趣味で始めたこのブログをマネタイズしたくてずっともがいているA1理論です!
特にブログ上部の▲4枚のヘッダーカードは長年ずっと設置したいと思っていました。
そして▼ついに今年2月にこのブログの上部に設置した4枚のヘッダーカードですが、、、
-

-
自分のブログに4枚のヘッダーカードを設置してブログを『自動販売機』化してみたのでそのコツをお伝え!
10年ほど書き続けてきたこのブログを現在、絶賛マネタイズさせようとしているA1理論です! この度、自分のブログ記事の冒頭に4枚の『ヘッダーカード』を導入してブログを『自動販売機』化してみました!今のと ...
続きを見る
あまりにも表示速度が遅い!
特に1枚目2枚目3枚目のモノ・本・漫画紹介のヘッダーカード!この3枚は開くのに10秒くらいかかっていました!!なので半年くらい試行錯誤し、この8月に無事に高速化に成功しました!
今回のこのブログ記事では半年かけて僕が理解したヘッダーカード高速化の方法と、僕の試行錯誤の過程をお伝えいたします!
ヘッダーカード表示が遅くて悩んでいる方や、これからヘッダーカードを設置しようと考えている方などの参考になれば幸いです!
最初にこの記事のミニマムなまとめ!
- ①ワードプレスの構成、テーマ、サーバー設定、プラグインの見直し!
- ②記事リンク表示をカードからテキストリンクに!
- ③Rinkerの個数を減らす
- 【おすすめチェック】Rinkerの楽天市場とYahooショッピングの表示チェック!
3つのヘッダーカード高速化案と1つのオススメ!
最初に結論を書きます!
ヘッダーカード高速化については僕がオススメの方法が3つ、そしてその時についでにチェックしておくべきオススメの方法が1つあります!
以下にその方法を書きます!
①ワードプレスの構成、テーマ、サーバー設定、プラグインの見直し!
まずはヘッダーカード以前にブログ自体の表示が遅い可能性があります!
僕は5月にワードプレスの不要な重いモノ(スライドショー)の削除、テーマ(僕の場合はアフィンガー)のアップデート、サーバー設定の見直し、プラグインの見直しを行ったらブログ自体がすごく軽くなりました!
▼くわしくは以下の2つの記事をご覧ください!
-

-
ブログをアフィンガー6にして各種調整&現時点での僕の『プラグイン・ミニマリズム』の最適解はこれ!
ワードプレスの『プラグイン・ミニマリスト』のA1理論です。 今回、約1年ほどずっと悲願だったワードプレスのテーマをアフィンガー5からアフィンガー6にアップデートし、約1年ぶりにプラグインもさらにミニマ ...
続きを見る
-

