2021年1月1日にはてなブログからワードプレスに移行してきたA1理論です!
ワードプレス移行する際はワードプレスのテーマを決めないといけないのです。ここで僕が言う「テーマ」というのは、ブログ自体のコンセプトテーマ(「ミニマリストブログを書くぞ!」みたいな)ではなく、ワードプレスのデザインやカスタマイズのメインとなるテーマです。
結論から言うと、WING(AFFINGER5)にして良かったと思ったので、その思考過程と、そのデザインの実践過程をこの記事に記します!
ブロガーの世界に【いにしえより伝わる言い伝え】を厳守しよう!!
まず、ブロガーの世界に【いにしえより伝わる言い伝え】を皆さんにお伝えします!それは、
「ブログのマネタイズに凝ってしまうとブログ記事が書けなくなるぞよ!」
という、ブログの長老(?)からのありがたいお言葉ですw
この言い伝え、僕のここ数年間のブロガー観測範囲内で言うと、ほぼ丸々、真実ですねぇ。
さらに、僕ははてなブログからワードプレスに移行する際、羽田空港サーバーさんのブログ移行サービスを利用し、その際にはてなブログからワードプレスに移行した人の記事をほぼ全部読んだのですが、移行理由がマネタイズとかの理由ではなく「デザインの自由度が高いのでワードプレスに移行します!」と言って移行した方のブログ記事が移行後にあんまり更新されていなかったりもしました。
また、僕は以前、サイトデザインも学べるプログラミングの職業訓練校にも行っていたのですが、そこでお会いした女子に多かったのが、「デザインフェス」とかに出展してたりという、いわゆる「デザイン系」女子で、そういう人はサイトの「オシャレさ」重視なんですよねぇ。中身ではなく。
もちろん、ウェブデザイナーを目指すならそれでいいのですが、ブログを書くことがメイン、それも趣味だけではなくマネタイズも狙うなら、
「ブログのデザインはミニマムな労力でそこそこオシャレに!あくまで『ブログ記事を書くこと』がメイン!」
を目指すべきだと思いました。
ブランドで言うと、最近流行りの「#ワークマン女子」ですかね。あくまでも機能性最重要視で「そこそこオシャレ」を目指す!みたいな。
超蛇足ですが、僕はこの世の『不幸』には、『避けられない不幸』と『避けられた不幸』があると思っていて、『避けられた不幸』の大きな原因のひとつは「『手段』と『目的』が逆転してしまったこと」だと思っています。(個人の人生観です)
で、話をブログのデザインに戻しますが、そもそも、Googleとかでなにかを検索してブログにたどり着いた時にブログのデザインとか重視しますかね?僕はブロガーにも関わらず、ほぼ重視しません。PCならともかく、スマホならほぼ内容重視ですし、今はブログはほとんどがスマホで読まれてますしね。
むしろ、個人的には「シンプル イズ ベスト」な人間なので、あんまりごちゃごちゃした画面が好きじゃないんですよねぇ。(個人の感想です)
で、そんなコンセプトでワードプレスのテーマを探していた2020年12月上旬くらいにWING(AFFINGER5)という比較的新しく、マネタイズに特化したワードプレステーマの「デザイン済みデータ」の存在を知りました!
昨年末にWING(AFFINGER5)の「デザイン済みデータ」の『NOTE.2020』デザインに一目惚れ!ミニマリストブロガーには激烈オススメ!
まず、そもそもWING(AFFINGER5)については▼こちらの公式サイトをご覧ください!
ライオンの写真が大きく主張しているパンチの効いたアピールをしてきますw
また、公式サイトのトップで「『演習』も『戦略』も」と言っている通り、『デザイン』と『マネタイズ』を両立しているテーマです!(羽田空港サーバーさんもオススメしています!)詳しく知りたい方はもう▼この動画を見るのが一番早いです!
