はてなブログからワードプレスへ来て1年半弱の、自称『プラグインミニマリスト』のA1理論です!
今回のこの記事ではここ1週間ほどずっと格闘していたワードプレスのプラグインの最小化と、その他いろいろなブログ設定変更に関して、自分の備忘録も含めて書いていきたいと思います!
ワードプレスのプラグインをミニマムにしたい方、ブログテーマでAFFINGERをお使いの方、ワードプレスに来てから1年半ほどで改めてブログの設定変更をしたい方などの参考になれば幸いです!
この記事のミニマムなまとめ!
- ワードプレスのプラグインは少なければ少ないほうがいい!詳細はこの記事で!
- ブログのTOPページ真っ白問題「ERR_TO_MANY_REDIRECTS」は解消できる!
- AFFINGERのブロックエディタ(Gutenberg)でブログカードを使うならPz-LinkCardは不要!
- ブログの細かい設定を見直すとストレスが減る!
- Googleアドセンスを削除してアフィリエイトメインにした!
まずは最初に今回のプラグイン・ミニマリズムの結論!!
大前提としてワードプレスのプラグインは少なければ少ないほうがいいです。特にブロガーの間で『重い』とか『不具合が起きる』という良くない噂のあるプラグインはできれば削除が基本!プラグインの数に関して『正解』はないですが、ブロガーのヒトデが動画で言うには「僕が運営しているサイトは15から20個ほど」ということなので、プラグインは出来るだけ多くても20個程度に抑えたい感じです。ちなみに僕がワードプレスを始めてすぐの頃、昨年2021年春のプラグイン記事は▼こちらです!
-

-
【2021年春】ワードプレスのプラグインのミニマリズムとセキュリティ強化を考えて実行してみた!
2021年1月1日より、はてなブログからワードプレスにブログ移行してきたA1理論です。 今回は「プラグインのミニマリズムとそのセキュリティ」に関して考え、実行してみたのでその軌跡を記します!主に行った ...
続きを見る
というわけでいきなり結論を以下に書きます!今回は分かりやすく「残したプラグイン」「無効化でしばらく様子見するプラグイン」「削除したプラグイン」「新しく入れたプラグイン」「将来的に入れるかもしれないプラグイン」「今回のプラグイン・ミニマリズムの参考記事・動画」の順に記載します!それぞれの判断の理由はその名前のあとに()でミニマムな文で記載しました!
また僕のワードプレステーマはAFFINGER5(WING)で、サーバーはConoHa WINGです。はてなブログからワードプレスへ移行した時に最初から入っていたプラグインには名称の最初に●印をつけておきました!
今回も残したプラグイン!
以下は今回も残したプラグインです。ここではそれぞれ残した理由ごとにも【】で細かく分けてみました!今回もメインで参考にした記事や動画はやはりヒトデとリベ大です。この大見出しの最後に参考記事と動画のリンクも貼っておきます!
【問答無用で必須系プラグイン】
●ConoHa WING コントロールパネルプラグイン(コントロールパネルを使うので当然必須)
●ConoHa WING 自動キャッシュクリア(自動でブログを高速化してくれるので必須)
●WP Multibyte Patch(ワードプレスを日本語で使うので当然必須)
【ブログ分析系プラグイン】
・Site Kit by Google(Google公式なので)
●Google Analytics for WordPress by MonsterInsights(ダッシュボードで見やすい)
【ヒトデ推奨プラグイン】
●SiteGuard WP Plugin(セキュリティ向上のためにほぼ必須)
・(Google)XML Sitemaps(1週間以内にGoogle検索結果にインデックスさせるためにほぼ必須。最近、頭のGoogleの名前が取れたようです)
・EWWW Image Optimizer(画像を多く入れるのでほぼ必須)
・Invisible reCaptcha(スパムコメント防止。Akismetの上位互換に近い。コメント欄を開く際にはほぼ必須)
・Two Factor(ログイン時のセキュリティのためにほぼ必須)
【リベ大推奨プラグイン】
・BackWPup(毎日バックアップしてくれるのでほぼ必須)
・WebSub (FKA. PubSubHubbub)(Google検索結果のインデックス高速化のためにほぼ必須。まえは名前が長かったのですが最近、短縮されたようです)
【羽田空港サーバーさん推奨プラグイン】
・Redirection(はてなブログからのリダイレクトのためにはてなブログから移行したブロガーは必須)
・Table of Contents Plus(見出しの自動作成のためにほぼ必須)
無効化でしばらく様子見するプラグイン!
僕はこの6月にTOPページの変更を考えているのでその際に必要かもしれないプラグインです。しばらく無効化ですが、問題なければそのうち削除予定です。おそらくどれも「軽い」プラグインなのでそこまで急いで削除する必要なしと判断しました。
・Bulk Media Register(はてなブログ→ワードプレスのお引越し時に使用?)
・Customizer Export/Import(AFFINGER5のデザイン済データの設定時に入れた)
・Widget Importer & Exporter(AFFINGER5のデザイン済データの設定時に入れた)
削除したプラグイン!
続いて今回、削除したプラグインです!以下のプラグインは削除するか迷った場合は削除することをオススメします!
●All in One SEO(ブログが重くなる上に、ダッシュボードや記事投稿画面もごちゃごちゃする。twitter記事シェア時のブログカード等はAFFINGER5設定で問題なしでした。削除後はダッシュボードも記事投稿画面もかなりスッキリしました!2022年現在ではすでに時代遅れプラグインかと。迷うなら削除をオススメします!特に参考になったブログ記事は▼こちら!)
アフィンガー6にAll in One SEO Packは不要です!【対処法】
●Akismet Anti-Spam (アンチスパム)(そもそも商業利用が禁止なのでブログのマネタイズには不向き。ずっと無効にしていたので思い切って外しました。上記のInvisible reCaptchaで代用)
・Classic Editor(ブロックエディタに慣れたので外しました。最新のワードプレス6.0はブロックエディタがメイン、また最新のテーマAFFINGER6もブロックエディタメインなのでまだクラシックエディタでブログを書いている方はブロックエディタに移行推奨です!)