-
『ワードプレスの表示速度最速ミニマリズム』!僕の現時点での最適解をお伝えします!
ワードプレスの表示速度をミニマムにしたくてしたくて、ここ2週間ほど試行錯誤したA1理論です! 僕は2021年1月にはてなブログ→ワードプレスに引っ越ししてきたのですが、2年4ヶ月の試行錯誤を繰り返し、 ...
続きを見る
でもブログ全体は軽くなったのですが、ヘッダーカード4枚だけ相変わらず重く、やはりヘッダーカード4枚だけ固有の問題があると認識しました。
②記事リンク表示をカードからテキストリンクに!
6月7月は僕は新天地活動や健康活動、YouTubeパワーアップにかまけていたのですが、8月中旬よりブログ活動に復帰しました!
そしてもちろんさいしょにやりたかったのはヘッダーカード(1枚目2枚目3枚目)の高速化です!
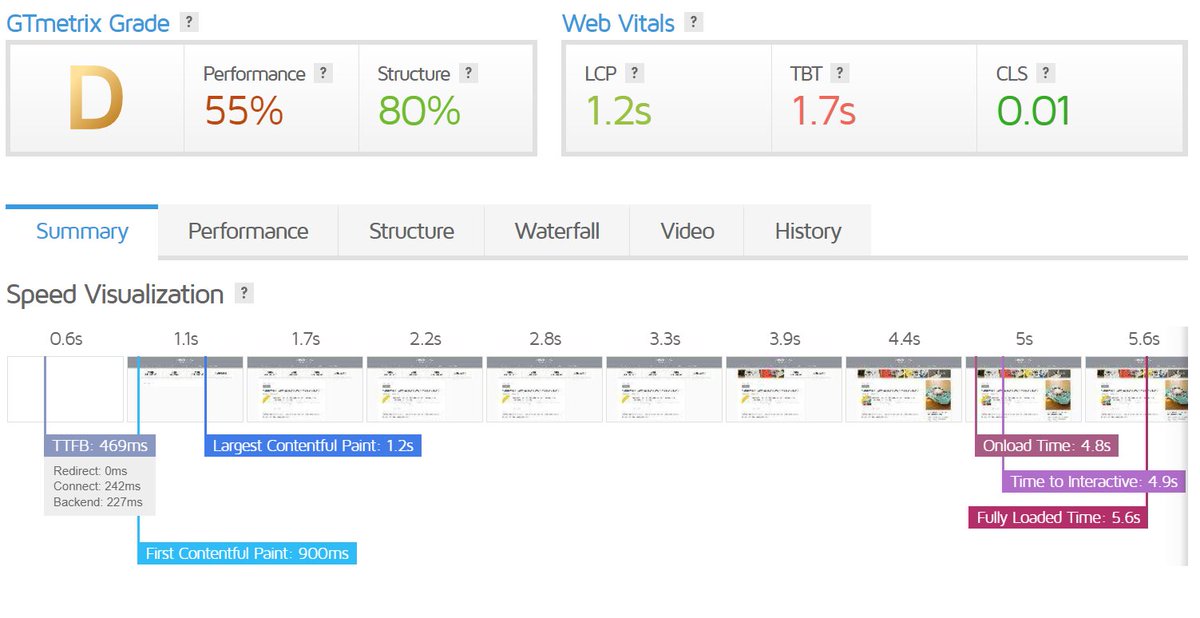
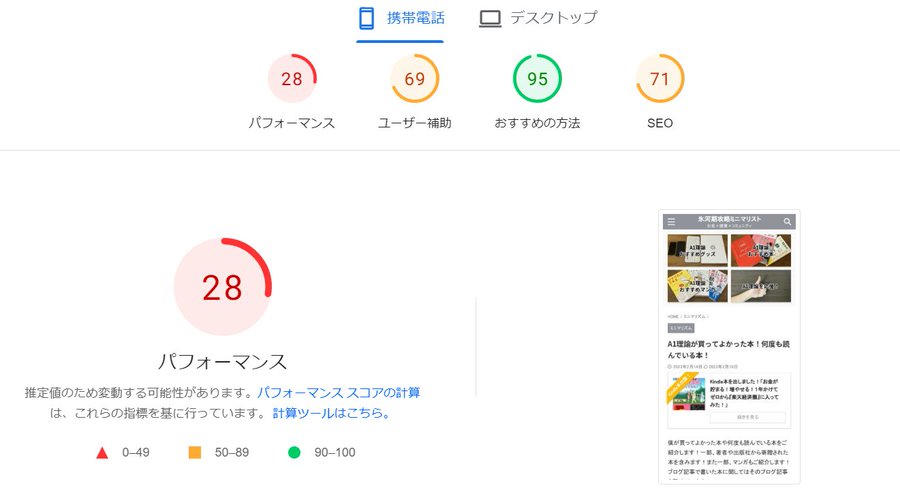
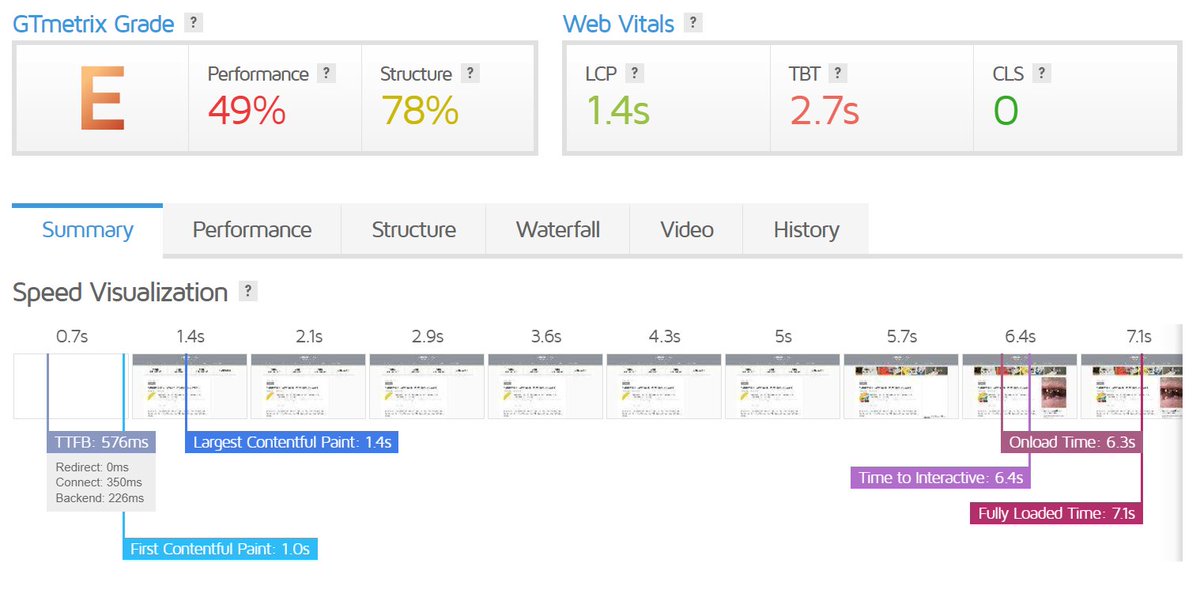
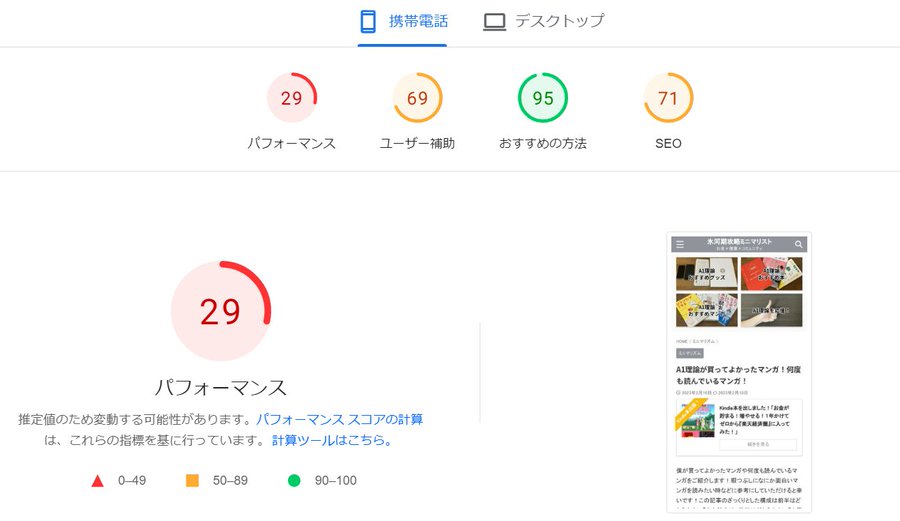
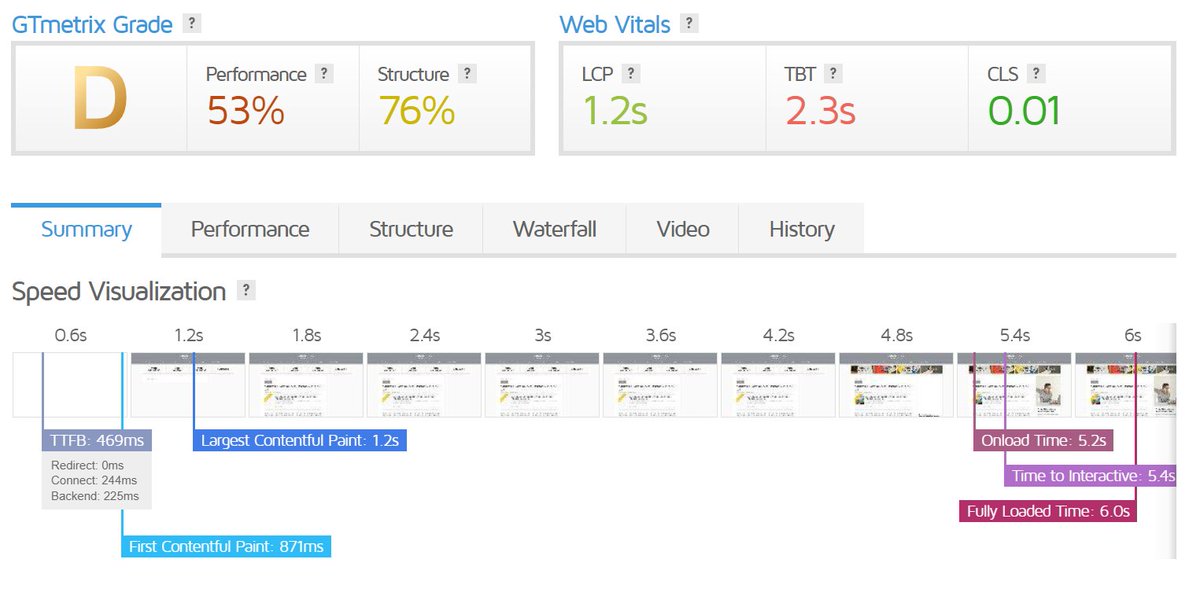
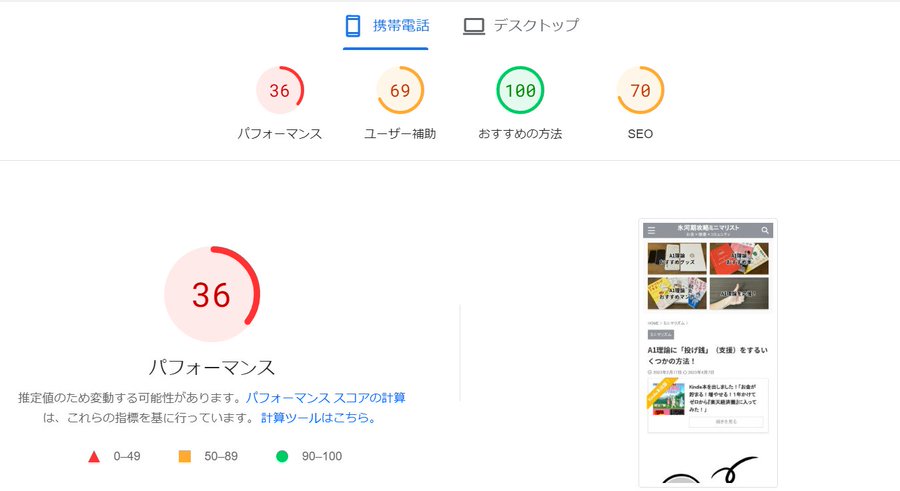
