2023年5月10日追記:この問題に関しましては2023年5月に僕なりの結論が出たので▼この記事にまとめました!
-

-
『ワードプレスの表示速度最速ミニマリズム』!僕の現時点での最適解をお伝えします!
ワードプレスの表示速度をミニマムにしたくてしたくて、ここ2週間ほど試行錯誤したA1理論です! 僕は2021年1月にはてなブログ→ワードプレスに引っ越ししてきたのですが、2年4ヶ月の試行錯誤を繰り返し、 ...
続きを見る

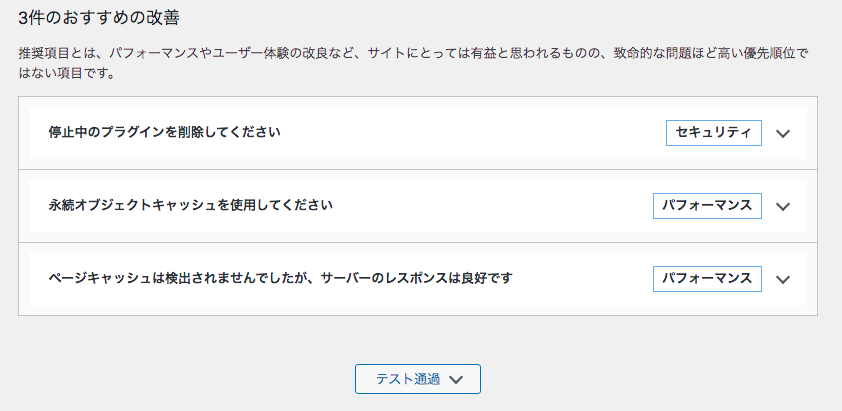
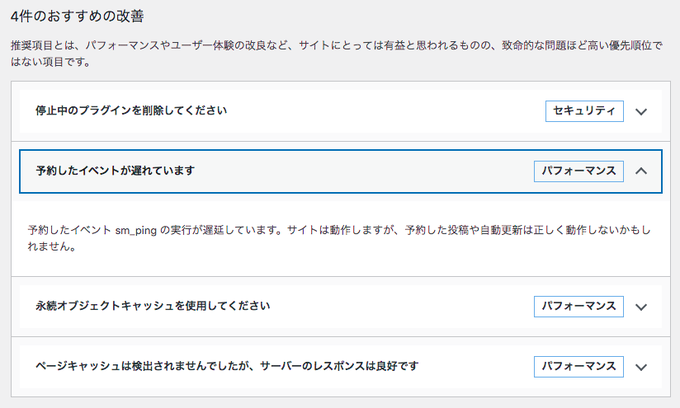
最近、再びブログをいじり始めたA1理論です!確か11月くらいから僕のワードプレスのダッシュボードのサイトヘルスステータスの「おすすめの改善」において▲上記のスクリーンショット画像のように、
「永続オブジェクトキャッシュを使用してください」
「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」