・WP Fastest Cache(詳しくは下記参照ですが「TOP画面真っ白問題」の要因?迷ったけど試しに外してみました。キャッシュ系のプラグインは迷うなら一旦、削除して様子を見たほうが良さげです。)
・a3 Lazy Load(これも「TOP画面真っ白問題」の要因かな?このプラグイン自体に画像が読み込めない不具合ありとのことなので外しました。僕のブログの記事中のtwitter埋め込みはリライト時にミニマムに努めます!)
新しく入れたプラグイン!
今回、新しく入れたプラグインです!Rinkerはワードプレス移行時から入れるつもりでようやく導入!Contact Form 7はコメント欄を開きたくなったので導入!Classic Widgetsは現在のAFFINGERユーザーは必ず入れたほうがいいです!
・Rinker(物販をするので必須!詳しくは別記事で書きます!)
・Contact Form 7(お問い合わせフォームを新たに設置!)
・Classic Widgets(ワードプレス5.8アップデートで現在起きている「ダッシュボードのWidgets画面のエラー」がAFFINGER5では現在未対応のため。2022年5月31日現在、すべてのAFFINGERユーザーはこのプラグインを新しく入れることをオススメします!)
将来的に入れるかもしれないプラグイン!
将来的に入れるかもしれないプラグインです!
・broken link checker(リンク切れを教えてくれるプラグイン。過去記事全部リライト後に)
・blog floating button(キラーページを作成した際に検討)
2022年12月5日追記:
サイトヘルスの「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」を消すために再び
・WP Fastest Cache
を入れてもいいかなとも思っています!
今回のプラグイン・ミニマリズムの参考記事・動画!
以上、現時点でプラグインの数は20で、今後も20前後をキープしていきたいと考えています!今回のプラグイン・ミニマリズムで参考にしたのは以下の記事と動画です!
【ヒトデ】
【ワードプレス】おすすめプラグインを8つ紹介!ブログ運営をもっと便利に!
【ワードプレス】初めから入っている初期プラグインはどうすれば良いの?
【保存版】ワードプレスおすすめプラグイン16選!これを入れれば間違いない!
【リベ大】
【第4回】必須プラグインと導入方法!WordPressでブログ運営するのに抑えておきたいプラグイン6選!【Cocoon編】【ブログ基礎講座】
WordPress初期設定で入れるべきプラグインを簡単解説
【羽田空港サーバーさん】
僕がはてなブログ→ワードプレス移行時に大変お世話になった羽田空港サーバーさん。ただ▼この記事自体が2018年時点の記事なので今では多くのプラグインが不要になっています。例えばPz-LinkCardのような自分の過去記事のブログカードを表示するプラグインは今現在はAFFINGERはじめ多くのワードプレステーマで標準装備となっています。僕はプラグインの削除に迷ったらこの記事を読みに行く感じにしています。
functions.phpへの追記は特にAFFINGERユーザーにはオススメしません!
ちなみに、functions.phpへの追記は特にAFFINGERユーザーにはオススメしません!理由はAFFINGERを大幅アップデートする度(5→6など)に初期化されるので。特にプログラマー以外の一般ブロガーにはfunctions.phpへの追記はオススメしません!不具合が起きた時もおそらくパニックになると思います。
functions.phpへの追記するくらいならひとつでも多くのプラグインを削除したほうが賢明かと。というかfunctions.php追記や、そもそも.htacssや.phpファイルへ追記すること自体が少し古いかと。プログラミングしなくていいのがそもそものワードプレスのメリットなので!
少しだけブログ表示スピードが速くなりました!
ブログのスピードを計測するのには▼以下の3つのサイトが有名です!
今回はプラグインを削除しながら、随時、PageSpeed InsightsとGTmetrixで計測していましたが、結論から言うと大きくは変わりませんでした。これは今後、いろいろ改善の余地があると痛感しました。
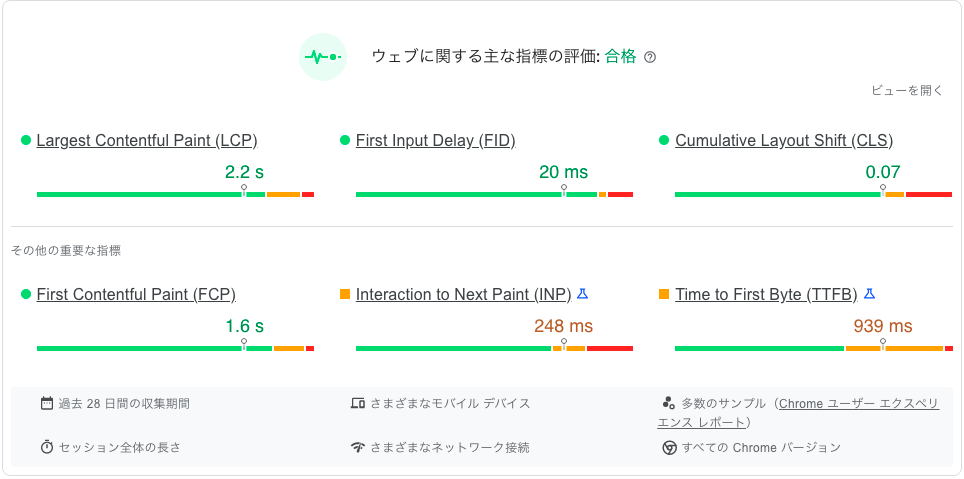
ただ、今、試しに▼PageSpeed Insightsで計測すると合格だった。けどGTmetrixでは相変わらずDランクのまま。これは長期戦で要改善ですな。

1年ほど悩んでいたブログのTOPページ真っ白問題「ERR_TO_MANY_REDIRECTS」を解消!
ここからはプラグイン以外で変更したブログの設定に関して書いていきます!ブロガーの方にはなにかの参考になれば幸いです!