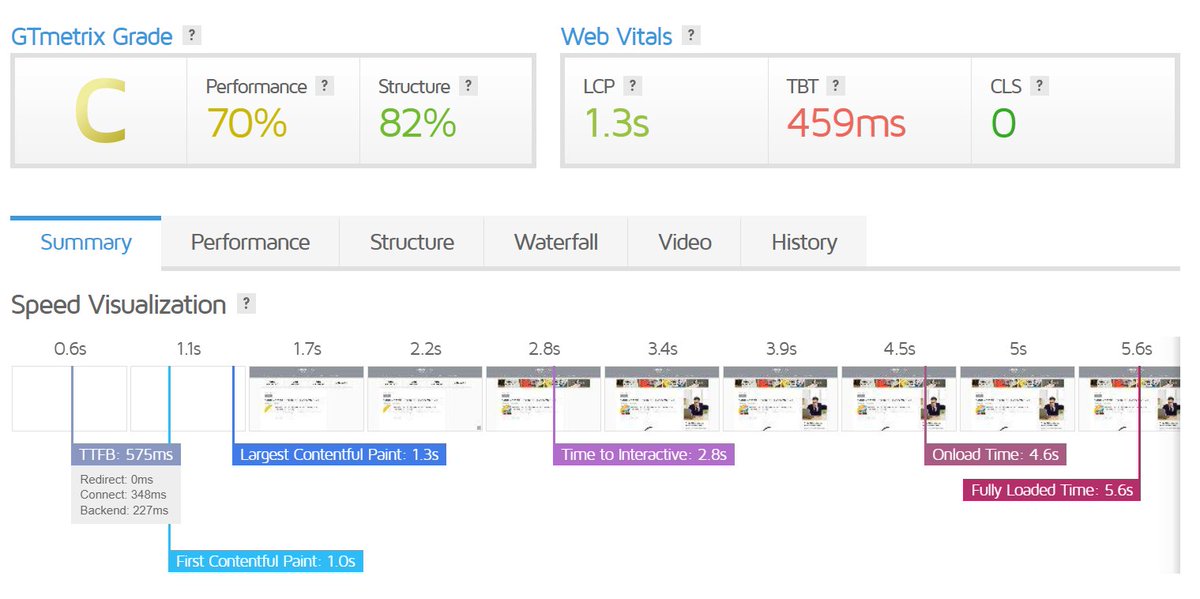
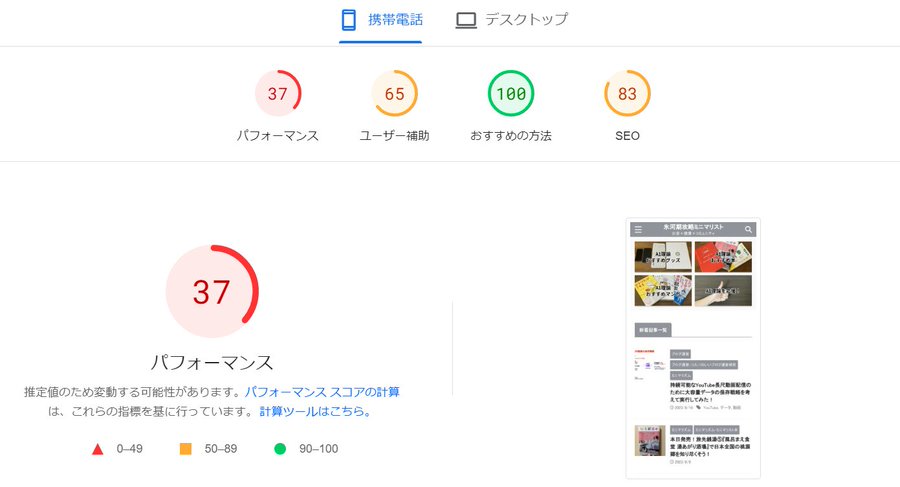
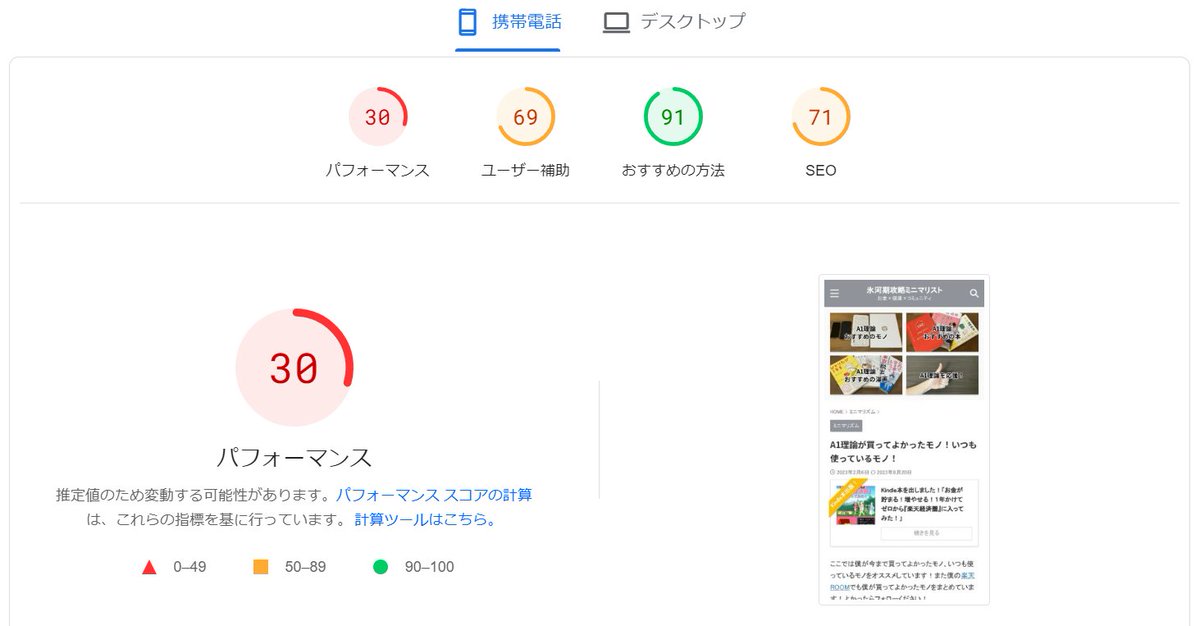
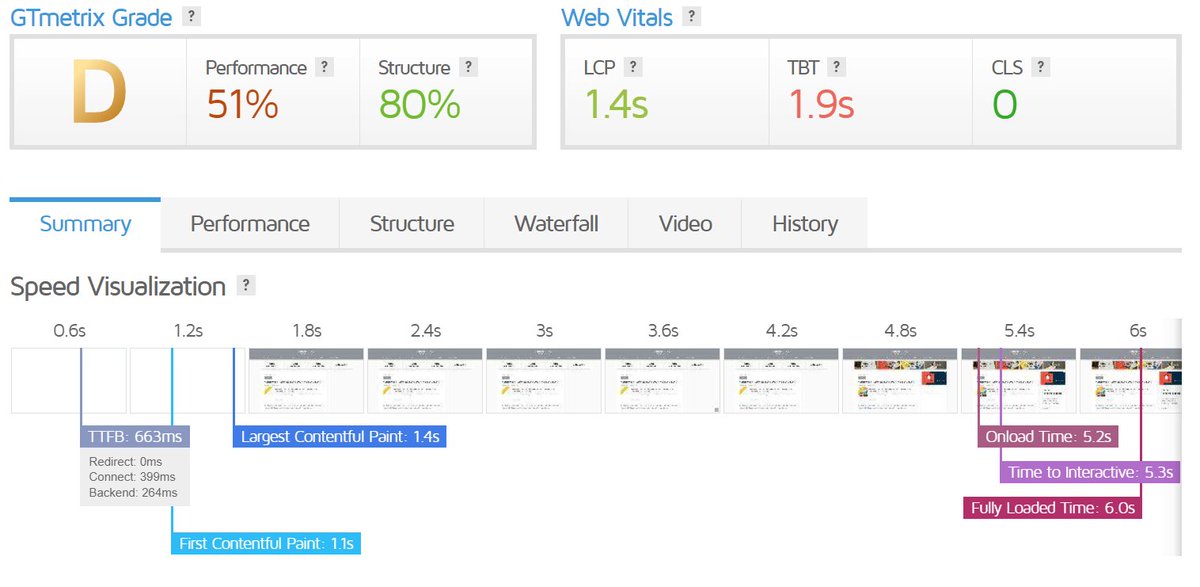
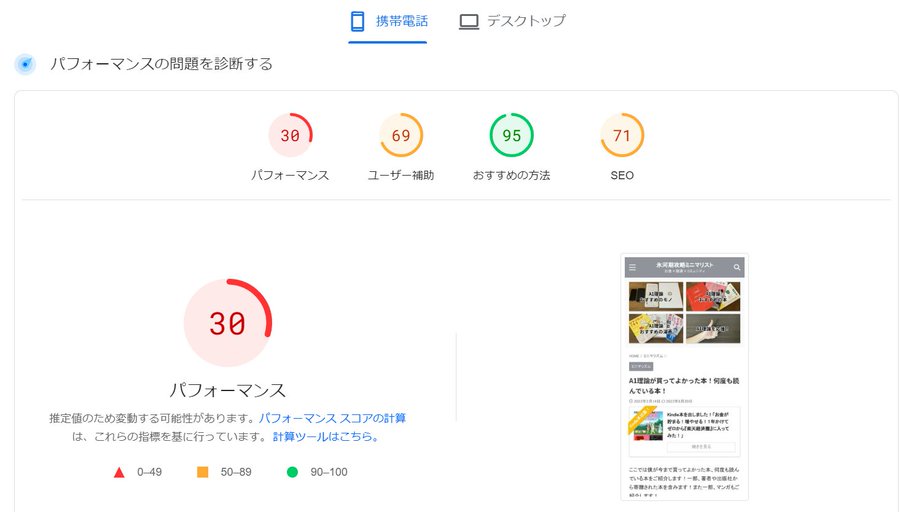
で、最初は有名なウェブサイト表示速度計測ツールの「PageSpeed Insights」や「GTmetrix」で計測していましたが、、、
少なくともヘッダーカードにおいてはウェブサイト表示速度計測ツールの数字よりも実際の人間の体感値、もしくはスマホの時計アプリなどのストップウォッチ計測のほうが実測値に近いと判断しました!
なので、僕は自分自身の体感値(パソコン、iPhone、Android)と、時計アプリのストップウォッチ、そしてブログ仲間複数人にもリンクを送って遅くないか聞いてみる方法でトライ&エラーを繰り返しました。
そしてまず1枚目のヘッダーカードで効果があったのは、自分のブログ記事へのリンク(URL)をカード表示からテキストリンクに変えたことです!これでだいぶ高速化しました!
カード表示は▼こんな感じですね!
-