の2つの項目が表示されるようになりました。超ウザいですw
先日、いろいろ格闘してみましたが、2022年12月5日時点での結論をいうと、
「しばらく放置で様子見」
という結論に達したのでその経緯を自分への備忘録も兼ねて記事にしました。この警告が出て困っている方などの参考になれば幸いです!
最初にこの記事のミニマムなまとめ!
- 「永続オブジェクトキャッシュを使用してください」は現時点では下手に対策すると二次被害が出そうなので情報が出てくるまでしばらく放置!
- 「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」は「W3 Total Cache」のエラーが怖いのでしばらく放置!
- 「予約したイベントが遅れています」(sm_ping)はなぜか数日で消えたのでもう対応しなくてもいいかな。
最初の印象は「なんじゃこら??」
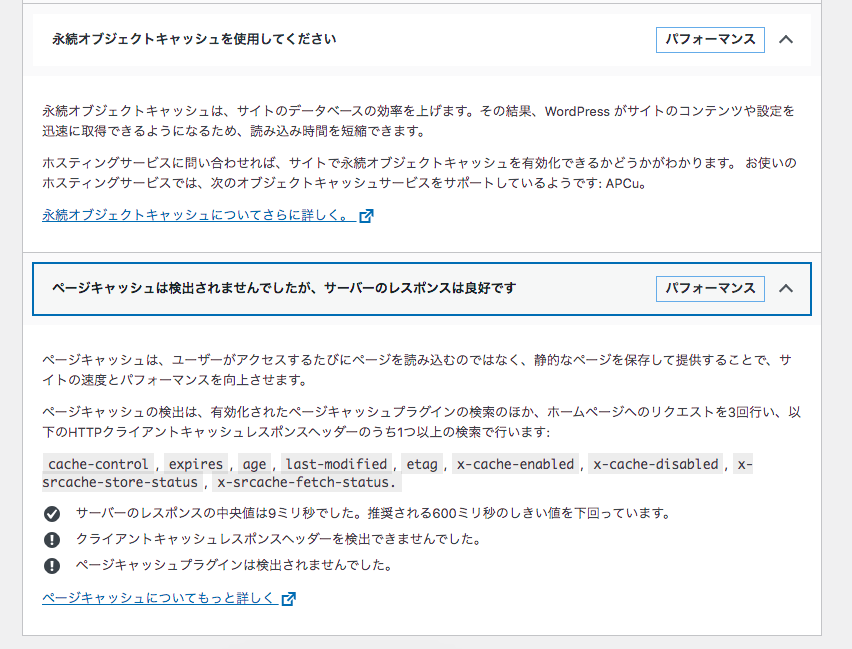
まず、最初の印象は「なんじゃこら??」でした。詳細を展開してみたら▼こんな感じでした。