ていうか、▼この動画のチャンネルはWING(AFFINGER5)ユーザーは登録必須ですねぇ。
https://www.youtube.com/channel/UCa9oBi3hF_RYf_3-SPLYlKw
僕はその直前、それこそ2020年11月まで、JINという少し前にブロガーの間で流行ったテーマを入れようと思っていたのですが、もうWING(AFFINGER5)の情報を集めれば集めるほど、WING(AFFINGER5)にハマっていきました。しかも、マネタイズにおいて結果を出しているアフィリエイターさんも多くがこのWING(AFFINGER5)を使っているとのこと。
ブログ仲間の「たんたん」にも聞いてみると「ブログというよりサイトっぽいデザインができる」とのこと。なるほど。
そして、一旦、JINにしてからWING(AFFINGER5)に変更するのはかなり大変らしく、購入料金もJINとほとんど変わらないので、今からワードプレスを始めるならWING(AFFINGER5)だと思いました!
ただ、WING(AFFINGER5)のデメリットを調べると「あまりにも機能が多すぎてわけがわからなくなる」とのことでした。ここで僕はブロガーの世界に伝わるいにしえの言い伝えを思い出しました!「ブログのマネタイズに凝ってしまうとブログ記事が書けなくなるぞよ!」
ただ、調べていくと、WING(AFFINGER5)には▼『デザイン済みデータ』という便利なモノがあることを発見!!
なるほど、僕のようにデザインは「そこそこオシャレ」で良くて、とっとと記事作成やリライト、マネタイズに進みたいブロガーにはもってこいの機能じゃないですか!
さらにその『デザイン済みデータ』の中に▼『NOTE.2020』というデザインがあったのですが、これが「使いやすいシンプルイズベストなデザイン」が特徴らしく、僕は一目惚れしてしまいました!!もうこれはミニマリストブロガーのためにある『デザイン済みテーマ』じゃないですかね??
僕ははてなブログ時代は2年半ほど▼『Minimalism』というドンピシャのテーマを使っていて、そこそこ気に入っていたのですが、、、
▲このブログ自体がこの2017年6月の記事を最後に更新されておらず、ちょくちょくデザイン崩れも起こしていました。また作成者がWING(AFFINGER5)のような「法人」ではなく、「個人」とのことでも少し不安でした。(作成者さんは作成時は高校生、現在は大学生とのこと)
なので、個人的には上記の『NOTE.2020』は『Minimalism』の上位互換だと認識しました!(しかも僕が考える『ファンベース』的なニーズにもマッチしていると思いました!詳しくは後述します!!)
しかし、その『NOTE.2020』も以下のブログ記事を読んで少し不安になりました!
『デザイン済みデータ』だけではデザインは不十分なので「定番カスタマイズ」記事を探そう!オススメ記事は「ここまる」さんの記事!
確か、すでにワードプレス移行してWING(AFFINGER5)も導入して一週間くらい経った頃だったと思いますが、僕は▼このブログ記事を読んで、いっきに不安になりました!w
年末からの僕のはてなブログからワードプレス移行の活動に触発され、ワードプレス移行を考えていたブログ仲間の「にゃんす」と「もーい」さんに、一旦、ブログ移行ストップをかけました!僕が上手にデザインカスタマイズできてからWING(AFFINGER5)にするかどうか判断したほうがいいと思いました。(ブログ移行する際にはまずワードプレステーマを決めないといけないので)
ただ、▼こういう記事もありました!
上記の「落とし穴」ブログ記事を書いた「ここまる」さんが、WING(AFFINGER5)での定番カスタマイズ記事を書いてくださっています!!
WING(AFFINGER5)のメリットでもあり、デメリットでもある「細かいカスタマイズ」ですが、細かすぎて初心者にはわけがわからないのが大きなデメリットだと僕は思いました。ましてや僕や「にゃんす」や「もーい」さんはワードプレスも初心者ですし。なので「ここまる」さんが20時間以上かけていろんなサイトで調べて頂いた「定番カスタマイズ」をまとめてもらっているのはもう『感謝』以外のなにものでもないです!!