-
楽天ROOMという『モノSNS』が面白い!ブロガーやYouTuberは絶対やったほうがいいよ!
ブログのマネタイズのために『楽天ROOM』を始めたら、その『モノSNS』自体の面白さにハマってしまったA1理論です!w もうこれは多くの人がやったほうがいいと思うSNSですが、特にブロガーやYouTu ...
続きを見る
テキストリンクは▼こんな感じ!
楽天ROOMという『モノSNS』が面白い!ブロガーやYouTuberは絶対やったほうがいいよ!
ただ2枚目のヘッダーカードはこれでも高速化しなかったので以下の方法をとりました!
③Rinkerの個数を減らす
僕はブログでのモノや本や漫画の紹介にRinkerというプラグインを使っています。▼これですね!
2枚目のヘッダーカードはこのRinkerの個数を減らすことで高速化できました!
ただ1枚目のヘッダーカードはRinkerの個数を減らさなくても高速化できたし、そして2枚目のヘッダーカードを高速化できたら翌日はなぜか3枚目のヘッダーカードも自動的に高速化していたので原理がよくわかりません。。。
ただし少なくとも僕は上記の①②③を行うことで約半年かけてヘッダーカードを無事に高速化できました!
【おすすめチェック】Rinkerの楽天市場とYahooショッピングの表示チェック!
そしてこれは今回、ヘッダーカードを高速化する過程で気づいたことなのですが、、、
Rinkerを貼るときに僕は今まで「Amazonから商品検索」の欄でテキトーに検索して貼っていたのですが、それだと楽天市場やYahooショッピングのボタンを押すと「商品がありません」と表示されたり全く別の商品が表示されていることが多々ありました。
例えばRinkerの「Amazonから商品検索」の欄で「ハンターハンター」と検索して貼ってしまうと▼このように楽天市場とYaghooショッピングでは靴とかバッグという別の商品が先頭に並んでいたりします。(そういうブランド名なんでしょうねぇ)
なのでより正確に表示させるためには「HUNTER×HUNTER モノクロ版 1」とAmazonでの正式名称で検索し、貼り付けると楽天市場やYahooショッピングでも正確な商品が出ることが多いです。
ただこれも例えばマイナーな漫画や似たようなタイトルの本だと違う商品が表示されたりもするので一概には言えないのですが、今回の僕の経験から言うと
Amazonの商品名で貼っていれば8割くらいはちゃんと楽天市場とYahooショッピングにお目当ての商品がトップヒットする
と思います。
なぜこうなるのかというと、おそらくRinkerのアルゴリズムが検索キーワードをシンプルに楽天市場とYahooショッピングの検索窓にアフィリエイトリンク付きで表示させるという仕様だからなのでしょうね。
なのでテキトーな文字で検索してもAmazonでは拾われてしまって、それでそのままRinker表示されるのでブロガーは楽天市場やYahooショッピングの表示を見落としてしまいがちで、中長期的には結構な機会損失になりますね。以後のブログ運営でも気を付けたいです。
以上が僕の3つのヘッダーカード高速化案と1つのオススメでした!
僕のヘッダーカード高速化タイムライン!
ここからは僕自身の備忘録も兼ねて今回、ヘッダーカードを高速化していったTwitter(X)のタイムラインを載せておきます!もしどなたかの参考になれば幸いです!
5月にブログ自体を高速化させ、部屋の本棚を整理し、ヘッダーカードのアイコン写真を更新!
4月下旬~5月中旬にかけて上記の①のブログ自体の高速化を頑張りました!(僕の言葉でいうブログマネタイズの「ハードウェア」)
そしてまずそもそもヘッダーカード内で紹介する本や漫画を物理的に整理するために▼押入れと本棚を整理!
その後もConoHa WINGのサーバーキャッシュの不具合に悩み続け、やっと5/23~5/24ごろにやっと解決!5月丸々悩み続けた!
疲れた。。。 でもずっと軽いストレスになってたキャッシュ関連の最適解がわかったし、画面上のワードプレスバーも復活して一安心。 結局、ブログ関連のシステム的なアップデート(僕の言葉で言うハードウェア)でトータル約1ヶ月くらいかかったな。 そしてヘッダーカードの軽量化はこれから着手。
そして、、、
ヘッダーカード高速化のまえにヘッダーカードの写真がイケてないので撮り直ししたい所存。
Canvaでヘッダーカードのアイコン写真を作成!
CanvaのID、今までパソコンはGoogle、iPhoneはAppleのIDでそれぞれ別々にログインしていたのをどちらもGoogleに統一。 iPhoneではGoogleIDからログアウトすれば再びAppleIDでもログインできることを確認。 指紋認証も可能でプロジェクトも消えていない。 ただしアプリの再起動が必要。
スマホで撮った写真をCanvaで加工しようとしたらうまくできなくてiPhoneの写真アプリで加工。 その写真アプリで加工した写真をCanvaアプリにうまくアップできなかったのでパソコンでiCloudからCanvaのサイトにアップした。 Canvaはいろいろ難しいw
ブログのスマホ画面は今まで置いていたスライドショーを削除してその代わりに大きめのヘッダーカードでアイキャッチしようと思ってたので調べると 1200px✖︎630px がいいんじゃないかと思って作成。 サイズはビンゴな気がする。