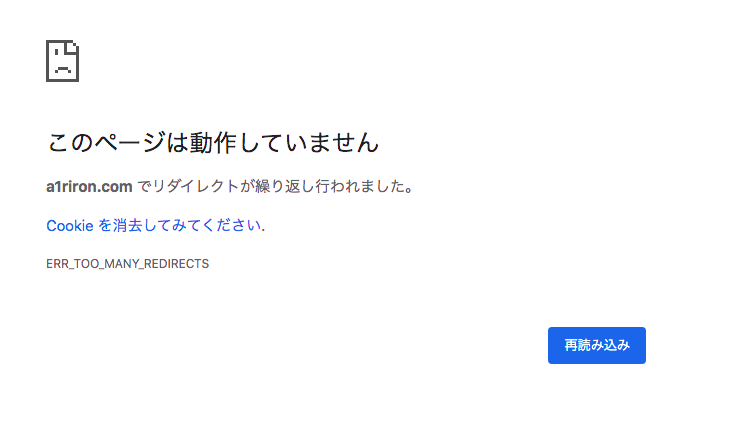
僕は昨年2021年7月くらいから時々、ブログのTOPページが▼こんな具合に真っ白になって困っていました。僕が気づいた範囲でいうと頻度は週に2回くらい。▼これはグーグルクロームでの表示。

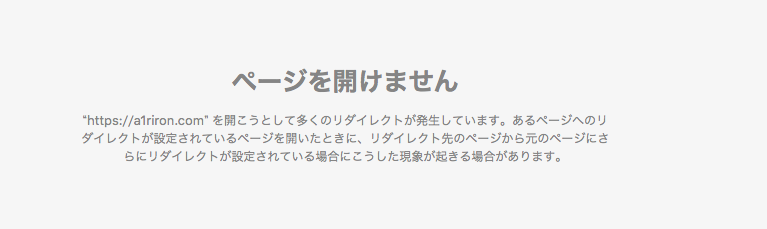
▼サファリではこんな感じ。サファリだと少しヒントが書かれていて、それを読むと、はてなブログへのリダイレクトしている古い記事からさらに内部リンクではてなブログへのリダイレクトループが起こっているのかと思い、①過去記事すべてリライト ②Redirectionプラグイン削除 などで直るんじゃないかと最初は思っていました。同じくはてなブログから羽田空港サーバーさんで移行してきたブログ仲間のにゃんすやもーいさんは記事数が少なくこの現象が起きていないので。

で、ちょうどブログをいじっていた2022年5月26日午前4:09頃にもこの現象が起きたので試しにRedirectionのプラグインを無効化しましたが、ぜんぜん直らなかったので原因はリダイレクトループではない気がしてエラー中にいろいろ検索して▼この記事にたどり着きました!
何か特別なことをした覚えもないなら、基本的には「サーバーのキャッシュをクリアすれば直る」がセオリーですので、試してみて下さい。
「リダイレクトが繰り返し行われました」の解決法。CONOHAの例で解説
「マジで!?」と思ってさっそく▼ConoHa WINGの管理者ページの該当ページに行きました。上記記事の時より画面上のサーバーキャッシュボタンが移動していて焦りましたが、キャッシュクリアボタンを押した瞬間に直りました!!どうやらサーバー側(ブラウザ側ではなく)のキャッシュが溜まりすぎて挙動が変になっていたようです。
というわけで、原因が特定できたので以下のような対策もしてみました!
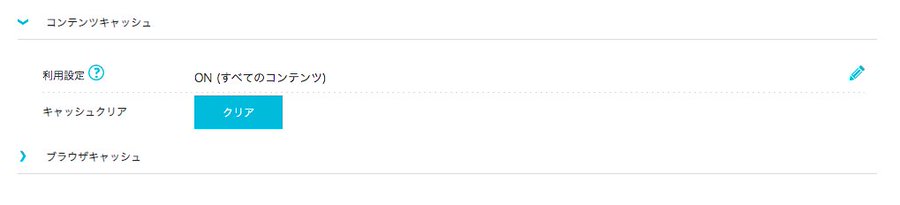
ConoHa WINGのコンテンツキャッシュの設定を変更!
トライアルでConoHa WINGのコンテンツキャッシュの設定を「.html」「.htm」「.css」「.js」以外の静的コンテンツのみONにしてみました。
今まですべてのコンテンツのキャッシュをONにしていましたが、静的コンテンツのみのキャッシュをONに、さらにダメ押しで「.html」「.htm」「.css」「.js」以外の静的コンテンツのみONにしてみました。要は僕がいちいちConoHa WINGの管理者ページに行ってキャッシュクリアボタンを押さないといけない頻度をミニマムにしました!
この設定にしてから今時点で丸5日ですが特にTOP画面が真っ白にはなっていません。(もしかしたらキャッシュ系のプラグインやその他のプラグインを削除したり無効化したからかもしれませんが。)
もし今後も頻繁にTOP画面が真っ白になるようならコンテンツキャッシュをOFFにすることも考えます。逆にTOP画面真っ白問題が今後、ほとんど起きないなら表示速度高速化のために設定を一段上の「静的コンテンツのみ」にONにしようかと考え中です。
半年に1回ほどキャッシュクリアボタンを押す!
始めてこのTOP画面真っ白問題が起きたのがワードプレスに来て半年後だったので、約半年でサーバーにキャッシュが溜まったことになると思いました。なのでこの現象が起きなくても半年に1度くらいは自分から能動的に上記のConoHa WINGの該当ページに行ってキャッシュクリアをしようと思いました。盆と正月はキャッシュクリアしようと今、この記事を書いていて考えました!
読者の皆様にお願い!
最後に、いつもこのブログを読んでくださっている皆様にお願いです!このTOP画面真っ白問題はいつ発生するかわからないので僕自身も発生頻度を正確には理解していません。もしこのTOP画面真っ白問題が発生していた場合は、この度、新しく設置しましたこのブログの▼お問い合わせフォームや僕のTwitterへの@ツイート(メンション)などから教えていただければ幸いです!