上記記事さえあれば、『デザイン済みデータ』は導入しなくてもいいかもですが、僕はもう本当に「ミニマムな労力でそこそこオシャレ」を追求したかったので、まずは『デザイン済みデータ』を導入してデザインのベースを整えた後、上記カスタマイズ記事を参考にして定番のカスタマイズを施し『NOTE.2020』のデザインに近づけていきました!
ただ、上記2記事『デザイン済みデータ』『定番カスタマイズ』を施す前に▼この記事は絶対に読んでおくべきです!WING(AFFINGER5)の基本の基本の初期設定!!
ちなみに羽田空港サーバーさんの移行サービスを使うと、パーマリンクの設定はすでに羽田空港サーバーさんが行ってくれているので特別なこだわりがなければパーマリンク設定はいじる必要なし、タイムゾーンの設定はまぁ、目視確認程度で大丈夫です。Googleアナリティクス、サーチコンソールの設定は個人的にはアドセンスも合わせた『Google3兄弟』を一括管理してくれるGoogle公式プラグイン『Site Kit by Google』が使いやすいかなと思いました。
上記の初期設定記事ではその後に最低限必要なプラグインに関して言及されています。
僕は移行直後、▼『アカウント関連の作業』を行ったらすぐにデザインをいじろうと思っていました。(今から思うと少し焦っていました)
しかし、上記の「ここまる」さんの記事を読んで、「いや、やっぱりちゃんとプラグインを考えてからデザインだよなぁ」と考えを改め、プラグインについていろいろ自分なりに調べ、僕なりの『必要最小限』のプラグインを導入しました!その記事は▼こちらです!
ワードプレスに移行してきて、早くブログ記事を書いたり、早くマネタイズしたいのはわかりますが、やはりセオリーは、
『アカウント関連の作業』➡︎『必要最低限のプラグインを考えて導入』➡︎『デザインいじる』
だと思いました!そのことに気づかせてくれた「ここまる」さんに感謝です!!ミニマリスト秋山好古が言うように「短気は損気、急がば回れ」ですねぇ。
(逆に「にゃんす」と「もーい」さんはワードプレス移行をお待たせしてしまってすみません。。。僕自身、仕事も年明けの繁忙期で週末しかブログいじれなかったり、その週末も仕事の疲れでぶっ倒れていたりですみません。。。)
まずは『デザイン済みデータ』をインストール!予想以上に何も変わっていない!!w
で、やっと『デザイン済みデータ』のダウンロードに手をつけたのは、やっと1月31日(日)の午後8時半ごろ!前日30日はずっとプラグインと格闘していて、翌日曜日の昼間はぐったりしていて、やっと日曜の夜にデザインに手をつけることができました!
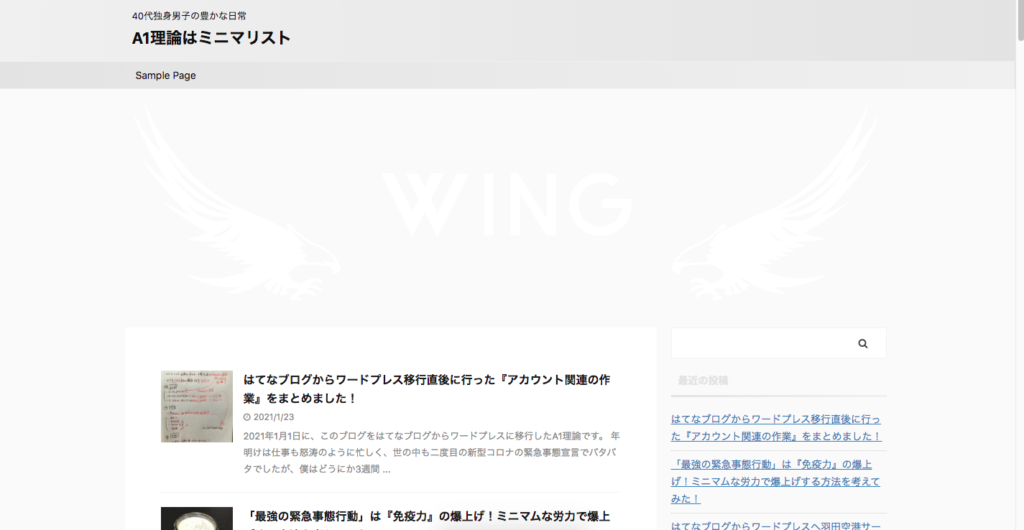
デザインをいじるまえのWING(AFFINGER5)のプレーンな画面は▼こちら!ブログのメイン画像の部分にうっすら「WING」と書かれていてコンドルが両脇にいます!