ブログのヘッダーカードのデザインを変えてみた! ちょっとモノトーン過ぎるかな??

とりあえずヘッダーカードのデザイン変更が予想以上に疲れた。 最初はフリー素材を使おうと思ってたけどいいのがなかったから結局4枚とも自分で写真撮ってiPhoneとCanvaで加工した。 時間と手間はかかったけど納得いく出来になったしいい経験にもなった。 また作り直すとしても同じ作業すればいい。
疲れたし、寒い。。。 湯船に入って仮眠するか。 ヘッダーカードの高速化はそれからかな。。。 デザイン変更しただけでまだ高速化は未着手(笑)
やっぱりさっきのヘッダーカードはモノトーン過ぎると思ったので明るくしてみた。 そしたら今度は白い文字がよく見えなったのでその中間くらいかなぁと。 そしてiPhoneで写真加工してしまえばCanvaでサイズを編集しなくてもいいことを学んだ(笑)


その後、5/25から新天地活動リスタート!ヘッダーカードの高速化はしばし保留に。
今日も2ヶ月スケジューリングが完了! 今日から新天地活動リスタート!
去年の11月と12月、そして今年の2月にひそかに新天地活動してたからリスタートがスムーズだなぁ。 そして予想通り年度が変わったからさらに人手不足が進んでて給料水準が上がってると思う(笑)
▼5/28(日)に高円寺のブックオフに本棚整理で出た要らない本を売りに行き、、、
-

-
ぶらり高円寺1人旅!気象神社とか、焼き鳥とか、小杉湯とか。
旅や街歩きが好きな、東京都新宿区高田馬場在住のA1理論です! 今回は近くてもあまり街歩きしていなかった街、東京都杉並区高円寺を日曜日に約4時間ほど街歩きしてみました!結論を言うと首都圏在住の方のショー ...
続きを見る
翌5/29(月)の週からさっそく新天地活動がいそがしくなったり、6月恒例の健康活動が忙しくなったりしてバタバタ。
健康活動が落ち着き始めた6月下旬に僕のYouTubeチャンネルで『氷河期世代』のトークがバズってからは新天地活動と並行しながらYouTubeを『氷河期世代』にバージョンアップさせていくと次々とチャンネル登録者も増えていった。
新天地活動もうまくいき、いろいろ順調だったけどヘッダーカードの高速化に着手できたのは、▼やっとYouTubeの大容量データの保存戦略が落ち着いてきた8月中旬以降になった。
-

-
持続可能なYouTube長尺動画配信のために大容量データの保存戦略を考えて実行してみた!
ブログがいくらでも書ける、トークもいくらでも収録できる特異体質のA1理論です! でもブログはテキスト(文章)ベースなのでデータ容量が軽く、「データ保存」そのものをあまり考えなくていいのですが、動画、特 ...
続きを見る
8月18日まずはヘッダーカードのアイコン写真と文字をさらに更新!
8月までヘッダーカードのことをいろいろ考えるうちにやっぱりアイコン写真がイケてないと思った。文字も。
さー、雑用いろいろ終わらせたから今からブログのヘッダーカードのアイコン貼り替えて、中身もリライトしたい! 今日の深夜には終わらせたい!!
ブログのヘッダーカード、シックな感じで背景画面を暗くしてたけどデフォルトにしたら明るい感じになった! 絶対こっちのほうがいいな(笑)


ヘッダーカードのモノ・本・マンガのアイコン写真、なんだかごちゃごちゃしててイマイチだったのでスッキリした写真に撮り直した! 本とマンガのセレクションは独断と偏見と表紙がアイコンとしてイケてるかどうか。 これでしばらく様子見してイマイチだったらフリー素材写真も検討する。

ブログのヘッダーカード、ブログ仲間のアドバイスを聞いて文面を『A1理論のオススメ』系にしてみた! あと投げ銭の現金が生々しいとのことだったので自分の手のいいね写真を撮ってみた(笑) いい感じ!

ヘッダーカードの文字の改行は
<br>
を挟むとできた!
ヘッダーカードの文字はHTMLが使えるっぽい。
この記事のCSSで色が変わらずかなり四苦八苦したけどこうやればできた
.st-cardlink-card-text { z-index: 2; color:lavender; }
ヘッダーカードの文字色にかなり苦戦しました。白だと白背景が見にくいし黒いと黒背景が見にくい。原色に近いと目が痛いし肌色に近いとなんか生々しい。
ヘッダーカードの文字色、ブログ仲間のもーいさんのアドバイスで縁取りにすればいいとわかり検索してこの記事の“縁取り文字その2 「text-shadow」”にしたらいい感じ!
こんな感じで背景色関係なく文字が目立っていい感じ! そしてブログ内で他の記事のリンクをクリックしたあとの記事の遷移中に通信が遅くても黒文字だけが写真より先に表示されるのでさらにいい感じ!

やっぱりヘッダーカードの写真と文字の変更をするとどっと疲れるな。 僕は特に全ブログ記事で先頭にヘッダーカード表示させてマネタイズのメインにしようとしてるからなぁ。 でもおかげさまで納得いく出来になった! ブログ仲間、特にもーいさんに感謝!
やっぱりブログの相談はブログ仲間が頼もしいなぁ。 なおブログ仲間はYouTubeは聴いてくれない(笑)
そしてヘッダーカードの変更と雑用でどっと疲れた。 ヘッダーカードの中身のリライトは明日頑張りたい。 あんまり寝てなくてフラフラ。
少しまえから考えていましたがブログタイトルを『氷河期攻略ミニマリスト』に変更しました! YouTubeからブログに来た方がわかりやすいように! ブログそのもののテーマも『氷河期攻略』に!

