3週間前くらいから、やろう、やろう、と思っていた「パンくずリスト作成」→「スマホのプルダウンメニュー作成」についに着手しました!!
結論から言うと6時間弱ほどかかりました。
僕の場合はいろいろ無駄に調べたり、過去記事の本文からブログ村ランキングボタンを削除したりしながらやったりしたので普通の人なら5時間くらいかもしれません。
これらの作業のメリットは、
・階層化によってグーグルからの検索評価が上がる
・PC画面のサイドバーにカテゴリー表示できて1UU(ユニークユーザー)あたりのブログ回遊率が上がる
・スマホ画面のプルダウンメニュー設置で1UU(ユニークユーザー)あたりのブログ回遊率が上がる
・どんなブログ記事を書いている人なのか自他ともにキャラ認識できる
等です。
僕にとって、一番の目的はスマホのプルダウンメニューで、パンダや姫姉様が導入してるのを見て『めちゃくちゃカッケ―!!』ってずっと思ってたんですよねー。
なので時間はかかりましたが、今は自分のブログ画面を見てニヤニヤしてますw
今回はこれから着手される方のために完成までの経過を忘れないうちに手順として書いておきますので、是非是非参考にしていただければと思います!!
逆に言うと200記事くらいあっても6時間とれればプルダウンメニューまで作れるということになります。
【手順】
①まず必要な2記事を読み、パンくずリストを認識(10分程)
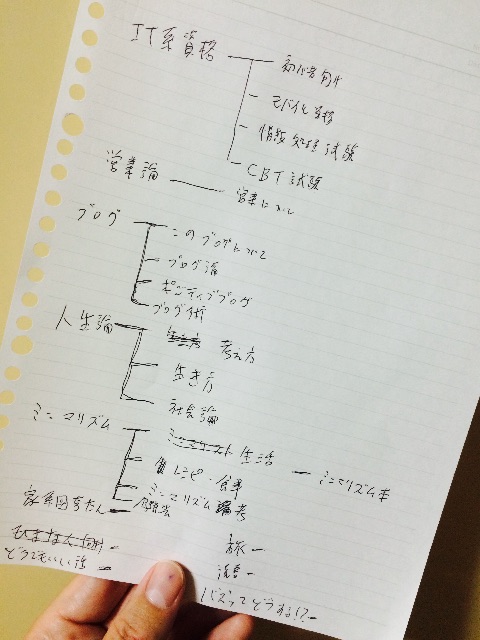
②過去記事のタイトルを全部見返して紙に階層化させる(1時間弱)
③紙を元に全ての記事に親カテゴリーと子カテゴリーをつける(3時間前後)
④パンくずが出来ていたらプルダウンメニューを作成(1時間前後)
⑤スマホを見ながら調整(1時間前後)

①まず必要な2記事を読み、パンくずリストを認識(10分程)
パンくずリスト作成に必要な記事はいろいろ読んだ結果、結局2記事だけでした!w
このくすりやさんの記事と、
【ブログ超初心者でも出来た!】カテゴリーを階層化する方法 - 疲れていたら かわいくないぞ
この池田仮名さんの記事のみ!!
はてなブログでGoogleにパンくずリストを認識させるブログパーツ - 太陽がまぶしかったから
さすが我が妹!!
ただ、もう少しミニマムに言うと、読む場所は、
くすりやさんの記事の『パンくずリストを認識させる』以下、
池田仮名さんの記事の『JavaScriptの配置』以下だけでいいかなと。
どちらの記事も上半分を読んでしまうと余計に混乱しますw
で、その部分だけをミニマムに読んだら、まず池田仮名さんの『JavaScriptの配置』の、
<script src="https://www.google.com/jsapi"></script>
<script src="http://bulldra.github.io/commons.js" charset="utf-8"></script>
<script src="http://bulldra.github.io/breadcrumb.js" charset="utf-8"></script>
と、親カテゴリーのみを表示する場合は、(オススメ!)