日本語でOK?w
「永続オブジェクトキャッシュを使用してください」が表示されたあとに、数秒遅れて「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」が表示されます。
サーバーのConoHa WINGのコンテンツキャッシュの設定を戻したけど2つとも文が消えない。
とりあえず僕が夏にいじったサーバーのConoHa WINGのコンテンツキャッシュの設定の問題かな?と思ったので、再びConoHa WINGのコンテンツキャッシュの設定をいじることに。
夏にいじったConoHa WINGのコンテンツキャッシュの設定に関しては▼こちらをご参照ください。
-

-
【2022年夏】ワードプレスのプラグインをミニマムに!その他ブログの設定も変更してモードチェンジ!
はてなブログからワードプレスへ来て1年半弱の、自称『プラグインミニマリスト』のA1理論です! 今回のこの記事ではここ1週間ほどずっと格闘していたワードプレスのプラグインの最小化と、その他いろいろなブロ ...
続きを見る
▼少し長いですが上記記事の該当部分を引用します!
1年ほど悩んでいたブログのTOPページ真っ白問題「ERR_TO_MANY_REDIRECTS」を解消!
ConoHa WINGのコンテンツキャッシュの設定を変更!
トライアルでConoHa WINGのコンテンツキャッシュの設定を「.html」「.htm」「.css」「.js」以外の静的コンテンツのみONにしてみました。
今まですべてのコンテンツのキャッシュをONにしていましたが、静的コンテンツのみのキャッシュをONに、さらにダメ押しで「.html」「.htm」「.css」「.js」以外の静的コンテンツのみONにしてみました。要は僕がいちいちConoHa WINGの管理者ページに行ってキャッシュクリアボタンを押さないといけない頻度をミニマムにしました!
この設定にしてから今時点で丸5日ですが特にTOP画面が真っ白にはなっていません。(もしかしたらキャッシュ系のプラグインやその他のプラグインを削除したり無効化したからかもしれませんが。)
もし今後も頻繁にTOP画面が真っ白になるようならコンテンツキャッシュをOFFにすることも考えます。逆にTOP画面真っ白問題が今後、ほとんど起きないなら表示速度高速化のために設定を一段上の「静的コンテンツのみ」にONにしようかと考え中です。
半年に1回ほどキャッシュクリアボタンを押す!
始めてこのTOP画面真っ白問題が起きたのがワードプレスに来て半年後だったので、約半年でサーバーにキャッシュが溜まったことになると思いました。なのでこの現象が起きなくても半年に1度くらいは自分から能動的に上記のConoHa WINGの該当ページに行ってキャッシュクリアをしようと思いました。盆と正月はキャッシュクリアしようと今、この記事を書いていて考えました!
▼その後、9月末に試しに「静的コンテンツのみ」ONにしましたがその後も「TOPページ真っ白問題」は起きず。この記事を書いた5月末から半年ほど1度も「TOPページ真っ白問題」は起きていません。
サーバーのConoHaWING4ヶ月ほど『TOP画面真っ白問題』が起きなかったので試しに表示速度高速化のために設定を一段上の「静的コンテンツのみ」にONにしてみました!これで『TOP画面真っ白問題』が起きなければこのままで!
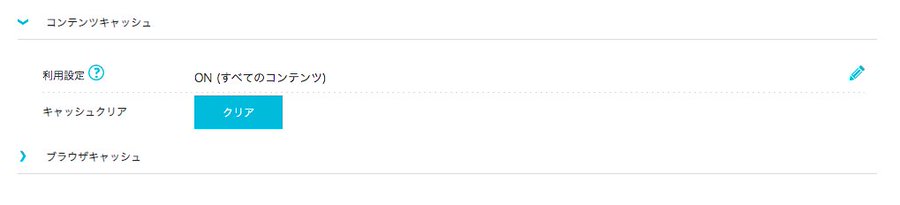
そして今回、キャッシュクリアを行った上で「ON (すべてのコンテンツ)」にまで戻しましたが▼結論からいうと2つとも文が消えなかったので検索して別の方法を試すことに!
サイトヘルスステータスのこの「永続オブジェクトキャッシュを使用してください」が出ていたのでトライアルでConoHa WINGのコンテンツキャッシュのキャッシュクリアを行った上で「ON (すべてのコンテンツ)」に戻したけど警告が消えない。 しばらく様子見だけど戻すかも。



ただし「ON (すべてのコンテンツ)」にまで戻したのでサーバーレスポンスの中央値が
475ミリ秒→9ミリ秒
まで劇的に改善しました。「画面真っ白問題」がおきないなら、しばらく「ON (すべてのコンテンツ)」でもいいかなと思ったので、2022年12月2日時点ではConoHa WINGの設定はしばらくこのままにすることに。
と、思ったら、この記事を書いていた2022年12月5日にさっそく半年ぶりに▼「画面真っ白問題」が起きたので先ほどキャッシュクリアをするとやはり瞬時に表示されました。そして「静的コンテンツのみ」のONに戻しました。