Twitterの名前とアイコンは今のままで。 YouTube→ブログ→Twitter とコアな人が流れてくる感じで。
ブログをさらにいろいろ変更していたら予想通りどっと疲れた(笑) 今寝てしまうと朝まで寝てしまうので頑張ってとかいのなみおと収録しよう!
とりあえずブログがどんどんパワーアップしていくとワクワクしてくるなー! 明日はヘッダーカードの中身を刷新して、記事リライトの方針を策定したい。 そしてリライト方針が策定したらガシガシと全記事リライトしていく!!
しかし結局、ヘッダーカードの高速化に数日を要することに、、、
8月19日にヘッダーカード1枚目のモノを高速化!
翌日は今までの振り返り!
今年2月に新天地活動しながら旧Macでヘッダーカードを作り始めて4枚が完成したところで確定申告のリミットが迫ってきて新しいWindowsを設定したりでバタバタ。 それが3月上旬くらいまでかかった。 新しいWindowsでやっと落ち着いてきたのが3月中旬頃でそこから改めてミニマリストークをリスタート!
3月中旬〜4月中旬までYouTube活動してて4月下旬からブログ活動。 さっき5月の自分のTwitterつぶやき全部読んだらブログのキャッシュ関連のことばかりつぶやいてる。 そして本棚整理してヘッダーカードの写真を貼り替えたところで6月から新天地活動・健康活動が忙しくなり6月下司にYouTubeがバズる。
健康活動が落ち着いてきた6月下旬からはバズった氷河期トークでYouTubeを大幅リニューアルしながら新天地活動も続ける。 それがかれこれこの8月中旬まで続いた。
5月にリニューアルしようと思っていたブログのヘッダーカードはずっと6月7月も放置されていた。 8月中旬にYouTube関連が落ち着いてきたのでヘッダーカード再着手で昨日8月18日はヘッダーカードのデザインを再度一新して見やすくポチってもらいやすい感じに!
そして本日ヘッダーカードの中身を再度リニューアルして開くまで時間がかかって重いヘッダーカードを軽くするつもりが、いろいろ雑用してメシくったらなぜかやる気がミニマムにw とりあえずヨーグルトでも食べるかw
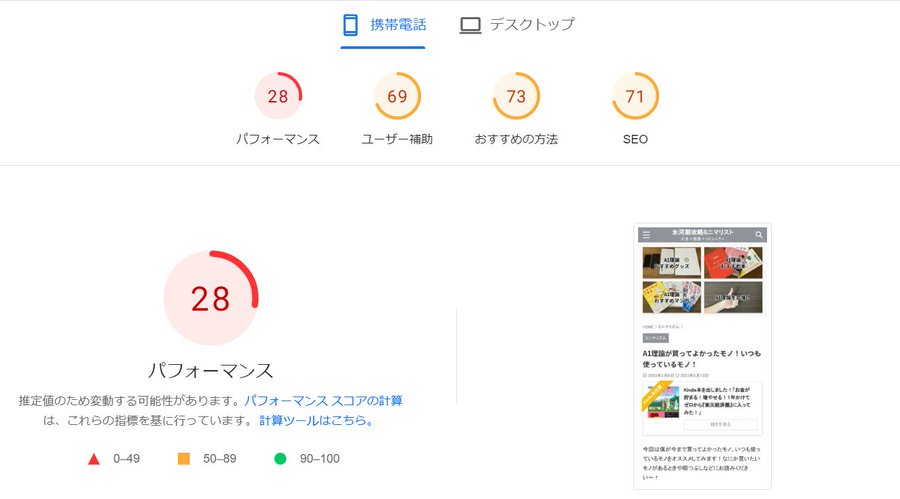
そしてまずはヘッダーカードのスピード計測!
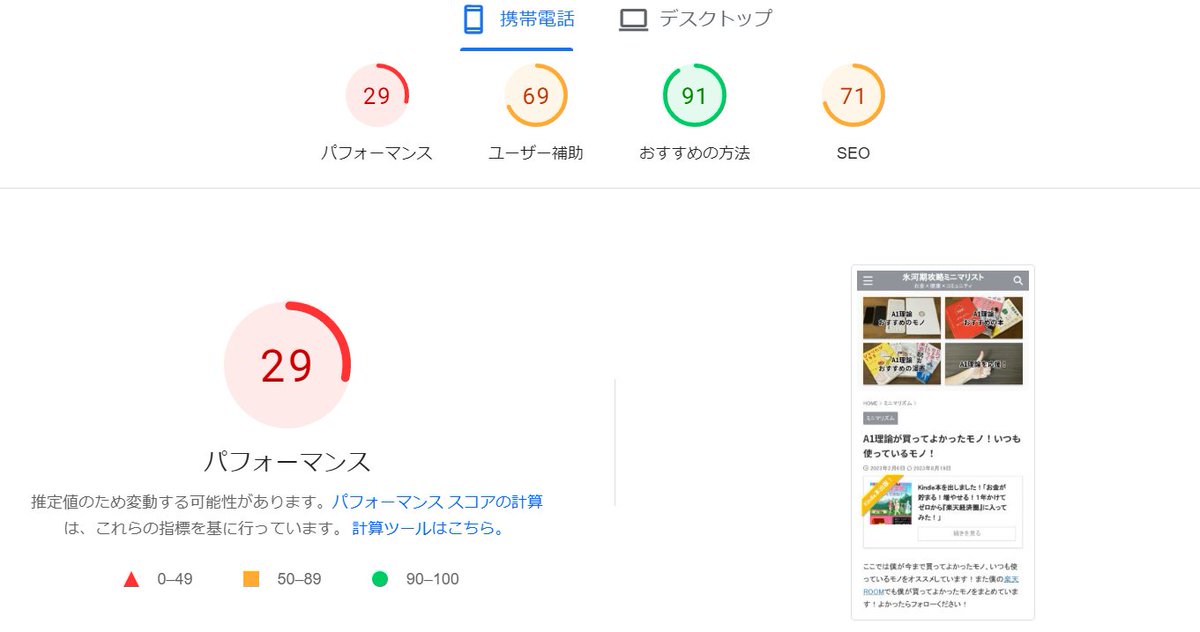
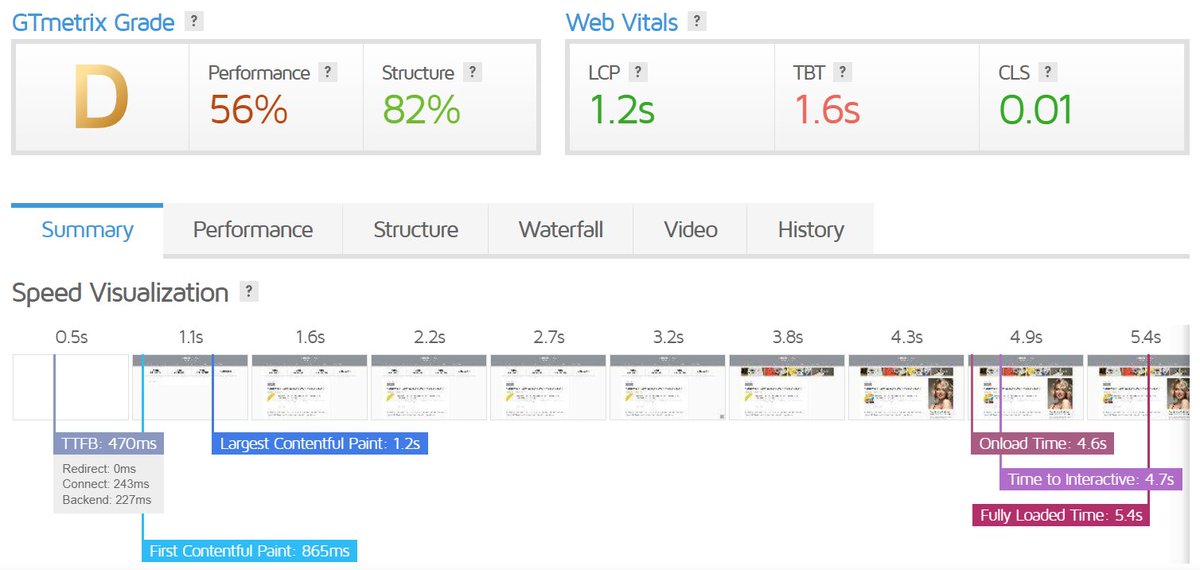
うそっ!私のヘッダーカード遅すぎ!グッズ編!


うそっ!私のヘッダーカード遅すぎ!本編!


うそっ!私のヘッダーカード遅すぎ!マンガ編!


うそっ!私のヘッダーカード遅すぎ!投げ銭編!


ヘッダーカード4枚は5/23にページの表示スピード計測した時のスコアとほぼ変わらないか微妙に悪くなってるな。 まぁなにも改善せずに3ヶ月弱、いや2月から半年くらい放置していたので当然か。 特にパソコンだと体感レベルで遅いからな。 今夜、不要なリンクを捨て活しまくってスピード改善を測る!
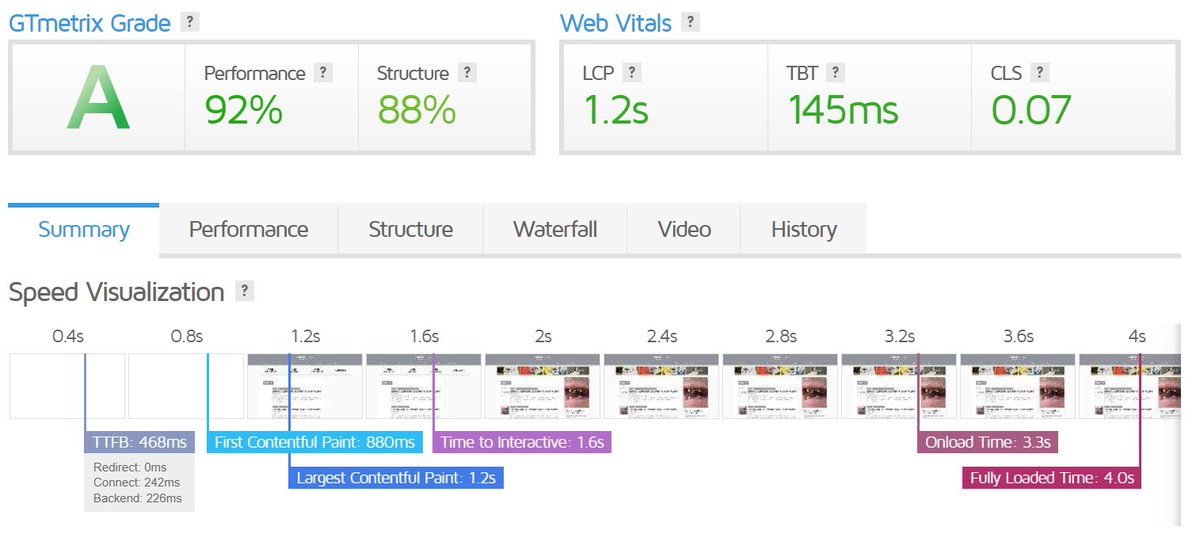
ちなみに体感レベルで速い僕のブログのTOPページのスコアはこれ!