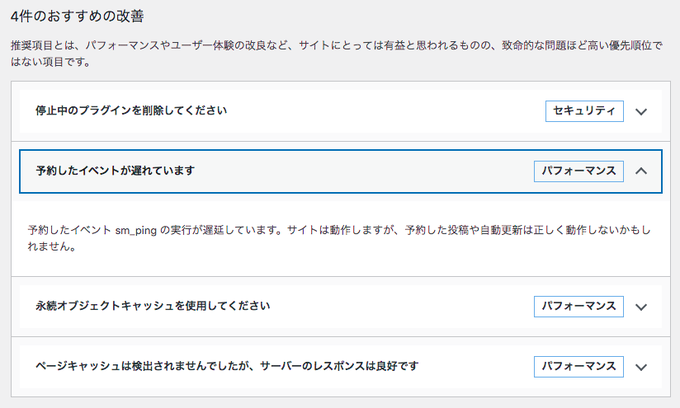
2022年12月2日追記:11月頃からサイトヘルスで「おすすめの改善」2つが表示されるのでConoHa WINGのコンテンツキャッシュの設定を「ON (すべてのコンテンツ)」に戻しましたが警告文が消えないのでしばらく様子見します
2022年12月2日現在で「TOPページ真っ白問題」は起きていません。
▼9月末に試しに「静的コンテンツのみ」ONにしましたがその後も「TOPページ真っ白問題」は起きず。この記事を書いた5月末から半年ほど1度も「TOPページ真っ白問題」は起きていません。
サーバーのConoHaWING4ヶ月ほど『TOP画面真っ白問題』が起きなかったので試しに表示速度高速化のために設定を一段上の「静的コンテンツのみ」にONにしてみました!これで『TOP画面真っ白問題』が起きなければこのままで!
▼本日2022年12月2日、サイトヘルスのこの「おすすめの改善」の文を消そうとして「ON (すべてのコンテンツ)」に戻しました。が、警告文が消えないのでしばらく様子見します。「TOPページ真っ白問題」が起きたら再び「静的コンテンツのみ」に戻す予定です。
サイトヘルスステータスのこの「永続オブジェクトキャッシュを使用してください」が出ていたのでトライアルでConoHa WINGのコンテンツキャッシュのキャッシュクリアを行った上で「ON (すべてのコンテンツ)」に戻したけど警告が消えない。 しばらく様子見だけど戻すかも。



この2つの文を下手に消そうとすると▼二次不具合が出ることが予想されるのでしばらく様子見します。
Redis Object CacheをインストールするとXserverではこの記事のように二次被害が出るとのこと。今の状態でしばし様子見することに。サイトステータスの表示がウザい。
もうひとつのサイトステータス改善はプラグイン「W3 Total Cache」のインストールで消えるらしいですがプラグインはミニマムにしたいのでこれも様子見。
プラグイン「W3 Total Cache」はエラーが起きることで有名とガジェマがのトーマスさんも言ってるんだよねぇ。僕もトーマスさんと同じアフィンガーなのでやはりこれはしばらく様子見かな。
結局、サイトステータス改善に「予約したイベントが遅れています」という一文が増えることに。。。

本日現在、この「予約したイベントが遅れています」は出たり出なかったりします。
とりあえずこの3つのサイトステータスの問題は11月頃に出たばかりでそのうちネット上に知見も増えてくると思うのでしばらく様子見ですね。他のブロガーも様子見の人が多そうだし、サイトステータス自体も「おすすめの改善」なので緊急度は低いと判断。様子見!
AFFINGERのブロックエディタ(Gutenberg)でブログカードを使う方法がわかった!Pz-LinkCardは不要!
ワードプレスに移行してきてきた時からずっと悩んでいたブログカード問題が2022年5月27日の朝方頃に解決しました!
ブログカード機能はAFFINGER5の標準機能に搭載されているので別途、プラグインであるPz-LinkCardを入れる必要はありませんでした!過去記事を挿入させたいブロックをクラシックモードに切り替えて「ツールバー切り替え」→「カード」で記事idをコードに入力!
ブログ仲間のたんたんにも確認しましたが今は多くのワードプレステーマでこのブログカードが標準装備されているようです!「(自分のワードプレステーマ) ブログカード」などで検索すると標準装備されているかどうかわかるかと思います!
特に僕はパワーポイントやGoogleスライドの資料でブログの概要を説明する記事が時々あり、その場合、なぜかブログのURLコピペ表示では資料がアイキャッチ表示されず、しぶしぶ過去記事を文字リンクしていました。が、今回、無事に▼こんな感じでブログカード化できました!やった!!
-

-
人生は『おカネ』『健康』『人間関係』の難易度と優先順位が比例しているから難しい!でも僕なりの攻略法をご紹介!!
『おカネ』『健康』『人間関係』が人生の三大柱だと考えているA1理論です!カーズ・エシディシ・ワムウ並の三つの柱です!下諏訪の御柱より1本少ないですw 今回はそんな三大柱について「なぜ世の中の人はその三 ...
続きを見る
プラグイン「Table of Contents Plus (TOC+)」を入れているとブログカードのタイトルまで目次になってしまう問題を解決!
ただし、プラグイン「Table of Contents Plus (TOC+)」を入れているとブログカードのタイトルまで目次になってしまいます。
特にはてなブログから羽田空港サーバーさん利用でワードプレスに来た方は羽田空港サーバーさんが標準で最初から「Table of Contents Plus (TOC+)」を入れてくれているのですが、これがワードプレステーマ、特にAFFINGER5の標準機能のブログカードではタイトル目次の不具合になります。
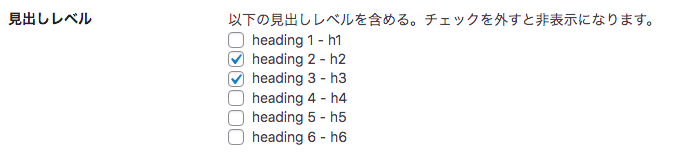
その解決方法は▼このブログ記事に丁寧にスクショ付きで記載されています!プログラミング苦手で「heading 5 – h5」とかも意味がわからない人でも▼この記事の通りに「Table of Contents Plus (TOC+)」を一度設定してしまえば問題は解決します!
TOC+の設定を変えてh5の見出しを表示しないようにすると目次にブログカードのタイトルが表示されなくなります。
【TOC+】ブログ記事の目次にブログカードを表示しないための設定方法
内部リンクはワードプレステーマ標準装備のブログカード使用!外部リンクは文章へリンクを貼る!
しかしブログカードをAFFINGER5の標準機能で貼れるのは自分のブログの過去記事への内部リンクのみで、他のブログやサイトなどの外部リンクをブログカードにするにはやはりプラグイン「Pz-LinkCard」を使うか、▼公式のAFFINGER専用プラグインを有料で購入する必要がありますが3,800円(税込)もします。
AFFINGER6でブログカードを作る方法【内部リンク・外部リンクどちらもできます】
僕の最適解は内部リンクは標準装備のブログカード使用、外部リンクは文章へリンクを貼るという結論になりました!