ちなみに『デザイン済みデータ』の公式ページは▼こちらですが、『ここまる』さんのブログ記事の方がわかりやすいですw
そして、カスタマイザーをインポートしてみました。ちなみに上記の『デザイン済みデータ』公式ページには以下の3つのプラグインをインスト―ル&有効化するように書かれていますが、、、
カスタマイザー➡︎Customizer Export/Import
ウィジェット➡︎Widget Importer & Exporter
テーマ管理➡︎データ引継ぎプラグイン
データ引継ぎプラグインは有料ですし、『ここまる』さんのブログ記事によると無くてもOKで、ここまるさん自身も使用していないので僕も使用しないことにしました。『カスタマイザー』と『ウィジェット』だけをインストールします!
まずは『カスタマイザー』をインポート!なんか▼『白ミニマリスト』的なブログになりました!w

次に『ウィジェット』をインポート!途中『wieファイル』がアップロードできずに焦りましたが、▼このサイトを見て対応。
で、『ウィジェット』もインポートした結果、予想通り、というか予想以上に▼なにも変わってない。ヘッダーとサイドバーだけです。

インポート結果は▼こんな感じでした。

というわけで、想定の範囲内ですが、上記の『ここまる』さんの「定番カスタマイズ」の記事を参考にスライドショーやメニューバーを整えていきます。日曜も21時を回り、2人をずっと待たせていた僕は結構、焦っていましたw
やりたいことをひとつずつ検索して整え『NOTE.2020』デザインに近づけていく!徐々に覚えてきたり慣れてきたりするよ!!
まずはスライドショーの設定に関しては『ここまる』さん推薦の▼この記事がやっぱりわかりやすかったです!!
ちなみにスライド時間の初期値の5秒だと僕は遅くてイライラしたので2秒にしたら個人的には満足しました。もーいさんに聞くと「2秒だと早い!」、にゃんすに聞くと「2秒だと遅すぎて矢印をタップしてしまった!」とのこと。人によって全然、感想が違うので、スライド時間は自分好みでいいと思いました。
このスライド部分にはゆくゆく、オススメ記事(自選記事・まず読んで欲しい記事)を『ミニマリズム』『ゲストハウス』『下諏訪』等、テーマ別にスライドさせていって、いつもブログを見に来てくれる人(スマホやパソコンのブラウザの『お気に入り』にTOPページを登録してくれて定期的に来てくれる人、いわゆる『ファン』)向けに、ブログの「回遊率」を上げる戦略です!(そして回遊させた各記事のヘッダーカードにはマネタイズの要になる記事を配置する予定です!)
そして、なぜか直近2記事のtwitterの貼り付けが反映されてなかったです。 一瞬、すべてのtwitter貼り付けが反映されていないのかと思って焦りました。これは一晩、様子見ましたが直らなかったので手動で直しました。全くもって原因不明です。
あとずっと気になっていた『見出しの番号埋め込み現象』はとりあえず、▼これで応急処置!
あと、記事の公開日時と最終更新日も表示させることに成功!(今は設定の文章が改善されていてわかりやすくなっていました)
とりあえず、日曜日はこれで作業終了としました!!デザインは僕レベルでもそこそこ綺麗にカスタマイズできることがわかったから、これをもって「にゃんす」と「もーい」さんのストッパーを解除!!俺に続け!!w
この後も、約2週間ほどかけてデザインをちょくちょくいじっていきました!2月前半はずっとダッシュボードと格闘していましたねぇ。(1月もですが)
WING(AFFINGER5)のプロフィール一覧を編集するのに一苦労!