今のところ、僕のブログでは「静的コンテンツのみ」のONにしていれば「画面真っ白問題」は起きないようです。
となると考えられるのは「動的コンテンツ」で「画面真っ白問題」が起きていると思われ、その「動的コンテンツ」の原因はおそらくトップページのカルーセル表示かなと思います。このカルーセル表示は来年、削除予定です。
「永続オブジェクトキャッシュを使用してください」は現時点では下手に対策すると二次被害が出そうなので放置!
「永続オブジェクトキャッシュを使用してください」の文に関して調べると「Redis Object Cache」というプラグインを入れれば改善するようですが、二次被害が出るという▼このような記事があり、僕はいろいろ考えた結果、しばらく放置することに決めました!
原因
WordPressにプラグインとしてRedis Object Cacheをインストールしましたが、Redis Object CacheのStatusは「Not connected」のままとなっていると思います。これはWordPressをインストールしているサーバ(今回はXserver)でRedisが起動されていないことが原因です。つまり、XserverへRedisをインストールして起動することが必要なのです。では、インストールすれば良いのですが、これがとても難しいことなのです。
通常、レンタルサーバーではユーザーにroot権限はありませんので、簡単にはインストールできません。ソースコードからインストールしてコンパイルするという方法をとらなければならず、とても知識のない者にはできません。結果、インストールしたRedis Object Cacheは、削除することとしました。
【WordPress】「永続オブシェクトキャッシュの使用」勧告の対処法
Redis Object CacheをインストールするとXserverではこの記事のように二次被害が出るとのこと。今の状態でしばし様子見することに。サイトステータスの表示がウザい。
この「永続オブジェクトキャッシュを使用してください」の文に関してはまだまだネット上に情報が少ないですね。特にConoHa WINGでの対応情報が少ないです。
なのでしばらく様子見的な放置ですね、そのうちヒトデ先生などがしらべて対応記事を書いてくれることを祈ります!w
「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」はプラグイン「W3 Total Cache」のエラーが怖いので放置!
2つめの「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」の文に関しては▼この記事が詳しかったです。
要は「ページキャッシュプラグインをインストールしましょう」ということですね。
WordPressでのページキャッシュ対策プラグイン W3 Total Cache
サイトヘルス画面で他の文よりも数秒遅れで表示されるのも、キャッシュを測っているんでしょうねぇ。サイトヘルス画面の文中にあるリンク先を飛んでみると▼こんな感じです。
キャッシュ プラグイン
W3 Total Cache や WP Super Cache などのようなプラグインは簡単にインストールでき、WordPress での投稿やページを静的ファイルとしてキャッシュできます。この静的ファイルをユーザーに提供することで、サーバーの処理負荷を軽減することができます。静的なページであれば、数百倍のパフォーマンス向上が期待できます。Varnish のようなシステムレベルのページキャッシュと組み合わせることが非常に強力です。投稿やページに多くの動的コンテンツがある場合、キャッシュの設定はより複雑になります。
WordPress の最適化 キャッシュ
そして上記のブログ記事ではプラグイン「W3 Total Cache」を入れていましたが、▼このプラグインはエラーが起きることで有名なので少し様子見です。
プラグイン「W3 Total Cache」はエラーが起きることで有名とガジェマがのトーマスさんも言ってるんだよねぇ。僕もトーマスさんと同じアフィンガーなのでやはりこれはしばらく様子見かな。
ワードプレスのサイトでおすすめされているもうひとつのプラグイン「WP Super Cache」は日本人ではあまり使っている人が多くないような。。。
キャッシュ系のプラグインで僕が入れるとしたらやはりトーマスさんも使っている「WP Fastest Cache」かなと。理由はトーマスさんは僕と同じConoHa WING、僕と同じアフィンガーで「使いやすいし不具合もない」と言っているから。
僕も以前、入れていたけど「画面真っ白問題」の要因のひとつかと思って削除した。でもたぶん「画面真っ白問題」の要因ではなさそうなのでまた入れてもいいかなとは思う。けど、年明けのブログアップデートまでしばらく様子見。(年末は個人的にちょっといろいろバタバタしているので!)
ただし「WP Fastest Cache」で「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」の一文がなくなるかどうかはまだ不明。
「予約したイベントが遅れています」(sm_ping)はそのうち消えた。
12月2日、2つの文に関して格闘しているとまた新しい文が増えました。。。

この「予約したイベントが遅れています」(sm_ping)は調べましたが原因がよくわかりませんでした。pingというのはルーターやスイッチとかの信号を送るときなどに使われる用語ですが、smってなに??
ただし、この記事を書いている2022年12月5日現在、全く表示されなくなったのでこれはもう対応しなくてもいいかな。僕は予約投稿はほとんどしないし、プラグインなどの自動更新は手動ですればいいし。
この記事のミニマムなまとめ!
- 「永続オブジェクトキャッシュを使用してください」は現時点では下手に対策すると二次被害が出そうなので情報が出てくるまでしばらく放置!
- 「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」は「W3 Total Cache」のエラーが怖いのでしばらく放置!
- 「予約したイベントが遅れています」(sm_ping)はなぜか数日で消えたのでもう対応しなくてもいいかな。
です!この記事が皆様のお役に立てれば幸いです!








