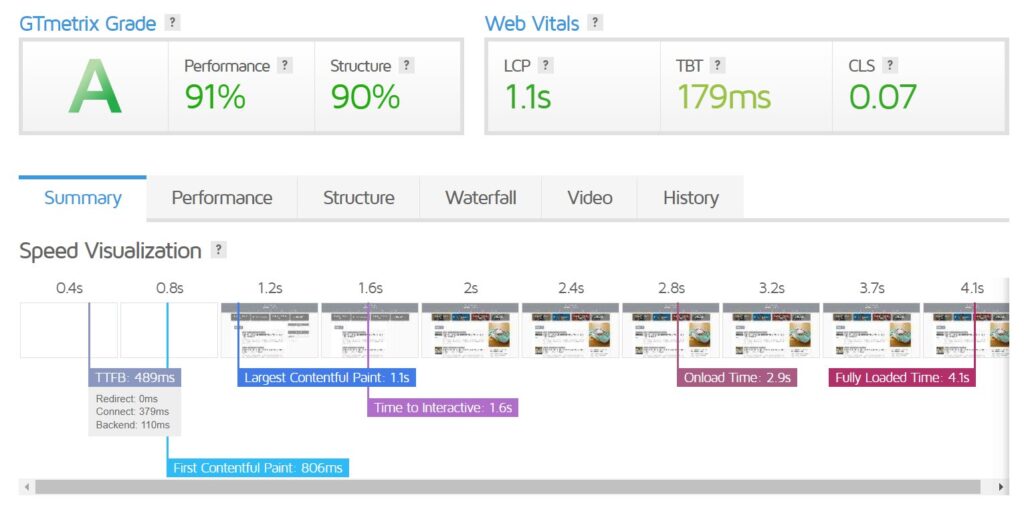
ウェブサイト表示速度計測ツールはPageSpeed InsightsとGTmetrixのダブルで計測!
とはいえ、ウェブサイト表示速度計測ツールでの計測もそこそこ大事で、僕のオススメはGoogle公式のPageSpeed Insightsと、昔からワードプレスユーザーがよく使っている表示速度計測サイトのGTmetrixのダブル計測です!
どちらもブログやサイトのURLを入れてボタンを押して1分ほど待てば結果が出ます!
ちなみに少し前まで有名だったGoogle公式の表示速度計測サイトの『Test My Site』は2022年9月に上記のPageSpeed Insightsに統合されたようです。
そしてそのPageSpeed Insightsではスマホの表示スピードも出ますが、個人的にはスマホ計測の指標自体がイマイチな気がします。なのでやはり体感速度を最優先するのがいいかと。
ダッシュボードのサイトヘルスステータスのおすすめの改善は参考程度!改善文章が残っても気にしない!
この「ダッシュボードのサイトヘルスステータス」の「おすすめの改善」はワードプレスを運営しているとどうしても気になってしまい、僕も2022年12月からずっと気になっていて▼こういう記事も書いたりもしていたのですが、、、
-

-
「永続オブジェクトキャッシュを使用してください」と「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」はしばらく放置で様子見!
2023年5月10日追記:この問題に関しましては2023年5月に僕なりの結論が出たので▼この記事にまとめました! 最近、再びブログをいじり始めたA1理論です!確か11月くらいから僕のワードプレスのダッ ...
続きを見る
いろいろ調べたり考えたりした2023年5月8日時点での結論は「過度に気にしない」が最適解になりました。ただし、その「おすすめの改善」の上に時々出る「致命的な問題」は可能な限り速やかに対応したほうがいいです!
現時点での僕のサイトヘルスステータスは▼こんな感じですがこの2つの文章は気にしないことにしました。

まず『永続オブジェクトキャッシュ』に関しては▼こんな感じの文章が表示されるのですが、、、

▲この『APCu』という謎のモノに関して、サーバーのConoHa WINGにメールで問い合わせたところ、結論からいうとConoHa WINGでのキャッシュ系の選択肢は▼以下の3つということがわかりました!
①WEXAL
②コンテンツキャッシュ
③APCuはphp文章をワードプレスの該当箇所に書く(書籍やサイトなどでの勉強が必要かつ自己責任)
なので僕は今時点では①WEXALを選択しています。この春までは②コンテンツキャッシュでしたが①のほうがベターだという判断です。ちなみに③APCuはphp文章をワードプレスの該当箇所に書くの選択肢は消えました。
そして「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」の文章に関しては、文中の▼この一文が大事かなと。