2月1日は普通に社畜って、2月2日は朝からサイドバーのプロフィール一覧をいじる!いろいろググった結果、▼この記事が超絶わかりやすかったです!
その過程で、feedlyボタンを設置しようとして次のような事件が起きました!!
はてなブログのアドセンスの自動広告を有効のままにしていたら新ブログのタイトル横に大きくアドセンス広告が!無効にしても消えるまで数日かかった!
はてなブログ時代、よくfeedlyボタンのリンク切れが僕のブログでも、他の人のブログでも起こっていました。なので、できるだけfeedlyボタンはちゃんとリンクさせようと思っていろいろググったのですが、これがまた難しいんですよねぇ。
で、はてなブログ時代のfeedlyのリンクのURLを確認しようと思ったら、、、
スクショはしてなかったですが、アドセンスの巨大な自動広告がワードプレスの新ブログのほうにいきなり反映されてビビった!新ブログにはまだアドセンス設置してないのに!!おそらく原因ははてなブログからのリダイレクト設定にあったと思います。上記のブログ記事に「設定解除したら1時間くらいで消える」と書いていたので、ひとまず仕事をしていたら、、、
全然、直らなかったです。上記のつぶやき後、質問メールするまえにリダイレクト解除を朝イチでやろうと思いましたが、翌日は朝からいきなり仕事が忙しく、夜に新ブログをチェックすると、消えていました!!
無効化するのにすごく時間がかかりました。ざっくり36時間くらい。みなさん、旧はてなブログのアドセンス、特に自動広告は切っておきましょうw
iPhoneSEの画面でブログを見たとときの左右のグラグラ問題は『追加CSS』に#wrapper { overflow:hidden; }と記述すれば解決!
で、feedlyのリンク方法は相変わらずよくわからなかったのですが、ふと自分のスマホ(iPhoneSEの第一世代)で自分の新ブログを確認すると、画面が左右にグラグラ揺れるんですよねぇ。
これの原因はブログの中に大きな画像表示があり、それが画面からはみ出してしまっていることによるのですが、こうなってしまうと読むときはかなりストレスなんですよねぇ。小さいスマホ、特にiPhoneSEだとよく起こります。
iPhoneSEの第一世代を使っている人は少ないかもしれませんが、まず僕自身がiPhoneSE第一世代で、しかもミニマリストはiPhoneSE推しが多いです。第二世代SEでさえ「大きすぎる」という人も。さらに「今まで使って良かった歴代iPhone」みたいな記事でもiPhoneSE第一世代はよくランクインしています。なので、僕のブログの読者層的にもiPhoneSEユーザーを無視することは難しいです。
はてなブログ時代もこの問題は2015年くらいから言われていて、当時は「ブログカードを使わない」という原始的な対処法が有名でしたが、そのうち「CSSで直せる」と言われ出し始めました。で、今回もググるとやはりCSSの、
#wrapper { overflow:hidden; }
で▼直せるとのこと。これは僕も2018年の職業訓練校で習ったのですごく納得w
ただ、そのCSSを記述する部分ですが、いろいろ検索し、子テーマの【style.css】とかに記述するのではなく『追加CSS』欄に記述する方が適切なのではないかという結論に達しました。理由は▼この記事に書いてある通りです!
https://www.akaeho.net/wordpress-edit-css/
試しに、#wrapper { overflow:hidden; }を子テーマに記述してみると、見事!グラグラが直りました!!
今後も、基本的にCSSの記述は『追加CSS』欄に記述していこうと、心に誓った瞬間でした!w
サイドバーのプロフィール欄のfeedlyボタンのリンク挿入のURLは長時間格闘してやっとわかった!!
で、上記のiPhoneSEグラグラ問題が解決したのが2月7日日曜日の午前10時くらい。それで自信がついたので、例のfeedlyボタンに関してもいろいろ試した結果、、、
わかった!!