ワードプレスのダッシュボードでブログカードのデザインのカスタマイズが可能!
▼ここでブログカードのカスタマイズが可能です!色とか文字色とかリボンの形状とか。
外観→カスタマイズ→オプションカラー→ブログカード/ラベル
とりあえず枠線は太くしておくほうがいいと思いました!
AFFINGERの問題は最新のバージョンで検索すると出てくる時がある!
これはAFFINGER特有の現象かもしれませんが、AFFINGERは時々バージョンがアップデートされ(5→6など)、その度に既存ユーザーは無料でアップデート可能なのですが、AFFINGER5の情報をAFFINGER5で検索しても情報が出てこない場合はAFFINGER6で検索すると出てくる時があったりします。今回の僕のブログカード問題がこれでした。
対策としてはやはりAFFINGERをできるだけ最新のバージョンにしておくことか、もしくは検索するときに最新のバージョンの数字を入れて検索するといいでしょう。
その他、いろいろ設定変更!
その他、この際にいろいろブログ設定を変更いたしました!
twitterのブログカードをAFFINGER5標準設定に変更!
上記にも書きましたがAll in One SEOを削除したのでtwitterのブログカードをAFFINGER5標準設定に変更しました!デフォルトで自動で#(ハッシュタグ)をつけれるのがいいですね!(デフォルトでつけれるハッシュタグは1つだけのようです)
AFFINGER5標準設定のtwitterカード設定は少しタイムラグがあるみたいです。あと最初は間違って@を2つつけてしまったのでやり直しました。
このtwitterブログカード問題はAll in One SEOを削除する一番の懸念点で1年半ほど迷ってたのでできた時は安堵しました!これ以外もガシガシとAFFINGER5標準設定をしていきました。これこそが有料テーマの強みだったんだなぁ。1年半弱経ってからやっと気づきました。