5/23に僕が立てた目標。 ただPageSpeed Insightsはデスクトップ(パソコン)だとすごくいい数値が出ている。なのでよく言われているように指標がJavaScript重視過ぎて当てにならない。 一番大事なのは体感速度。 体感速度でTOPページ+αの1秒ちょい、GTmetrixでBランクあたりを目指したい。
このあたりから少なくともヘッダーカードに関してはスピード計測の数値よりも体感速度が大事だとわかってくる。
まずはヘッダーカードの1枚目のグッズのページを改善させて、それを残り3枚に横展開させたい次第。
あ、一応、Chromeのキャッシュクリアしてからスタート!
ヘッダーカード、くどかった楽天ROOMの説明を大幅削除。文中のリンクのみに。
ヘッダーカード1枚目のグッズ改めモノのRinkerを減らしてブログの関連記事をカードではなくすべてテキストへのリンクに置き換えた。 予想していたけど2つの表示速度計測ツールの数値はほぼ変わらず。 ただ体感速度は今までよりも速くなったし本や漫画のページより明らかに速い。


ヘッダーカード1枚目のモノのページ、今まで体感速度で10秒くらいかかってたけど2〜3秒くらいになった! 試しにスマホのストップウォッチでも測ってみたけどやはり2〜3秒くらい。



ちなみにまだ改善してないヘッダーカード2枚目の本のページは体感速度で何度やっても10秒くらいでストップウォッチでもやはり10秒前後。 ページ表示までに10秒かかったらかなりイライラするな(笑) なおスマホでもほぼ同じで10秒くらい。

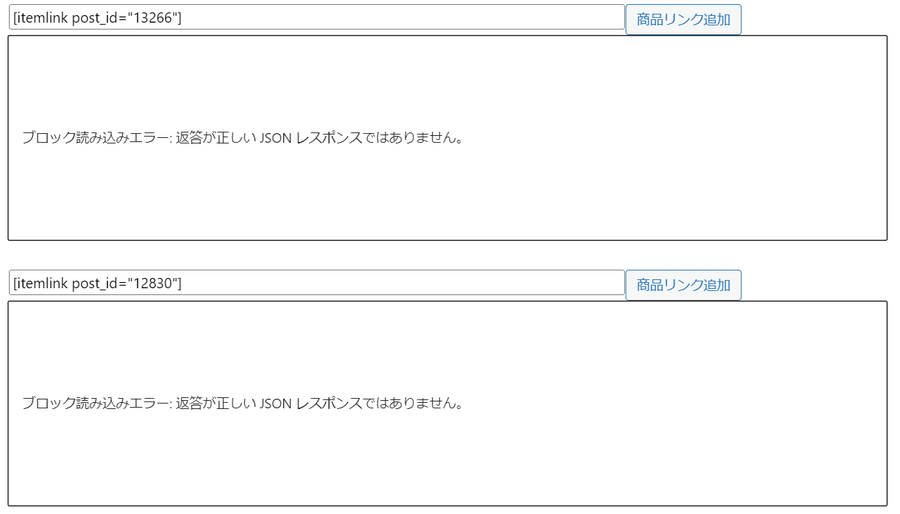
今からダメもとでヘッダーカード1枚目のモノのページのRinkerを貼り換えてみます! 自分の投稿ページではひとつのページのRinkerが多すぎるためかこんな感じになってしまっているので。 これが表示速度にマイナスに働いているのか検証します!

先ほどの投稿画面でのJSONレスポンスエラー。Rinkerを貼りなおしても投稿画面で解決せずググってみたらクライアントとサーバーの問題っぽい。たぶんWP内のなにかのプラグイン(たぶんRinker)の中のJSとサーバーの不具合。
先ほどのJSONレスポンスエラーはクライアントとサーバーの問題っぽくユーザー(ブログ読者)目線では関係なさげ、つまりページの表示速度には関係してないっぽい。 Rinkerの商品リンクも生きてるし、投稿画面で張り替えても同じエラー表示が出るので放置がよさげ。
ググった感じだとJSONレスポンスエラーの原因は多岐に渡るらしい。 おそらく症状も多岐に渡ると思われる。 僕のヘッダーカードの場合のJSONレスポンスエラーの原因はおそらく1ページのRinker貼り過ぎでWPテーマとRinker内のJSがなんらかの不具合を起こしているんだろうな。食い合ってる感じ。
ただ僕の今回の場合の症状はおそらく軽く、投稿ページ再読み込み時にRinkerが僕に表示されないだけで表のページではちゃんと表示されいてリンクも生きているので大きな問題ではないし、今回のクエストのヘッダーカードの表示速度問題には関与していないかと。
これはおそらく僕のはてなブログ時代にTwitterペタペタ貼り過ぎて、表のページでは正常でも自分の投稿ページでは真っ白になっていた問題と似ているんだろうな。JSがオーバーフローを起こしていると思う。
今から逆にヘッダーカードのRinkerを増やしてみて、JSONレスポンスエラーとヘッダーカードのページの表示速度の相関関係があるかどうか検証してみる!
ヘッダーカード1枚目のモノのページにRinkerを10個ほど追加し、再度PageSpeed Insightsで計測したけど相変わらず数値が低い。 でも人間の体感速度は相変わらず速く、ブログ仲間数人にも確認したけど速いとのこと。 wちなみにGTmetrixはtest limit回数を超えたらしく3時間待てと言ってきたw


ヘッダーカード1枚目のモノのページにRinkerを10個ほど追加したけど体感速度は相変わらず速く、ブログ仲間数人に確認しても問題ないとのこと。 念の為パソコン画面をストップウォッチで測っても2秒前後。 iPhoneもWi-Fi、5G共に体感2秒ほどで低スペAndroidは2台ともWi-Fi5秒弱でまぁ許容範囲かなと。



ちなみにまだ改善していないヘッダーカード2枚目の本はどの端末や通信環境で計測しても体感速度10~15秒くらいでめっちゃ遅いw つい数時間前までヘッダーカード1枚目のモノもこれくらいのスピードだったw
いろいろ検証するとヘッダーカードの表示速度を遅くしていたのはRinkerではなくブログカードっぽい。 ブログカードは1つの記事に貼り過ぎ注意で、多い場合はいくつかを文字リンクにするといいと思う。 そしてRinkerはやっぱり神プラグインだということが判明しましたw
僕のブログの他の記事も、他のブロガーさんの一般的な記事も体感の表示速度は2〜3秒くらいが平均的な感じだからRinker多めのヘッダーカードで2〜3秒の表示速度なら合格点かなと。 TOPページが瞬足で、ヘッダーカード2〜3秒くらいを目指すべきだな。
ヘッダーカードの表示速度とは関係ないけどブロガーはRinkerの商品をAmazonで検索しがちだけどAmazonであった商品が楽天市場でないことが多いので楽天市場でもちゃんとあるかどうかチェックしてからRinker貼ったほうがいいな。 楽天市場にある商品はAmazonにもあること多いからむしろ楽天市場優先。
Yahooショッピングは結構表示されることが多いしYahooショッピング自体の利用者が少ないからあまり気にしなくていいかと。 とにかくRinkerは楽天市場表示が盲点でAmazonに出てきたからといって条件反射で貼ってしまって楽天市場が空欄だと長期に渡って機会損失になるかと。ヘッダーカードは特に。
というわけでいろいろ検証した結果、個人的なヘッダーカードのパワーアップ作戦の最適解はこんな感じ!
①記事リンク表示をカードからテキストリンクに
②Rinker商品追加(スマホメモを元に)
③Rinker既存商品の楽天市場の非表示を改善
というわけでヘッダーカード1枚目のモノのページの
③Rinker既存商品の楽天市場の非表示を改善
の途中で体力が尽きた。 明日はこの続きと残り3枚のヘッダーカードも改善して、できればブログ記事を書きたい!
8月20日にヘッダーカード2枚目の本を高速化!
というわけで翌日はヘッダーカード2枚目へ!この日も大変でした。。。
Rinkerの特にモノ系は楽天市場は型番なら結構ヒットするな。 Amazonで検索して型番調べてRinker登録がコスパ良さげ。 そしたら楽天市場も反映される。
型番ではなくAmazonの名前でRinker登録すればいいと気づくのはもう少しあと!
ヘッダーカード1枚目のモノのページの貼り換え作業が完了! PageSpeed InsightsとGTmetrixの数字は相変わらず悪いけど体感速度は相変わらず速いしブログ仲間複数人からも体感速度は問題ないと言われた。(主にiPhoneユーザー)