僕の場合は現時点ではサーバーのレスポンスの中央値が20ミリ秒と非常にミニマムなのでこの文章もほぼ無視でいいかなと。
オススメの『ワードプレスの表示速度最速ミニマリズム』方法!
次に具体的な『ワードプレスの表示速度最速ミニマリズム』方法についてお伝えします!実際に僕が作業したタイムラインに関してはこの後に記述します!
優先順位は『全体』→『TOPページ』→『ヘッダーカード記事』→『個別記事』の順に!
表示速度の優先順位は▼この通りがいいかなと。
『全体』→『TOPページ』→『ヘッダーカード記事』→『個別記事』
一番大事な『全体』の表示速度の改善はワードプレスのバージョンやテーマのバージョンのアップデート、プラグインのミニマリズム、サーバー(僕の場合はConoHa WING)の設定、プラグイン(僕の場合はWP Fastest Cache)のインストールや設定などの技術系で対応します。この今回のブログ記事も『全体』をメインに説明しています。
次に『TOPページ』はスライドショー(カルーセル)や無駄な写真などの『飾り』系を全てカットすることをオススメします!なぜならTOPページへのアクセスは「いつも読みに来てくれる常連さん」が多いので『飾り』系をカットするのが最適解だと僕は判断しました。またこの『飾り』系はアフィンガー6→7などのテーマのアップデート時などにも設定がリセットされるので余計に不要かなと。
『ヘッダーカード記事』と『個別記事』の対応は同じでYouTube貼り付け・Twitter貼り付け・関連記事カードなどの読み込みに期間がかかるアイテムを可能な限りミニマムにしていきます。
ブログ上部に表示される『ヘッダーカード記事』はマネタイズやファン獲得の大きな要素なので『個別記事』より先に対応したほうがいいかなと。一番上の記事が遅いとイメージダウンですし。ちなみに僕はこの5月中旬に対応予定です。
『個別記事』も順次、できれば全記事リライトして読み込み速度を速くしていったほうがいいかなと。ちなみに僕は5月下旬よりここ10年書いてきたこのブログの全記事リライト予定です。
ワードプレスのバージョンやテーマのバージョンは常に最新に!
ワードプレスのバージョンやテーマ(アフィンガーなど)のバージョンは常に最新にしておきましょう!詳しくは▼この記事で!
ブログをアフィンガー6にして各種調整&現時点での僕の『プラグイン・ミニマリズム』の最適解はこれ!
プラグインの数は常にミニマムに!
プラグインの数も常にミニマムにしておきましょう!数自体は重要ではないのですが、一応、僕の今時点でのプラグイン数は17個です。長期間「無効化」しているプラグインも不具合やサイト表示スピード低下の温床になるので削除で。詳しくはやはり▼この記事をご参照ください!
-