具体的には▼この記事を元にアナリティクスやサーチコンソールのIDなどを設定!facebookページの設定はかなり手間取りましたが、ググりながら2つのIDを取得したり探したりして設定完了!
アフィンガー6にAll in One SEO Packは不要です!【対処法】
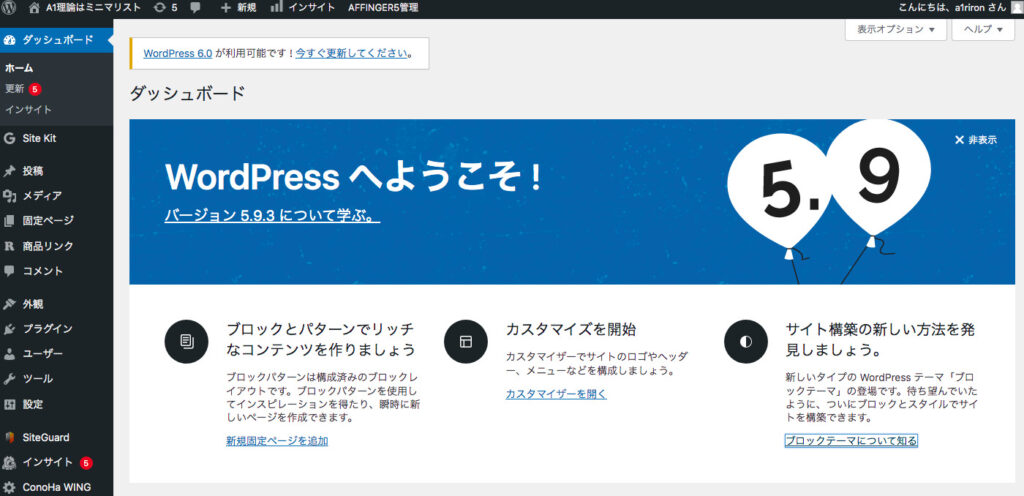
WordPressをバージョン6.0に更新!
WordPressをバージョン6.0に更新!あとずっとダッシュボードにあった▼「ようこそ」の表示を「×非常時」ボタンで閉じてMonsterInsightsとSite Kit by Googleのレポートを一番上に表示した!この「ようこそ」って全く入らないのに1年半近くずっと表示していたなぁ。。。サイトステータスも上のほうに持ってきて常時チェックできるようにした。

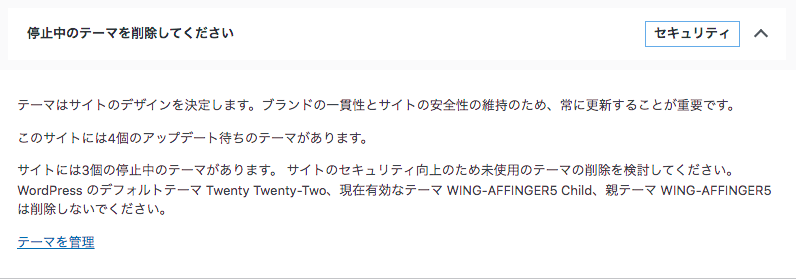
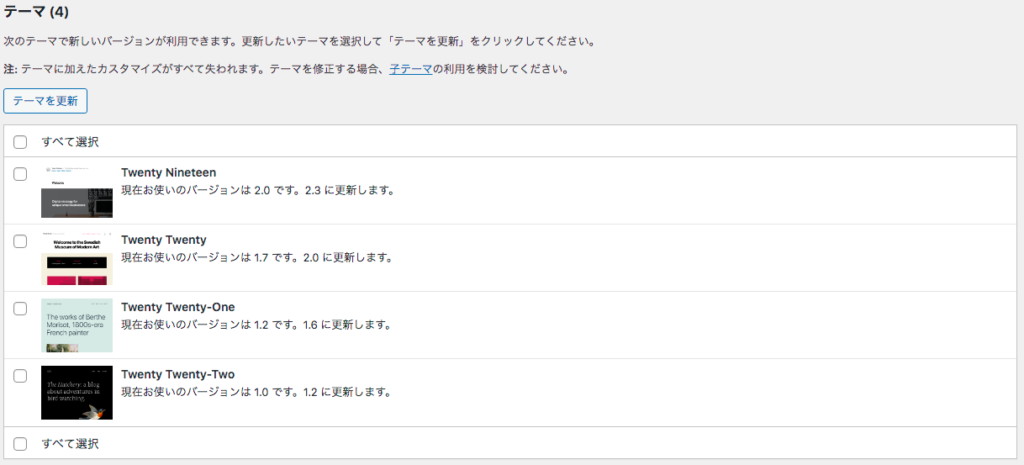
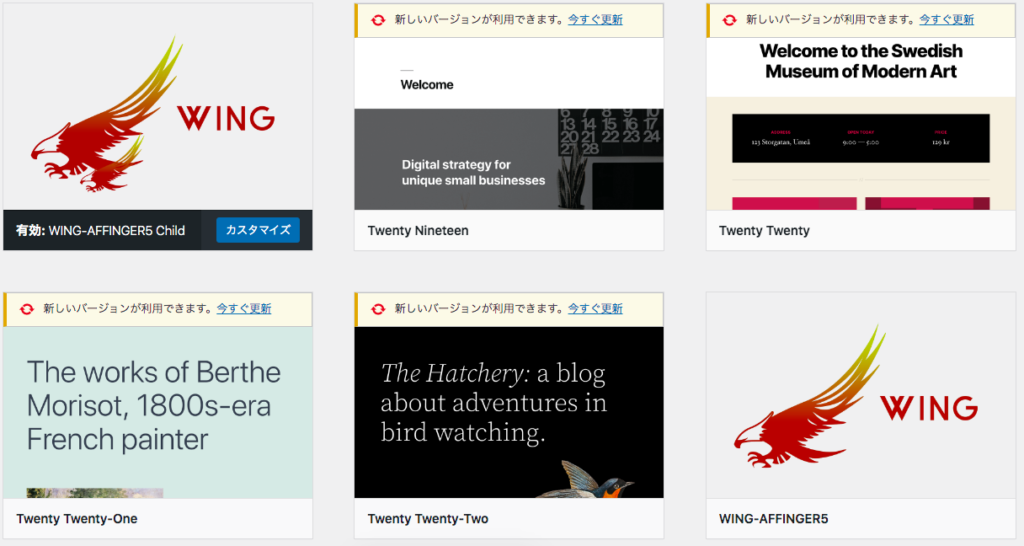
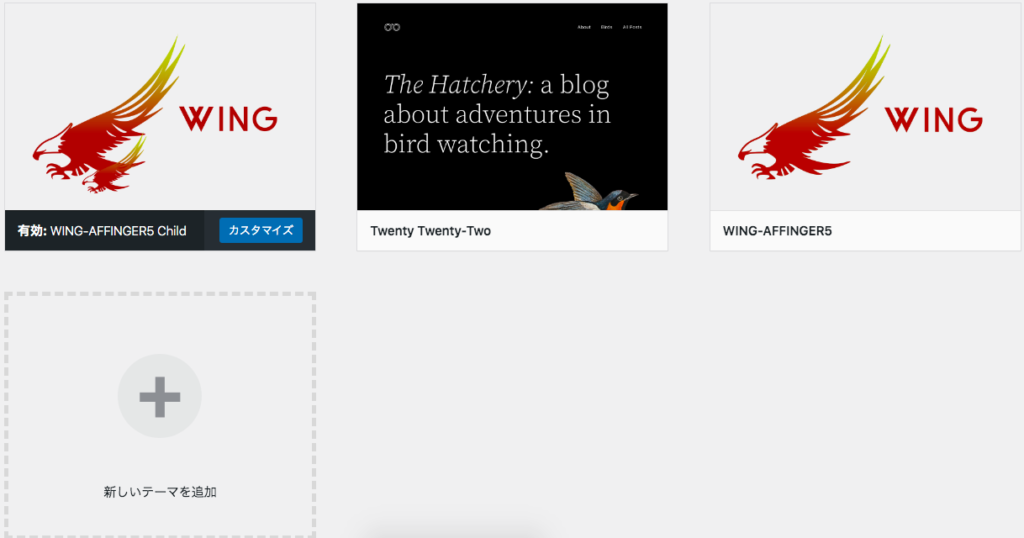
使っていないテーマを削除!
ワードプレスの使っていないテーマ、最新デフォルトのTwenty Twenty-Twoと現在使っているアフィンガー5の親テーマと子テーマのみを残して削除。▼これらを削除してないとずっと更新の赤バッジ付いたままだし、サイトステータスも下がるらしい。





2022年12月2日追記:
ワードプレスの使っていないテーマ Twenty Twenty-Three Twenty Twenty-Two の2つを削除したけど 「デフォルトテーマを利用可能にしろ」 というのがサイトヘルスで出たので Twenty Twenty-Three を再インストールした。




お問い合わせフォームを作成しフッターとプロフィール欄に設置!