おそらくページ自体を完全に読み込むまでにはそこそこ時間がかかってるけど、最初のサイト表示までには2秒程度かなと。 なので人間自体にはストレスは無い。 もしかしたらワードプレスのテーマのアフィンガー6や各種のプラグインのおかげかも。
ヘッダーカード1枚目のモノをストップウォッチで少しルーズめに測っても2〜3秒。 これだけRinker貼ってこのスピードなら御の字かなと。



ヘッダーカード1枚目のサイト、iPhoneSE第三世代だとWi-Fiも5Gもやはり2秒くらいで表示される。 Androidだと2台とも5秒くらいかかるけどどちらも2~3年前の下位モデルなのでここ1年くらいのモデルなら2~3秒くらいで表示されると思われる。 個人的にはもうこれで及第点。ブログ仲間複数人もOK。
というわけでパワーアップしたA1理論がおすすめのモノ一覧のサイト! よろしければなにか買って行ってください!w
そして今からヘッダーカード2枚目のおすすめの本のサイトをパワーアップさせるぞ! 現在の人間の体感速度は10秒以上(笑) どうにか1枚目相当の2〜3秒くらいまでもっていきたい!


まずは1枚目同様
①記事リンク表示をカードからテキストリンクに
からスタート! というかほぼこれがすべて!(笑)
Androidユーザーのエスタークにさっきのヘッダーカード1枚目のスピードを教えてもらったら3年前のAndroidで2〜3秒とのこと! 合格点だな!
ヘッダーカード2枚目の本のブログカードをすべてテキストリンクにしてみたけどパソコンでは体感速度で7秒前後と3秒ほど速くなっただけ。 シンプルにRinker貼りすぎなのかも。 少し捨て活しよう。


ヘッダーカード2枚目の本、iPhoneSE第三世代だとWi-Fiと5Gどちらもやはり7秒くらい。 Android低スペ2台はやはり10秒前後。 今からRinker捨て活頑張ろう!
ヘッダーカード2枚目の本のブログカード→テキストリンクの結果! そしてGTmetrixはまたlimitで計測できず。。。 もうこのサイト計測はしなくていいかなw 体感速度がすべてな気がしてきた。 考えるな!感じるんだ!!w

ヘッダーカード2枚目、どれだけ捨て活しても何故か軽くならない。。。
これが1枚目と違ったところ。
とりあえず4秒代まできた。 気分転換に ③Rinker既存商品の楽天市場の非表示を改善 するー!


だいぶ軽量化したけどまだ4秒代。 もうでもこんなもんだと思う。


ヘッダーカード2枚目の本のページ、いろいろ軽量化したら急にめっちゃ速くなった!! 2秒切って1枚目より速くなったー!! さっき楽天市場チェックでひとつひとつ調べてたらもう販売停止したKindle本があってそれを削除したからかも。リンクがぐるぐる回って遅くなってたのかな?


というわけで2枚目は急に高速化しました!つぶやきにも書いていますがもう販売停止したKindle本をRinkerで紹介していて、それに気づいて削除したからかも。でも本当の理由はよくわかりません。しかもなぜかヘッダーカード3枚目も速くなりましたw摩訶不思議アドベンチャーw
8月21日にヘッダーカード3枚目の漫画を高速化!
というわけで8/21は3枚目のヘッダーカードの高速化!でもすでに高速化していた!w
よくわからないけどヘッダーカード3枚目の漫画のページが勝手に高速化してる(笑) どういうメカニズム?? まぁとりあえず整理するか。


相変わらずヘッダーカード3枚目の漫画が謎に速い。 なので ①記事リンク表示をカードからテキストリンクに を行うと当然速いまま。 なので調子に乗って ②Rinker商品追加 してもこのスピード! 今から ③Rinker既存商品の楽天市場の非表示を改善 するー!!


③Rinker既存商品の楽天市場の非表示を改善 が難航中! 3時間以上かけてほぼすべてのRinkerを貼り直してる! RinkerはAmazonで適当に検索して貼ってたら楽天とヤフーショッピングはほとんど表示されていない! 最後はこんな表示が連発することに。原因は一定時間内にやり過ぎか1000個以上貼り過ぎ。

なるほど。明日また試そう!“普通は、時間をおいて試せばエラーは勝手に解消されて使えるようになります。
8月22日に仕上げ!
というわけで本日8/22にエラーが自然と直っていたのでRinker貼り直しが完了し、半年間悩んでいたヘッダーカード高速化が完了しました!
昨夜0時頃Rinkerで「リクエスト回数が多すぎます。」エラーが出て貼れなくなったけど今日の14時くらいにRinker活動を再開したら問題なく貼れた! おそらくPA-API関連だな。 Rinker活動などを短時間に何度も行うとPA-API飛ばし過ぎのエラーがでる。 Rinkerの問題ではなくAmazon側の仕様っぽい。
というわけでヘッダーカード3枚目のRinker貼り直しが完了! 2枚目のRinkerも再度チェックした! Rinkerは基本的にAmazonの正式名称で登録すべきだな。 Amazonの欄でググった適当な名称で登録すると楽天市場とヤフーショッピングが空欄になる。 ただ一部例外もあるので難しい。
というわけで僕のオススメの漫画を買ってみてください!w
ヘッダーカード4枚目の応援(投げ銭)ページを軽くリライト完了!
というわけで2018年くらいからずっと設置したくて、今年2月に設置してからずっと手直ししたかったブログのヘッダーカードが完成!(ブログマネタイズのミドルウェア) 今から飯食ったらまとめ記事を書きたい! 明日からはいよいよブログ記事のリライト(ブログマネタイズのソフトウェア)スタート!
最後にこの記事のミニマムなまとめ!
- ①ワードプレスの構成、テーマ、サーバー設定、プラグインの見直し!
- ②記事リンク表示をカードからテキストリンクに!
- ③Rinkerの個数を減らす
- 【おすすめチェック】Rinkerの楽天市場とYahooショッピングの表示チェック!
という感じです!この記事が皆様のお役に立てれば幸いです!
2024年1月28日追記:本日さらに高速化するためにRinkerを大幅にカットしました!
今からブログのヘッダーカード表示をさらに高速化するために紹介商品のRinkerのリンクを少なくしてみようと思います。 時間帯にもよるけど表示時間が速い順は 投げ銭>本>マンガ>モノ この順番にリンクを伐採してみます。 YouTube概要欄からもリンクを貼っているのでここの表示速度が遅いと致命傷。
表示が一番速いと思っていた投げ銭ページも少し遅かったのでブログカードをリンクに変更したら速くなった! やっぱりヘッダーカードにブログカード表示はしないほうが良さげだな。
ヘッダーカードの本はそこまで表示が遅くなかったので今回は保留。 たしか昨年の夏にだいぶ削った記憶がある。 他のヘッダーカードのマンガがちょい遅く、モノがめっちゃ遅いw
ヘッダーカードのマンガのRinkerをだいぶカットしてだいぶ表示スピードが速くなった! 最後はラスボスのモノのヘッダーカード!
ヘッダーカードのモノ、体感速度で開くまで10秒以上かかってるな。。。 一番最初のヘッダーカードだし、待ち時間をミニマムにしたい。 他の3つは体感速度で3秒以内になった。
ヘッダーカードのモノのRinkerもだいぶカットして体感速度3秒以内になった! スマホや他のブラウザ等でも試したけどこれでヘッダーカード4つともだいぶ高速化したと思います!
ブログにヘッダーカードを設置して1年、やっとヘッダーカードの使い方がなんとなくわかってきた。 2月下旬にはブログのTOPページのボックス達もきちんと整理したい所存。
2024年1月30日追記:さらにマンガを削って高速化!
ヘッダーカードのマンガ、さらに削ってみた。 まぁこんなもんだろ。