<script type="text/javascript">
google.setOnLoadCallback(categoryHierarchyModule);
</script>
を「デザイン」の「カスタマイズ(スパナ)」「スマートフォン」両方のフッタに配置。
次に、その下の、
<style>
div #breadcrumb div {
display: inline;
font-size: 13px;
}
</style>
<div id="breadcrumb"></div>
を表示させたい箇所に入れます。
これはとりあえず、「カスタマイズ(スパナ)」「スマートフォン」とも記事上か記事下、もしくは両方にしておいてあとからカスタマイズするならしたほうがいいと思います。
くすりやさんの書いているようにこれらの作業をしても特に画面は変化しません。
記事のカテゴリー分けの後にしてもいいのですが、僕の実感としてパンくずリスト繁栄に時間がかかっていたような気がするのでやはり先にしておいたほうがいいと思います。
僕はここまでくるのになぜか1時間くらいかかってしまいました。。。余計な記事を見過ぎた。。。
②過去記事のタイトルを全部見返して紙に階層化させる(1時間弱)
くすりやさんがやってるように僕も紙に書きました。

ただ、ここに書いてあるのと実際にできたカテゴリーとは微妙に違います。
なので記事が多い人はあんまりきっちりと分けなくても、この後の作業で臨機応変にカテゴリーを統合していけばもう少しシンプルになるのではないかと思います。
特に僕のようなプルダウンメニューを作りたい人はあんまりカテゴリー表示多いと「うわぁ」となります。
僕的には親カテゴリーは10以内のほうがいいと思います。
で、子カテゴリーも1親カテゴリーにつき多くても5くらいがいいんじゃないかと思いますが、10以上あると僕は「うわぁ」となります。
ある程度分かれてて、ある程度雑多、というのがいいような気がします。
③紙を元に全ての記事に親カテゴリーと子カテゴリーをつける(3時間前後)
これが記事が多い人は大変です。
黙々と親カテゴリーと子カテゴリーを作って行きましょう。
ただ、最初が大変ですが、ある程度カテゴリーが出そろうとだんだん楽になっていきます。
ブログ運営や人生と一緒だね!!w最初がしんどい!!ww
僕のオススメは昔の記事からカテゴリー分けすることですが、10記事くらいカテゴリー分けしたらちょっとちゃんとパンくずになっているか確かめて、出来ていたら最後までやるほうがいいです。
3時間かけてなにかが原因で出来てなければ絶望しますからねw
ちなみに僕のPC画面のテーマではなんかパンくずっぽくなりませんww
スマホはパンくずになってるんですが。。。
④パンくずが出来ていたらプルダウンメニューを作成(1時間前後)
これも手間取ってしまいました。。。
必要な記事はkumiさんのこの記事の『スマートフォン設定にカテゴリープルダウンメニュー用ソースを追加』以下です。
はてなブログのスマートフォン版にカテゴリー選択のプルダウンメニューを追加しました - kumi-log
『■head内』のheadというのはブログTOPから「設定」(スパナ・デザインではなく!)→「詳細設定」→だいぶ下にスクロールしたところにあります。
そこに、この、
<script language="javascript">
<!--
function navi(obj) {
url = obj.options[obj.selectedIndex].value;
if(url != "") {
location.href = url;
}
}
//--></script>
をコピペ。
次にプルダウンメニューを入れたいスマホの部分に『■body部分』を挿入します。
僕は結果的に『ヘッダ・タイトル下』と『フッタ・ページャ下』と『フッタ・フッタ』の3か所に入れましたw入れすぎですねw
で、その文ですが、
<form method="post"><select onchange="navi(this)">
<option value="URL1">カテゴリ1</option>
<option value="URL2">カテゴリ2</option>
</select></form>
まず▲この、
カテゴリ1やカテゴリ2の部分に親カテゴリの名前(もしくは親・子カテゴリ両方の名前)を入れます、僕なら「ミニマリズム」とか「人生」とか。
次に、
"URL1"や"URL2"のところに該当するカテゴリーのPCでの表示URLを入れます、僕の「ミニマリズム」カテゴリーなら▼これになります、
https://a1riron.com/archive/category/%E3%83%9F%E3%83%8B%E3%83%9E%E3%83%AA%E3%82%BA%E3%83%A0
僕はこれがわからずに最初はそのままコピペして失敗し、何度か試してみてわかりましたw
オススメのやり方は、まずPCのメモ帳等に『■body部分』をコピペし、その中の、
<option value="URL1">カテゴリ1</option>
<option value="URL2">カテゴリ2</option>
の部分をプルダウンメニューに表示させたい数のカテゴリー分だけ増やし、まずカテゴリーを埋めてから"URL1"や"URL2"の部分に該当URLを入れ、完成したら改めて該当箇所にコピペ、が一番スムーズかと思います。
⑤スマホを見ながら調整(1時間前後)
それができたら実際にスマホを見ながら微調整。
まずは各カテゴリーのリンクが間違ってないかどうかですね。
次に横幅ですね。
カテゴリーの名前が短いと横幅が短くて不細工になります。
僕はその対策として、
「‐記事別のカテゴリ選択ができます‐」
というURLなしの一文を最初に持ってくることで横幅も伸び、プルダウンメニューの説明にもなって一石二鳥でした。
あ、そうそう、プルダウンメニューができたので実験的にブログのタイトル少し縮めました。やっぱりスマホで1行に収めたいのでこのままにするかも。
このプルダウンメニューを応用して、パンダのように自己紹介記事やお問い合わせフォームをURLに入れるのもアリですねー!
以上が、僕のパンくずリスト作成からプルダウンメニュー作成への軌跡でしたw
皆様が素敵なパンくずリストやプルダウンメニューを作成できることを願っています♪