ダッシュボードのユーザー➡︎プロフィールで『feed(URL)』の欄に▼以下のURLです!!
https://feedly.com/i/subscription/feed/https://ここに自分のブログのドメイン名/feed/
僕のこのブログへのfeedlyへのリンク飛ばしなら▼こうなります!
https://feedly.com/i/subscription/feed/https://a1riron.com/feed/
例えば、にゃんすの新ブログへのリンクは▼こんな感じですね。
https://feedly.com/i/subscription/feed/https://nyansu.com/feed/
これ、僕の観測範囲内ではどれだけ検索してもどこにも載ってませんでした。▼このようにfeedlyボタンのURLエンコードした文字列だとWING(AFFINGER5)の仕様なのかワードプレスの最新の仕様なのか、プロフィール欄で直されて、結果、リンクされないんですよねぇ。(はてなブログではこれで問題なかったのですが。。。)
https://feedly.com/i/subscription/feed/https%3A%2F%2Fa1riron.com%2F
というわけで、一週間悩んだfeedlyボタンのリンクできないもこれで解決!!
その後もいくつかクエストが、、、
クラシックエディタにするか、ブロックエディタにするか、それが問題だ。現時点では答え出ず。
そして、次に出てきたクエストは「クラシックエディタ」にするか?「ブロックエディタ」にするか?問題!
▼こんな記事もあり、僕は一時はブロックエディタに戻し、クラシックエディタのプラグインまで削除しましたが、、、
その後、試しに▼こうう普通の記事を書いてみて、、、
しかし、また今、この記事を書いていて、文字を大きくすることはブロックエディタのブロックのフォントサイズではなぜかできなくなっているのですが(つい最近までできたのに。なにかのプラグインと競合した不具合か?)、その横のカスタムの欄に数字を入れれば大きくできることがわかりました!!
こんな感じ!
結局、この記事を書いている現時点でも答えは出てないですが、あとは内部リンクや外部リンクをブログカードにしたいので、そのブログカード化のしやすさがどちらがいいかですねぇ。まぁ、これは使いながらおいおい考えていくことにします。(考えているうちに今年の年末が来てクラシックエディタが終了しそうですが。。。w)
追記:▼これら記事を参考にすると、結局、ブログカードはブロックエディタから一時的にクラシックエディタに切り替えて、「タグ」⇒「記事一覧/カード」⇒「ブログカード」⇒「参考」で設定するのが最適解かと思いました。あと、外部リンクのブログカードはめんどくさいですねぇ。。。外部リンクは基本的にブログカードじゃなくていいかも。
https://reicode.info/affinger5-blogcard/
https://tomokiblog.org/affinger5-blog-card/
-

-
参考WING(AFFINGER5)の「デザイン済みデータ」と「定番カスタマイズ」でワードプレスのデザインをミニマムな労力でオシャレに変身させることができました!
2021年1月1日にはてなブログからワードプレスに移行してきたA1理論です! ワードプレス移行する際はワードプレスのテーマを決めないといけないのです。ここで僕が言う「テーマ」というのは、ブログ自体のコ ...
続きを見る
プラグイン『a3 Lazy Load』と『WP Fastest Cache』を入れたけどtwitterペタペタ記事は読み込みが早くならないことが判明。でもTopページ読み込みは体感で早くなった!
そして、「プラグインとデザインでブログ記事が重くなったなー。」と思っていた時に▼この動画に出会いました!
というわけで、この動画に影響されて、プラグイン『a3 Lazy Load』と『WP Fastest Cache』を入れたけど、僕のtwitterペタペタ記事は体感では読み込みが早くならないことが判明。(でもTopページ読み込みは体感で早くなった!)