-
ブログをアフィンガー6にして各種調整&現時点での僕の『プラグイン・ミニマリズム』の最適解はこれ!
ワードプレスの『プラグイン・ミニマリスト』のA1理論です。 今回、約1年ほどずっと悲願だったワードプレスのテーマをアフィンガー5からアフィンガー6にアップデートし、約1年ぶりにプラグインもさらにミニマ ...
続きを見る
functions.phpへの追記は特に初心者にはオススメしません!
昔(2020年ごろまで)のワードプレスの『ワードプレスの表示速度最速ミニマリズム』系の記事だと、この「functions.phpへの追記」をオススメしている記事もあります。
確かにGoogleアドセンスなどに含まれる重い「Javascript」というプログラミング言語の読み込みを、ワードプレス内の親テーマや子テーマにあるfunctions.php文章の最後に持っていくことでコンテンツの表示を速めることができるのはかなりの魅力です。
が、僕が今回、改めていろいろ調べたり考えた結果、2023年時点では僕は少なくとも初心者にはオススメしません。
理由はいくつかありますが、まず不具合が起きるとワードプレス自体にログインできなくなる可能性があること、エンジニアやプログラマ以外にはそのバックアップが難しいこと、そしてアフィンガー6→7などのテーマのバージョンアップ時には結局、設定がリセットされることなどなどです。
なので僕は少なくとも初心者にはオススメしません。僕自身もfunctions.phpへの追記は今時点では行っていません。それでもスマホでの体感値は十分速いかなと。Googleアドセンスありでも。
ちなみに昔のプラグインでこれと同じ機能があるプラグインもあるのですが古いプラグインで今はアップデートされていないことと、『プラグイン・ミニマリズム』の観点からこれらのfunctions.phpへの追記相当のプラグインの使用も僕はオススメしません!
ConoHa WINGのキャッシュ系設定はWEXALかコンテンツキャッシュで!
上記にも書きましたが、ConoHa WINGのキャッシュ系設定は現時点では▼以下の3択で、結論から言うと①WEXALか②コンテンツキャッシュがオススメです!
①WEXAL
②コンテンツキャッシュ
③APCuはphp文章をワードプレスの該当箇所に書く(書籍やサイトなどでの勉強が必要かつ自己責任)
②コンテンツキャッシュは今はConoHaのコントロールパネルにログインしなくても、ワードプレスのダッシュボード内の▼ConoHa WING設定からも設定ができます。①WEXALを設定している場合は以下の表示がされます。

①WEXALの設定はConoHa WINGのログイン後の画面から設定できます。▼こんな感じでボタンを押すだけ。
ログイン後のコントロールパネルで
→上の「WING」を選択
→左の「サイト管理」を選択
→真ん中の「高速化」を選択
→右上の「WEXAL」を選択
→「ON」を押す
公式サイトでの説明はこちらです。今時点では僕はその「ON」ボタンの下の「基本設定」「Webコンテンツ最適化」「ファーストビュー高速化」はいじっていません。
個人的には①WEXALに設定してまだ1週間程度ですが②コンテンツキャッシュよりはベターな気がします。といってもまだしばらく様子見ですが。
②コンテンツキャッシュに関しては定期的(半年に1度くらい)に「キャッシュクリア」しないと、特に僕のブログの場合は『画面真っ白問題』が起きていたので、その定期的な「キャッシュクリア」の作業や作業忘れがなくなるなら①WEXALのほうがベターかもです。
ちなみにここでいう「キャッシュクリア」とはサーバー側のキャッシュクリアのことを指します!
2023年5月23日追記:
WEXALに変更してから約3週間で『画面真っ白問題』が頻発したのでOFFに設定し、コンテンツキャッシュをON(HTML/CSS/JS以外静的コンテンツのみ)に戻しました。
くわしくは▼こちらをご覧ください!
2023年5月23日追記:『画面真っ白問題』が頻繁に起きたのでWEXAL→コンテンツキャッシュをON(HTML/CSS/JS以外静的コンテンツのみ)に戻しました!
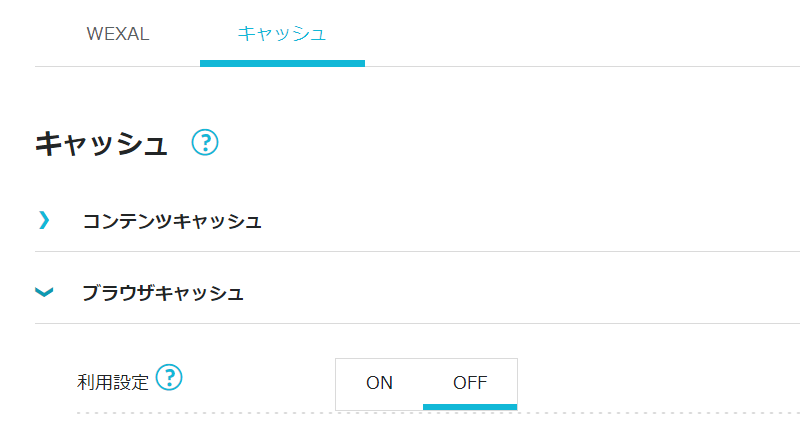
2023年5月23日追記:
さらに調べてコンテンツキャッシュをOFFにしてConoHa WINGのキャッシュ機能を完全に切りました。
結局、プラグインのWP Fastest Cacheを使うならCohoHa WINGはWEXALもコンテンツキャッシュもブラウザキャッシュもオールOFFが最適解だな。 これで定期的にキャッシュクリアボタンを押す必要がなくなった! 今まで半年に1度くらい手動でキャッシュクリアボタンを押してたw