▼この記事を元にお問い合わせフォームを作成しフッターとプロフィール欄に設置。このままでもいいけど固定ページのパーマリンク(URL スラッグ)を「contact」などにしたほうがいいね。
【2021年10月版】Contact Form 7の設定方法と使い方を初心者にもわかりやすく解説する
2022年6月1日追記:
僕はお問い合わせフォームを「noindexタグ」指定にしていたのですが、先ほどgoogle先生から▼このようなメールが届きました。
サイト https://a1riron.com/ で「ページのインデックス登録」の問題が新たに 検出されました
ページのインデックス登録 https://a1riron.com/ で問題が検出されました
https://a1riron.com/ の所有者様
Search Console により、貴サイトに影響する「ページのインデックス登録」関連の問題が 1 件検出されました。
主なエラー
エラーにより、貴サイトのページまたは機能が検索結果に表示されなくなる可能性があります。貴サイトでは、以下のエラーが検出されました。
送信された URL に noindex タグが追加されています
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
ページのインデックス登録の問題を解決する
自分のブログ内に「noindexタグ」指定のページがあるとgoogle先生から上記のようなメールが届くようです。でも僕が自らnoindexしたくてしてるので問題なさそうです。下に書いているプライバシーポリシーのページなども同様です。
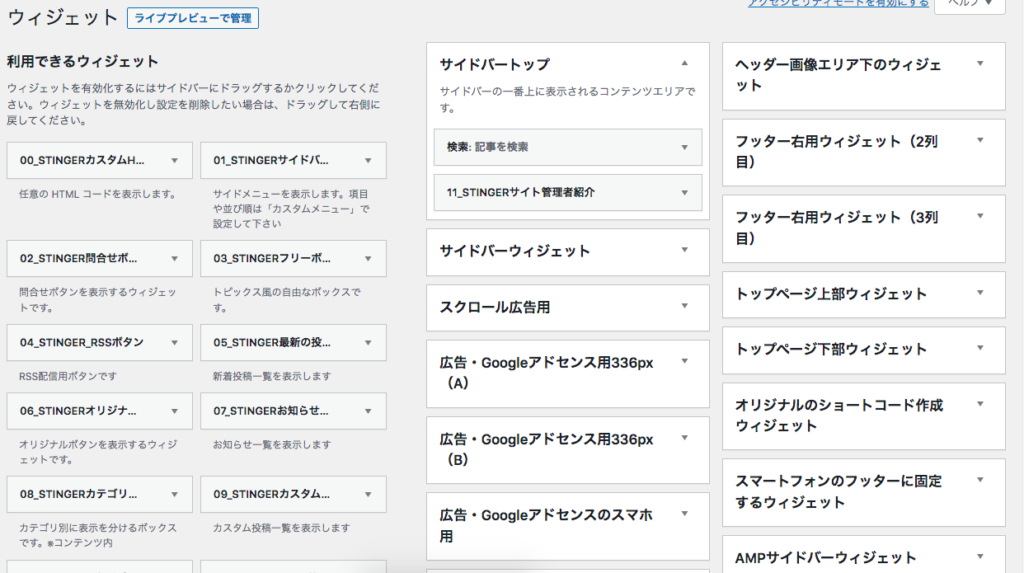
プラグイン「Classic Widgets」を入れてウィジェットエラーを解決!
現在、アフィンガー5のウィジェットエラーで画面真っ赤になる問題が発生中です。
そこで▼この記事を元にプラグインの「Classic Widgets」をインストールして有効化しただけで笑えるくらい一瞬で直りました!ダッシュボードでの画面真っ赤は心臓に悪く、このエラーはワードプレス定期アップデートで起こっているエラー(5.8くらいから)なので対応していない方はお早めにご対応を!
ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
▼これから、、、

▼こんな感じで元に戻りました!

というわけで「Classic Widgets」でウィジェットエラーが直ったのでトライアルで▼この記事を参考にしてサイドバーにもお問い合わせフォームを設置してみた!かなり大きいけどまぁ試しに。もしスパムが多いと閉じますw
【WordPress】『Contact Form 7』を使ってサイドバーにお問い合わせフォームを簡単設置!
コメント欄を開く!
ヒトデ先生が「コメント欄を開け」と言っていたのでトライアルでコメント欄を開いてみた。でも承認制の設定が上手くできない。。。まぁ運用しながら改善していこう。
Gravatar でプロフィール画像を変更!
ずっと放置していたGravatar でプロフィール画像を変更。プロフィール画像は30分ほどで反映されました。これで画面右上に自分のアイコンが出るようになったし、コメント欄でのやりとりも自分のアイコンでできるようになった!
ダッシュボード→ユーザー→プロフィール→プロフィール画像→Gravatar でプロフィール画像の変更が可能です。で設定!
ブログ下部に「プライバシーポリシー/免責事項/その他」を設置!
▼この記事を参考にしてブログ下部に「プライバシーポリシー/免責事項/その他」を設置。 加えてヒトデブログのプライバシーポリシーを参考にして「アフィリエイトプログラムの商品販売責任の有無について」記載。これは自分のためにも読者さんのためにも設置すべきですね。2018年に僕が通っていた職業訓練校でもサイトには必ず設置するように言われました。むちゃくちゃ面倒くさがりな方は▼この記事の通りにコピペすればOK!
【コピペOK】ブログ向けプライバシーポリシーと免責事項の書き方
今後、行いたいこと!
いろいろ設定変更しましたが、まだやり残したことは以下のとおり!これらはタイミングを見て順次、設定変更予定です!
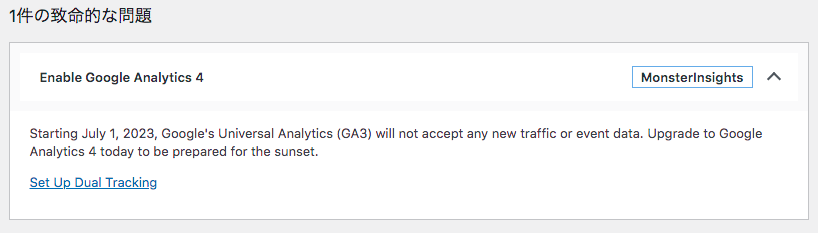
2023 年 7 月 1 日までにGoogle Analytics 4 へ移行!
まだまだ情報が少ない▼Google Analytics 4ですが、2023 年 7 月 1 日までには移行しないとダメなようです。
▼サイトヘルスステータスでも「致命的な問題」とされていますしね。

アフィンガー6へアップデート!
そのうち▼アフィンガー6へアップデートしたいと考えています!
【簡単】アフィンガー6へのアップデート方法を画像付きで解説!
TOPページの大幅変更!
TOPページを大幅変更したいと思っています。特に現在のブログTOPの▼「カルーセル(スライドショー)」表示がTOP画面の表示速度を落としているような気がします。。。hitodeblogのようなシンプルなデザインにしようかと。
カルーセルはJavaScriptやjQueryを利用し、複数の「質」の高い画像を使用します。
カルーセルUIは使いやすい?デザインの観点から影響を考察してみました
そのため、自然と画像容量が膨らみ、表示速度が遅くなる場合があります。
過去記事のリライトでブログの表示スピード改善へ!