最初、▼『PageSpeed Insights』のサイトで表示速度を調べると、俺のブログの表示速度、めっちゃ遅くなっていたので、上記2つのプラグインを入れて比較すると、、、
https://developers.google.com/speed/pagespeed/insights/
モバイル18 パソコン70
⬇︎『a3 Lazy Load』導入
モバイル16 パソコン68
⬇︎『WP Fastest Cache』導入
モバイル26 パソコン79
こんな結果に。うーむ、モバイルに優しく無い。。。特にiPhoneSEの最初のSEだとtwitterペタペタ記事は読めない。体感で遅いというよりそもそも読み込めない。
まぁ、予想通りの結果と言えばその通りだったので、根本的にtwitterペタペタ記事は5月くらいの全記事リライトで記事をリビルディングしようかと。
『PageSpeed Insights』のサイトでモバイルの点数が低い問題はそのうちなんとかする予定。
追記:上記を試したあと、トップページのスライドショーが遅くなったのでいろいろ試しました!
2021年2月14日現在、ブログのデザインはこんな感じです!とりあえず、ベースはこんな感じです!
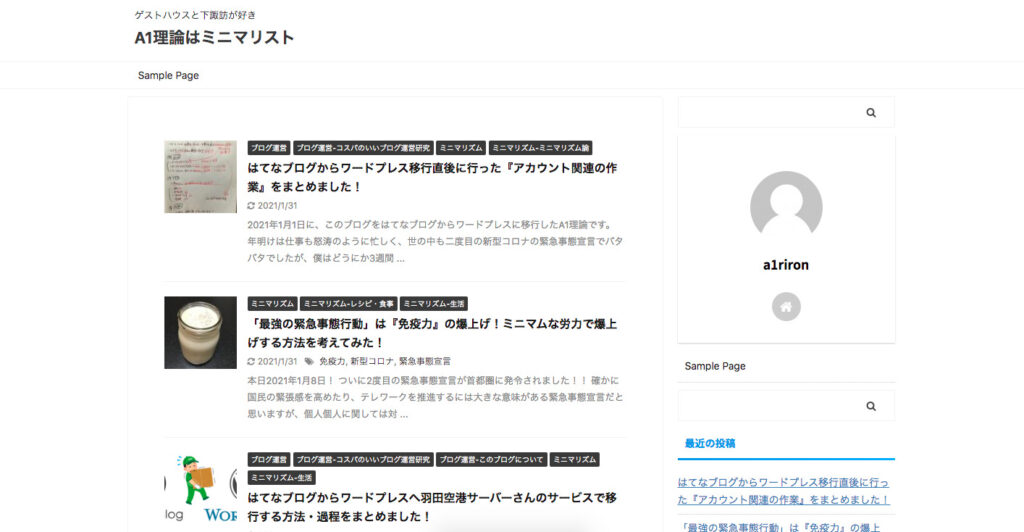
というわけで、現在の僕のブログのデザインは▼こんな感じになりました!!

『NOTE.2020』デザインにだいぶ近づいたような気がします!!とりあえず、また細かい部分はいじるかもしれませんが、ベースはこんな感じで!!言い伝えの通り、ひとまずデザイン関連を大きくいじるのはこれくらいにしておきます!!
今後は2月後半はまず確定申告をして、その後はブログにアドセンスを貼り、長く使ってきたアイコンを変更しようかと。それで▼この記事に書いた僕の言葉で言うところの『ハードウェア』のアップデートは終了かなと。本当はこの『ハードウェア』は年末年始に終わらせるつもりだったのですが結局、2ヶ月以上かかりそうです。。。ハード過ぎる。。。
その後、スライドショー部分に回遊記事、ヘッダーカード部分にマネタイズ記事を載せる『ミドルウェア』のアップデートはゴールデンウィークくらいまでに終わらせたいなと。
そして、すべての記事を大幅にリライトする『ソフトウェア』のアップデートはざっくり夏くらいに終わらせたいなぁ。でももしかしたらこのペースだと今年いっぱいかかるかも。(4月から仕事が落ち着くのでできれば夏くらいに終わらせたいけど)
とまぁ、そんな感じです!
とりあえず、次のクエストは2月中に確定申告を終わらせることです!!仕事も山場ですが頑張ります!!