2023年5月24日追記:さらに調べてコンテンツキャッシュをON(HTML/CSS/JS以外静的コンテンツのみ)→OFFに!
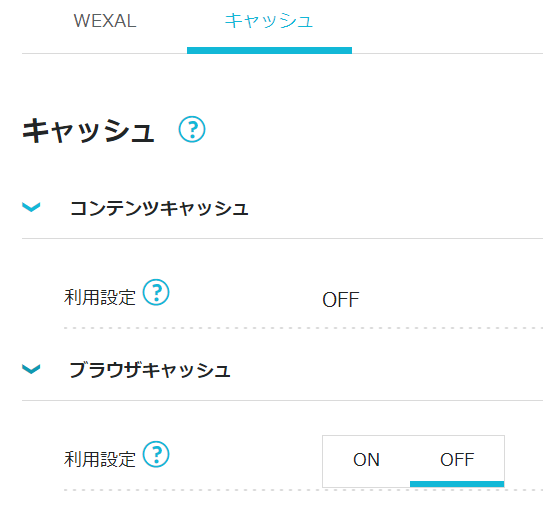
ConoHa WINGのブラウザキャッシュはOFFがオススメ!
そしてそのConoHa WINGのコントロールパネルのキャッシュの場所のコンテンツキャッシュの下にある▼ブラウザキャッシュは個人的にはOFFがオススメです!