というわけでブログTOP画面の表示速度は順次、改善していくとして、過去の個別ページも順次、リライトで改善していきたいと考えています。特に昔の僕はtwitterペタペタ記事が多かったのでtwitter貼り付けをミニマムにする感じで。twitter貼り付けはどれだけプラグインを使っても軽くなりそうにないので。。。
あと、この記事を書きながらワードプレスの▼「リビジョン」という機能を理解しました。要はドラクエの「時の砂」ですな。リライト時はこの「リビジョン」機能も最大限、利用していきたいと思いました。(はてなブログにもこの機能は搭載されていたのですが、はてなブログやめる時に始めて知ったw)
2022年9月29日追記:アドセンスを削除した代わりにアフィリエイトリンクを貼りました!
2022年8月にこのブログからアドセンス広告を削除し▼この記事を書きました。
-

-
Googleアドセンスをブログから削除したらスッキリ!今後はブロガーもアフィリエイトメインのマネタイズ時代になると思います!
このブログをマネタイズしたいと考えているA1理論です。 その流れで、2022年8月2日にこのブログからGoogleアドセンスを削除しました。そしてこの8月はずっとアドセンス無しの生活をおくっていました ...
続きを見る
そして本日、アドセンスの代わりにアフィリエイトリンクを貼り、さらに広告以外についても、5月末にこの記事を書いてからここ4ヶ月くらい気になっていたことをこの9月末に改善しました!以下、タイムラインです!
この記事を元にブログのサイドバーを一新してみました!
自分のブログのスマホ画面の右上に虫眼鏡マークの検索ボックスを設置した! アフィンガーなら管理画面でチェック入れるだけだった。。。 アフィンガーユーザーは是非、虫眼鏡マークを!簡単です!
いつもお読みいただきありがとうございます!それらの過去記事は来年春くらいまでに関連記事ごとにまとめたりリライトしたりしてもっと見やすくしようと考えています!
こういうのすごく嬉しいですよね!!ブログ活動のはげみになる!!
自分のブログのすべての投稿記事の上下に『オススメ記事』を表示させた。 アフィンガーのダッシュボードで外観→ウィジェット→投稿記事の上(下)に一括表示にカスタムHTHLを入れて[投稿画面でクラシック→カードで作成したHTML]をコピペ。 記事は後から変えられるしこれでブログ内回遊率が上がる。
アフィンガー6にアップデートすると「投稿記事タイトル下に一括表示」に『オススメ記事』を表示できるらしい。 アフィンガー6にアップデート後、検討予定。
この記事を参考にしてアフィンガー5で自分のブログのすべての投稿記事の下に『オススメ記事』5つのスライドショーを表示させた。記事下スライドショー表示はオススメ!逆にトップ画面のスライドショーは削除予定。
しばらくブログのコメント欄を開いていましたがアフィンガー5のコメント欄は大きすぎて広告の機会損失だと判断しこの記事を参考にしてクローズ。かなりスッキリしました!
ちょい細かいですが先ほどのブログのサイドバーのアフィリエイトバナーの上の文字もアフィリエイトリンク化しました。 ダッシュボード→外観→ウィジェット→サイドバートップやスクロール広告用に入れたカスタムHTMLのタイトル文を削除→HTML部分の先頭にテキストリンクを挿入して最後に<br>で改行。
アフィンガー5標準設定のtwitterのブログカードから#表示と@表示を削除!これで記事作成後のtwitterシェア時の作業が減ってスッキリ! ダッシュボード→アフィンガー5→SNS→一番下のTwitter設定で上記2つを削除!
という感じです!10月末にアフィンガー6にアップデート予定なのでそこでまたいろいろいじろうと考えています!
2022年9月30日追記:一晩考えて、翌日もいろいろいじりました!
一晩考えて『オススメ記事』を記事上1つ、記事下4つに変更しました。アフィンガー6にアップデートしたら記事上1、記事タイトル下2、記事下2に再度変更する予定!
アフィンガー6にアップデート後はもしかしたら、記事上1、記事タイトル下1、記事下3にするかも。まぁ予定は未定ってことで。そして、、、
ちょっと試しにこの記事を元にブログの投稿記事の1,2,3番目の見出し前にアドセンス広告を設置してみた。ディスプレイ広告なので自動広告みたいに記事が重くなってないと思う。久しぶりにディスプレイ広告貼った!
試しにディスプレイ広告を最初の見出しの3つの前に貼ってみました。まぁ記事離脱されるくらいならアドセンスに抜けてもらったほうがいいって感じで。自動広告みたいに記事が重くならないし、アドセンス自体も貼ってないと前みたいに再申請になるしね。これもアフィンガー6にするまで様子見!
さらに試しにブログ速度高速化を試みました!これもしばらく様子見で!
サーバーのConoHaWING4ヶ月ほど『TOP画面真っ白問題』が起きなかったので試しに表示速度高速化のために設定を一段上の「静的コンテンツのみ」にONにしてみました!これで『TOP画面真っ白問題』が起きなければこのままで!
2022年10月22日追記:思うところあり、一旦、すべてのアフィリエイトリンクを削除しました。アドセンスもこの少し前に全削除。
思うとこあり1時間ほどかけてブログの記事下、サイドバー、文中のアフィリエイトを一旦すべて削除。 記事下とサイドバーはワードプレスのダッシュボードから一瞬で削除出来たけど手動で貼った文中のアフィリエイトを手動で削除するのに大半の時間を消費。 今後、貼るにしても基本はオートで。
この記事のミニマムなまとめ!
- ワードプレスのプラグインは少なければ少ないほうがいい!詳細はこの記事で!
- ブログのTOPページ真っ白問題「ERR_TO_MANY_REDIRECTS」は解消できる!
- AFFINGERのブロックエディタ(Gutenberg)でブログカードを使うならPz-LinkCardは不要!
- ブログの細かい設定を見直すとストレスが減る!
- Googleアドセンスを削除してアフィリエイトメインにした!
というわけで、今回のこの記事は個人的な備忘録的な記事でしたが、ブロガーの皆様のなにかのお役に立てたなら幸いです!
2023年2月14日追記:目次が消えていたので復活させました!
なぜかブログの目次が消えていたのでいろいろ調べて復活!
自分のブログの目次が見れなくて焦った。 プラグイン『Easy Table of Contents』の設定の下のほうの「上級者向け(表示)」の「見出しレベル」がいつの間にか外れていたのでチェックして「設定を更新」。 HTMLわからない方は画像のようにh2とh3をチェックして「設定を更新」するとたぶん大丈夫!