その理由は僕はここ1週間ほどいろいろブログにキャッシュ系の不具合があったのですが、ここをOFFにしたらかなり改善されたからです。
これは憶測にはなりますが、次にお話しするキャッシュ系のプラグイン『WP Fastest Cache』のブラウザキャッシュ機能と競合しちゃっていたのかと思います。
キャッシュ系のプラグインは『WP Fastest Cache』のみでOK!設定はこの記事を参考に!
キャッシュ系のプラグインは複数入れると競合します。なので僕はキャッシュ系のプラグインで一番評判がいいと判断した『WP Fastest Cache』のみ導入しました。
『WP Fastest Cache』の設定は、ワードプレスのダッシュボードから設定できますが、項目が多くて肝心の設定の方法がわからず困っていたのですが、検索して出てきた▼この記事を参考に設定しました。いつもお世話になっているサイトです。
【2023年最新】WP Fastest Cacheの使い方・設定方法(不具合対処も紹介)
ちなみに上にも書きましたがこの『WP Fastest Cache』設定でブラウザキャッシュをONにしたのでサーバーのConoHa WINGのブラウザキャッシュ機能と競合しちゃった気がします。なのでConoHa WINGのブラウザキャッシュはOFFにしました。
TOPページのスライドショー(カルーセル)や無駄な写真などの『飾り』系は全てカット!
次にTOPページの『ワードプレスの表示速度最速ミニマリズム』ですがスライドショー(カルーセル)や無駄な写真などの『飾り』系は全てカットしました。
アフィンガーのウリでもある『デザイン済みデータ』もアフィンガー6→7などのアップデート時にリセットされるのであんまり意味ないかなと。
とにかくブログの『常連さん(ファン)』がよく訪れるTOPページの『飾り』系は全てカットして表示速度を最速にするのが最適解だと思いました。
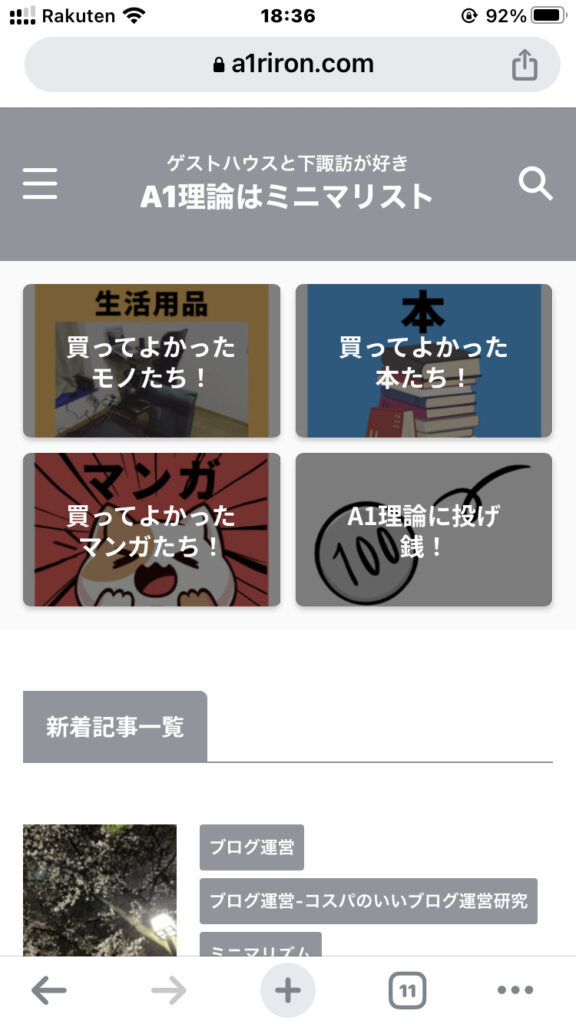
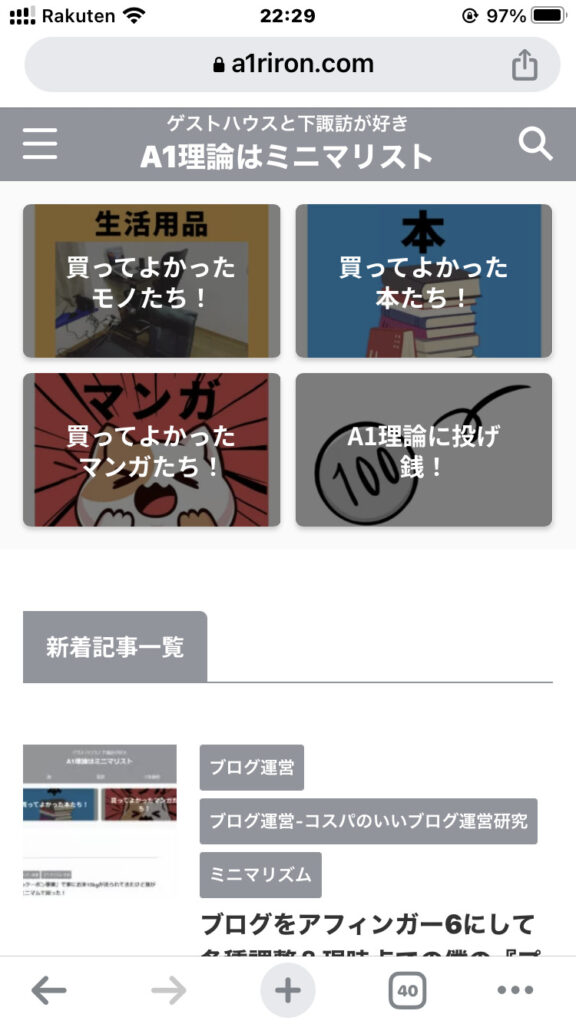
スマホ閲覧時のブログタイトルの縦幅もミニマムがオススメ!
これは技術系ではないですが、スマホ閲覧時のブログタイトルの縦幅もミニマムにしました。
理由はいつも読みに来てくれる『常連さん』はその人のスマホのブラウザなどの「お気に入り」からいつも来てくれるのでブログタイトルについてはわかりきっているし、検索から来てくれる『一見さん』にとってはブログタイトルは重要度が低いからです。なのでブログタイトルの縦幅が大きい意味は特にないかと。
そして縦幅をミニマムにしたほうがTOPページで読者の方が最初の記事に到達するアクセスタイムもミニマムになるかと。
▼こんな感じにしました。
【BEFORE】

【AFTER】

設定はアフィンガー6の場合は、
ダッシュボードのAFFINGER管理→ヘッダー→ヘッダーエリア→スマホ(タブレット含む)のみ→スマホヘッダーの高さ(px)にpx数値を記入
ちなみに僕は今回は「48」にしてみました。
個別記事やヘッダーカード記事のYouTube貼り付け・Twitter貼り付け・関連記事カードはミニマムに!
これに関しては僕はこの5月以降に対応予定ですが、ワードプレスの記事にYouTube動画をそのまま貼り付けたり、Twitterのツイートをそのまま張り付けるとビックリするほどブログ記事が単体で重くなります。
僕が昨年夏くらいに出した最適解はYouTube動画は文字リンク、Twitterのツイートは「引用」することです。
関連記事カードに関してはこれから対応予定です。過去記事は関連記事カードと文字リンクの使い分けが大事だと、関連記事カードを使い始めて1年ほど経ってやっと学びました。
自分のパソコンでの画面上のワードプレスのログインバーが消える現象は過度に気にしない
これに関してはキャッシュ系のプラグインやサーバー設定をすると出る現象だということがわかりましたが、頻出しないなら過度に気にしなくていいかな、というのが僕の今時点での結論です。
また自分のパソコンのブログのTOPページでワードプレスの上のログインバーが表示されないようになってしまった。 でもブログ自体の表示速度は速いし、個別記事に飛べばバー表示されるし、おそらくChromeのキャッシュ削除すればまた表示されると思うので過度に気にしないことにしよう。
あ、自分のパソコンのブログのTOPページでワードプレスの上のログインバーが表示されなかったのがいつの間にか表示されるようになった。 キャッシュ削除はしていない。 まぁやはり過度に気にするのは良くなさそう。
2023年5月17日追記:自分のパソコンのGoogle Chromeが遅いという盲点にも注意!
自分のブログの表示が遅いと思いきや、実は自分のパソコンのGoogle Chromeが遅いという盲点もあるので注意!特にパソコンのスペックが高い場合は盲点になりやすいかと。
▼ここのやり方をいくつか試して自分のパソコンのChrome自体のスピードを高めましょう!
スマホのGoogle Chromeはやはり自動更新になっていた。 パソコンのブラウザのGoogle Chromeは自動更新になる場合と手動更新になる場合があるっぽい。 手動更新も右上に更新ボタンが出るときと出ないときがあるので注意が必要。 完全な自動更新のやり方は良くわからない。
2023年春の『ワードプレスの表示速度最速ミニマリズム』のタイムライン!
僕の2023年春の『ワードプレスの表示速度最速ミニマリズム』のタイムラインに関しては▼この記事に貼り付けたのでよろしければご参照ください!僕の試行錯誤の記録です!
-

-
ブログをアフィンガー6にして各種調整&現時点での僕の『プラグイン・ミニマリズム』の最適解はこれ!
ワードプレスの『プラグイン・ミニマリスト』のA1理論です。 今回、約1年ほどずっと悲願だったワードプレスのテーマをアフィンガー5からアフィンガー6にアップデートし、約1年ぶりにプラグインもさらにミニマ ...
続きを見る
最後にこの記事のまとめ!
- 優先順位は『全体』→『TOPページ』→『ヘッダーカード記事』→『個別記事』の順に!
- キャッシュの設定はサーバーのConoHa WINGとプラグインのWP Fastest Cacheでする。僕の最適解はこの記事の通り。
- TOPページのスライドショー(カルーセル)や無駄な写真などの『飾り』系は全てカット!
- 個別記事やヘッダーカード記事のYouTube貼り付け・Twitter貼り付け・関連記事カードはミニマムに!
という感じです!この記事が皆様のブログ運営の参考になれば幸いです!








